Survey Customization
This help topic describes how you can customize the following aspects of Survey Creator functionality:
- Specify Adorner Availability
- Customize Survey Elements on Creation
- Access Survey Instances Within Survey Creator
Specify Adorner Availability
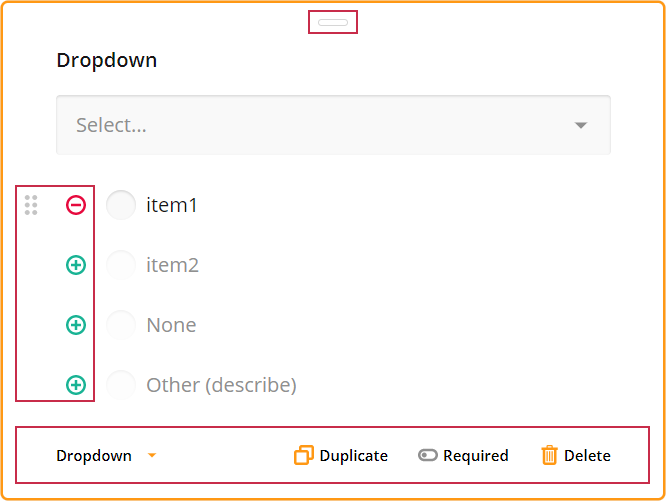
Adorners are design-surface controls that allow Survey Creator users to manipulate survey elements. Each element type has an associated set of default adorners. The following image highlights adorners on a Dropdown question:

You can control the visibility of adorners using the onElementAllowOperations event. As the second parameter, the event handler accepts an object that exposes the following Boolean properties:
| Property | Description |
|---|---|
allowChangeRequired |
Shows or hides the adorner that makes the question required. |
allowChangeType |
Shows or hides the adorner that changes the survey element type. |
allowChangeInputType |
Shows or hides the adorner that changes the inputType property of Single-Line Input questions. |
allowCopy |
Shows or hides the adorner that duplicates the survey element. |
allowDelete |
Shows or hides the adorner that deletes the survey element. |
allowDragging |
Shows or hides the adorner that allows users to drag and drop survey elements. |
allowEdit |
Shows or hides the adorners that allow users to edit survey element properties on the design surface. If you disable this property, users can edit survey element properties only in the Property Grid. |
allowShowSettings |
Shows or hides the adorner that allow users to open the Property Grid for survey element configuration. |
The following code hides the "Change Type" adorner for Dropdown questions:
creator.onElementAllowOperations.add(function (_, options) {
if (options.obj?.getType() === "dropdown") {
options.allowChangeType = false;
}
});
Customize Survey Elements on Creation
Survey Creator raises events when users add new elements to a survey. You can handle these events to customize the elements.
| Event name | Raised when |
|---|---|
onQuestionAdded |
Raised when users add a question to the survey. |
onPanelAdded |
Raised when users add a panel to the survey. |
onPageAdded |
Raised when users add a page to the survey. |
onMatrixColumnAdded |
Raised when users add a column to the Matrix Dropdown or Matrix Dynamic question. |
onItemValueAdded |
Raised when users add a new item value (column, row, choice). |
The code below shows how you can handle the onQuestionAdded event to customize the default question name:
let questionNumbers = {};
creator.onQuestionAdded.add(function (_, options) {
const question = options.question;
const type = question.getType();
if (!questionNumbers[type]) {
questionNumbers[type] = 1;
}
const number = questionNumbers[type];
// Set `name` in the following format: DropdownQuestion1, CheckboxQuestion6, etc.
question.name = type[0].toUpperCase() + type.substring(1) + "Question" + number;
questionNumbers[type] = number + 1;
});
Access Survey Instances Within Survey Creator
Survey Creator contains different survey instances for design and preview modes. In design mode, survey elements have adorners. In preview mode, the survey is displayed as respondents will see it.
Design Mode Survey Instance
To access the design mode survey instance, use the Survey Creator's survey property. You can do this at any point in your application. Use the Survey API to manipulate the survey instance. For example, the following code changes the survey title:
creator.survey.title = "My Survey";
Survey Creator may create a new design mode survey instance during the design process (for example, when a user switches from the JSON Editor tab back to the Designer). To handle the survey recreation, use the onSurveyInstanceCreated event.
creator.onSurveyInstanceCreated.add((_, options) => {
if (options.area === "designer-tab") {
// The recreated survey instance is stored in the `options.survey` property.
console.log(options.survey);
}
})
Preview Mode Survey Instance
The preview mode survey instance is recreated each time a user opens the Preview tab. To access this instance, handle the onSurveyInstanceCreated event as follows:
creator.onSurveyInstanceCreated.add((_, options) => {
if (options.area === "preview-tab") {
options.survey.title = "You started previewing the survey at: " + new Date().toLocaleTimeString();
}
});