Load a Survey from SurveyJS Service
SurveyJS Service is a full-cycle survey solution. The service allows you to create a survey and store its JSON schema in a database that uses our Azure storage. You can also load surveys from the database, display them to your clients, and send the results back to the service for storage and analysis. This demo shows how to configure SurveyJS Form Library so that it will work with the service. Read more...
SurveyJS Service is a full-cycle survey solution. The service allows you to create a survey and store its JSON schema in a database that uses our Azure storage. You can also load surveys from the database, display them to your clients, and send the results back to the service for storage and analysis. This demo shows how to configure SurveyJS Form Library so that it will work with the service.
SurveyJS Service is meant as a demonstration of what you can build with SurveyJS products. SurveyJS assumes no responsibility for any consequence of misusing or violating any sensitive data communicated via the service. In real-world applications, we strongly recommend storing survey results and JSON schemas in your own database.
Follow the steps below to start using SurveyJS Service:
- Log in or register on the SurveyJS website.
- Create a new survey.
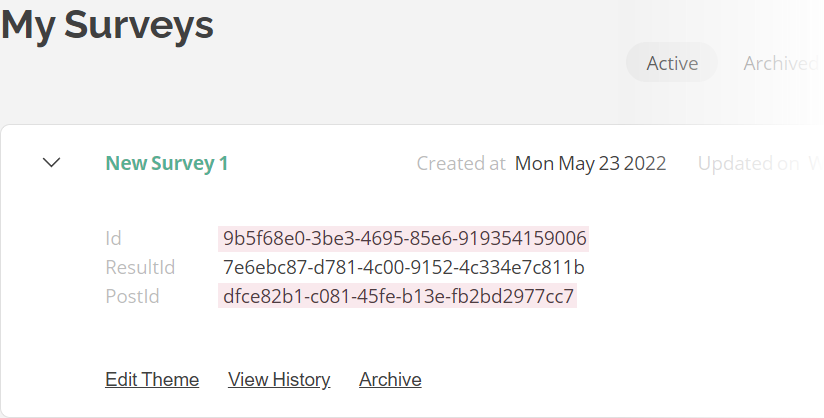
- Copy the Survey ID and Post ID:

- Assign the IDs to the
surveyIdandsurveyPostIdproperties (see thejson.jsfile). - (Optional) Enable the
surveyShowDataSavingproperty to display saving progress and errors.
SurveyJS Service also lets you access survey results to aggregate and visualize them in SurveyJS Dashboard. Refer to the following demo for information on how to integrate SurveyJS Dashboard with SurveyJS Service: Visualize Survey Data from SurveyJS Service.