Add Custom Fonts
Theme Editor in SurveyJS Form Builder enables designers to personalize surveys and forms by creating custom UI themes. Although Theme Editor ships with a set of default fonts, you might want to use custom branded fonts to enhance the look and feel of your forms and give your surveys a personalized touch. To add custom fonts to Theme Editor, follow these steps:
Register custom fonts.
Add custom fonts to the page with Survey Creator. In this demo, custom fonts are loaded from a server and added as a<style>element to the<head>of the page. Refer to theloadFontfunction for code listing. The following code shows how you can specify custom TTF fonts using CSS:@font-face { font-family: "RobotoMono-Regular"; /* Provide a name for your font */ src: url("./custom-fonts/RobotoMono-Regular.ttf") format("truetype"); /* Add other font properties, like `font-weight` and `font-style` if needed */ } @font-face { font-family: "RobotoMono-Italic"; /* Provide a name for your font */ src: url("./custom-fonts/RobotoMono-Italic.ttf") format("truetype"); /* Add other font properties, like `font-weight` and `font-style` if needed */ }Add custom fonts to the font list.
Import theDefaultFontsarray from the"survey-creator-core"module and push new font names to this array. The font names must begin with a font'sfont-familyattribute value:import { DefaultFonts } from "survey-creator-core"; DefaultFonts.push( "RobotoMono-Regular, monospace", "RobotoMono-Italic, monospace" );
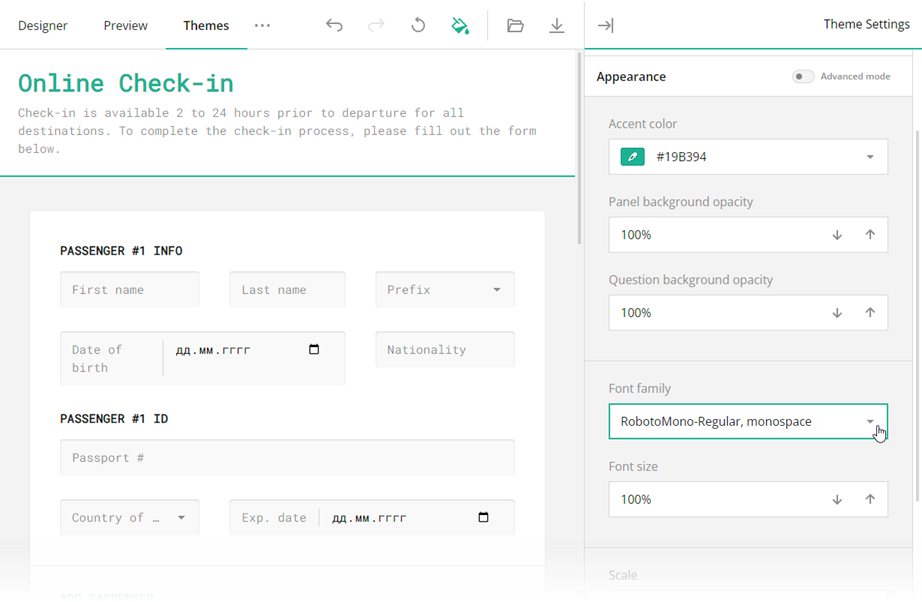
Now, custom fonts are available within Theme Editor. For instance, you can apply them using the Font Family setting in the Appearance tab: