Conference Registration Form
An online conference registration form helps conference organizers collect essential information from participants and attendees. The collected information typically includes personal details, contact information, preferences, and any specific requirements related to the conference. This demo shows an online conference registration form that was created and designed using SurveyJS Survey Creator with an integrated Theme Editor. The following sections give an overview of the key design solutions within this form and describe their implementation.
Enable Panelless View
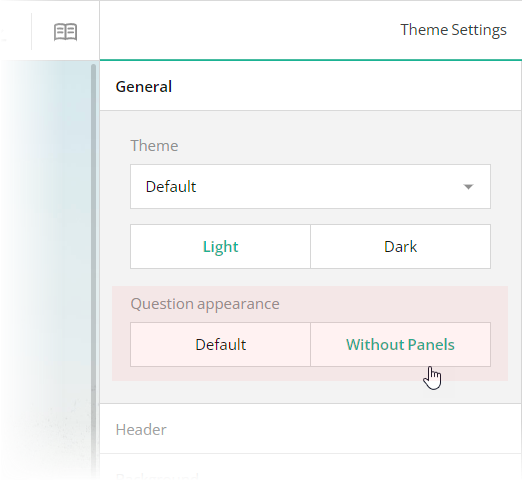
Form fields can be framed by panels or displayed without them. This demo uses the panelless view. To enable it in Theme Editor, switch the General > Question appearance editor to "Without Panels". This editor is mapped to the isPanelless property in the theme JSON configuration (see the theme.js file).

Add a Background Image
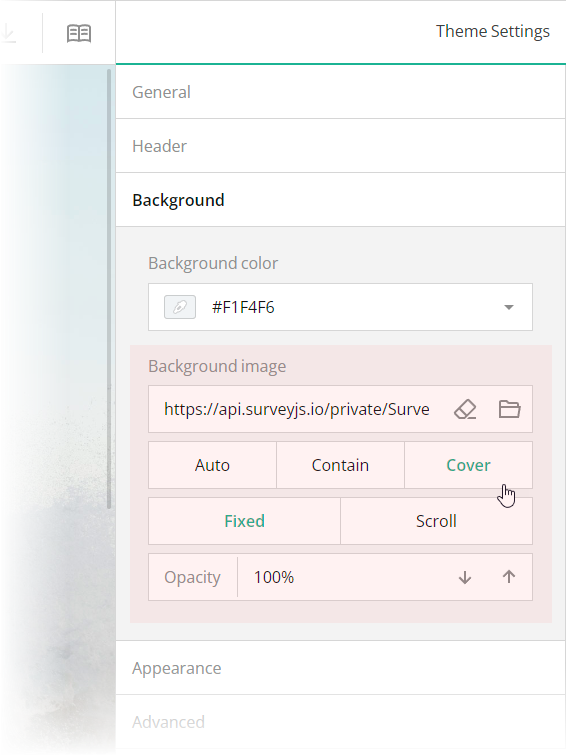
The conference registration form in this demo has a distinct background image. With Theme Editor integrated in Survey Creator, you can add background images to your forms with ease. Open the Themes tab in Survey Creator and expand the Background category. Editors under the Background image title enable you to add a background image and configure its every aspect.

These editors are mapped to the following theme JSON schema properties, which you can find in the theme.js file:
backgroundImage:string
An image to display as form background. This property accepts a hyperlink or a data URL.backgroundImageFit:"auto"|"contain"|"cover"
A string value that specifies how to resize the background image to fit it into its container. Refer to the description of thebackground-sizeCSS property values on MDN for detailed information on the possible values.backgroundImageAttachment:"fixed"|"scroll"
A string value that specifies whether the background image is fixed in its position (as in this demo) or scrolled along with the survey.backgroundOpacity:number
A value from 0 to 1 that specifies how transparent the background image should be: 0 makes the image completely transparent, and 1 makes it opaque. In Theme Editor, the opacity values are mapped to a scale from 0% to 100%.
Configure the Form Header
A form header usually consists of a form title, short description, and a logo of your company. However, all these elements are optional. In this demo, the form header contains only a title and a logo. To specify a title text, open the Designer tab and enter your text in the Title editor within the General category. To add and configure a logo for your form in Survey Creator, use editors in the Logo in Survey Header category.

These editors are mapped to the following survey JSON properties:
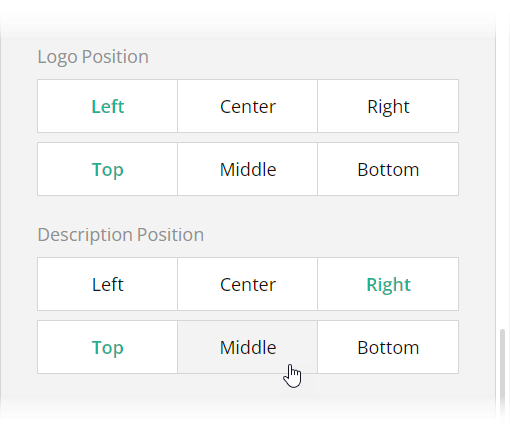
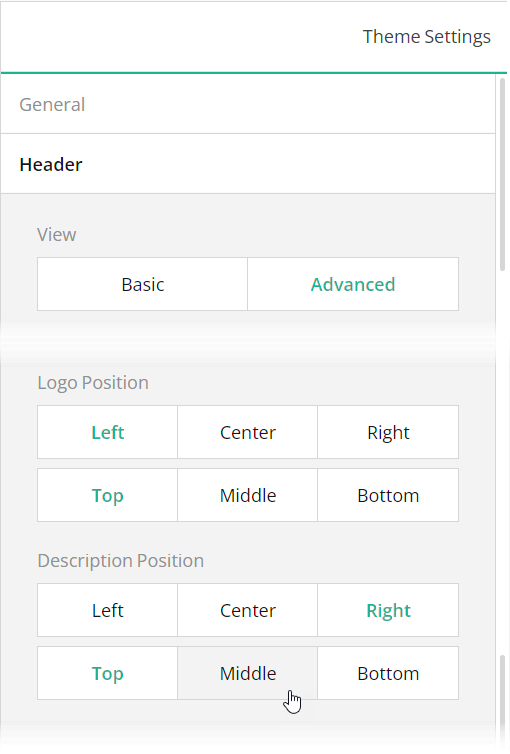
To position a description and logo within a form header, use Theme Editor integrated in Survey Creator. Open the Themes tab, expand the Header category in Property Grid, and use the Description position and Logo position editors to align these elements as required. Ensure that the View switch is set to "Advanced".

You can also use other editors within the Header category to configure the form header in greater detail. All editors in the Header category, except font editors and View, are mapped to corresponding header object properties in the theme JSON schema (see the theme.js file).
Configure Fonts and Colors
The conference registration form in this example has specific fonts and colors. In code, these fonts and colors are set using CSS variables (see the theme.js file). Theme Editor by SurveyJS allows you to modify these variables in a user-friendly interface. Click "Edit in Survey Creator" above the demo to open it in Theme Editor.