JavaScript libraries for client-side survey and form management
Build Surveys and Forms with Full Data Ownership – Right in Your App
Seamlessly integrate SurveyJS into your web application and skip months of custom development.
Form Library
A free MIT-licensed UI component that parses SurveyJS form JSON files and instantly renders dynamic interactive forms in any JavaScript app. You can use it to collect responses from users and send them to your database.
Survey Creator
A white-label drag-and-drop form builder that automatically generates JSON schemas describing the structure, layout, style, and behavior of a form. It is fully customizable to match your app’s design. You can use it to visually create and edit surveys and forms.
Dashboard
A UI component that interprets SurveyJS JSON schemas to identify data types and populate custom dashboards with responses. It allows you to visualize survey results with interactive charts and tables.
PDF Generator
A UI component that uses a SurveyJS form JSON schema to render the form as a PDF. It pulls data collected by Form Library to populate PDF fields with responses and lets you export your SurveyJS forms as editable or pre-filled PDFs.
SurveyJS is developed for
Why SurveyJS
SurveyJS is your open-source alternative to mainstream SaaS survey platforms and pricey custom solutions.
Accessibility
Accessibility is a core focus for SurveyJS. Form Library (v2.1.0+) and Survey Creator (v2.2.2+) fully comply with WCAG, Section 508, and ARIA standards, verified using Axe®. Users can navigate with keyboards, use screen readers, and rely on proper ARIA attributes.
Unlimited Usage
SurveyJS has no usage limits. Create unlimited forms, collect any number of responses, and store all data in your database. No caps on admins, respondents, submissions, uploads, or features.
Custom Input Fields
Define custom standalone or composite question types and add them to the Toolbox. Extend built-ins or integrate Angular, React, or Vue 3 components to create advanced, reusable inputs and widgets.
Offline Data Collection
SurveyJS can work entirely offline. Surveys, themes, and responses are stored locally, so you can create, edit, and collect responses anywhere. When back online, data and updates sync automatically for a seamless local-first experience.
One-Time Purchase License
A one-time purchase developer licenses to use Survey Creator, PDF Generator, and Dashboard forever. No extra licenses for end users, multiple instances, or apps. Includes 12 months free maintenance and permanent rights to all versions released in that period.
Custom Data Validation
SurveyJS goes way beyond the basic built-in client-side validators. You can create custom client-side rules and implement server-side checks using JavaScript functions and event handlers.
Open-Source
All SurveyJS libraries are open-source and available on GitHub for React, Angular, Vue 3, and Vanilla JS. You can integrate, extend, and modify them while keeping all survey data self-hosted for full control over storage and privacy.
White-Labeling
SurveyJS gives you full control over the appearance of your forms and Survey Creator. Use built-in themes or create your own with CSS variables. You can export themes in JSON, set defaults, reuse multiple designs, and apply custom styles to individual form elements.
AI Assistance
Integrate AI via API to enhance form building. Enable natural language form generation, translation, or intelligent content suggestions. Users can prompt “Create a feedback form” to get a fully structured form with its JSON schema instantly.
Self-Hosted Surveys and Forms for Every Industry
SurveyJS enables organizations to securely capture and manage sensitive data while maintaining full control over storage, privacy, and compliance.
Insurance
Simplify data collection with our open-source form builder. Create custom insurance claims forms, policy applications, and customer feedback surveys. Securely automate your workflow and enhance customer service with ease.
Healthcare
Experience the best survey software for automating healthcare data collection and enhancing patient care. Design unlimited medical forms within your EMR system and securely collect sensitive patient data.
Market Research
Create consumer feedback forms, product research surveys, and brand analysis questionnaires directly within your application. Capture valuable insights to make informed decisions and drive your market strategies.
Education
Securely collect data and enhance student experiences in your educational institution with SurveyJS. Create assessment tests, scored quizzes, student feedback forms, course evaluations, and registration forms using our robust survey tool.
Human-Resources
SurveyJS offers an ideal survey solution for HR departments. Design employee feedback surveys, onboarding forms, and performance reviews effortlessly using our drag-and drop form builder UI. Optimize HR processes and securely manage employee data.
E-Commerce
Easily integrate our survey software into your application to enhance your e-commerce operations. Accept online payments through custom order forms, create customer satisfaction surveys, product feedback forms, shopping experience questionnaires, and more.
Customer Experience
Integrate the SurveyJS survey tool into your application to measure and enhance your customers’ satisfaction. Create customer feedback surveys, support request forms, and loyalty program questionnaires in house.
Non-Profit
SurveyJS survey software is ideal for non-profits. Build donation forms, volunteer applications, and event feedback surveys. Automate your workflow and securely collect data to better serve your mission.
Banking
Ensure secure and efficient data collection in your financial institution with SurveyJS. Design loan applications, account opening forms, and compliance surveys. Automate processes and improve service with our fully integrated form builder.
Build Your Form Management System withSurveyJS Software
SurveyJS provides all the building blocks needed to create your own form management system while retaining full control and ownership of your data. It allows even non-technical users to create an unlimited number of surveys and forms—both digital and PDF—collect responses, and visualize them using interactive charts and tables.
Secure Data Collection
The Form Library component lets you render interactive, dynamic forms in the browser. It’s MIT-licensed, lightweight, and animated. It supports basic and advanced question types, conditional logic, and validation, so you can guide users and collect accurate data.
Drag-and-Drop Form Creation
The Survey Creator component is a drag-and-drop form builder that produces JSONs for Form Library. It includes a rich Toolbox, a Theme Editor for form styling, and lets you apply advanced logic and branching, default values, and calculations—all without writing code.
Real-Time Data Reporting
The Dashboard component lets you view and analyze survey results in real time. It reads your form setup and then shows the data in interactive charts and tables. It also includes a Table View component for displaying responses in a data grid with options for client- or server-side pagination and filtering.
Export Your Web Forms to PDF
PDF Generator lets you turn your web forms into editable PDF files. It uses the form’s JSON schema, generated in Survey Creator, to reproduce the form’s layout and content. It can also fill PDFs with the responses you’ve collected, so you can easily create pre-filled, printable versions of your forms.
SurveyJS Helps Enterprises Keep Sensitive Data Secure
Get Started with SurveyJS Today and Enjoy an Industry-Leading Survey Experience












Testimonials
Frequently Asked Questions
What's the difference between a license and a renewal?
A developer license is a one-time purchase that gives you permission to integrate and use the SurveyJS components (Survey Creator, PDF Generator, and Dashboard libraries) in your application forever. Product maintenance (new features, enhancements, bug fixes) and access to our Help Desk are provided through a subscription.
Your first 12 months of subscription are included for free with the initial license purchase. This gives you permanent access to all versions released during that period, plus technical support for one year.
A renewal is simply an extension of that subscription for another 12–24 months. Renewals are available only if you already hold a license under the same pricing plan.
What are the usage limits in Survey Creator?
SurveyJS does not put limits on:
- Admins (people creating or editing forms in the no-code UI)
- Respondents (people filling out your forms)
- Number of forms you create
- Monthly form submissions
- File uploads
- Features you use
Everything is unlimited. All your forms and responses are stored securely in your own database, so SurveyJS never restricts your usage.
How does SurveyJS work with backend solutions and user management systems?
SurveyJS focuses only on the front end. We provide JavaScript UI libraries (for Angular, React, Vue3, and vanilla JS) that let you build form management platforms on the client. You can connect these libraries to any server or database you prefer to have full control over your backend, data storage, and user management.
SurveyJS itself does not store, access, or track any data. We do not offer backend solutions or data storage facilities. You'll need to build your own backend to handle data storage, processing, and user authentication. For example, if you want an approval workflow where one user creates a form and another reviews it before publishing, that logic needs to be implemented on your server.
We provide examples and documentation to help you integrate SurveyJS with your backend:
This way, you keep complete control over your data, backend logic, and user management, while using SurveyJS for the front-end UI.
How do I assign a license to a developer?
As the license owner, you can assign up to all of your purchased license seats to developers on your team or to outsourced ones. This is optional, but we recommend it because assigned developers get direct access to the license key and our Help Desk. All licenses always remain visible in your account's License Manager.
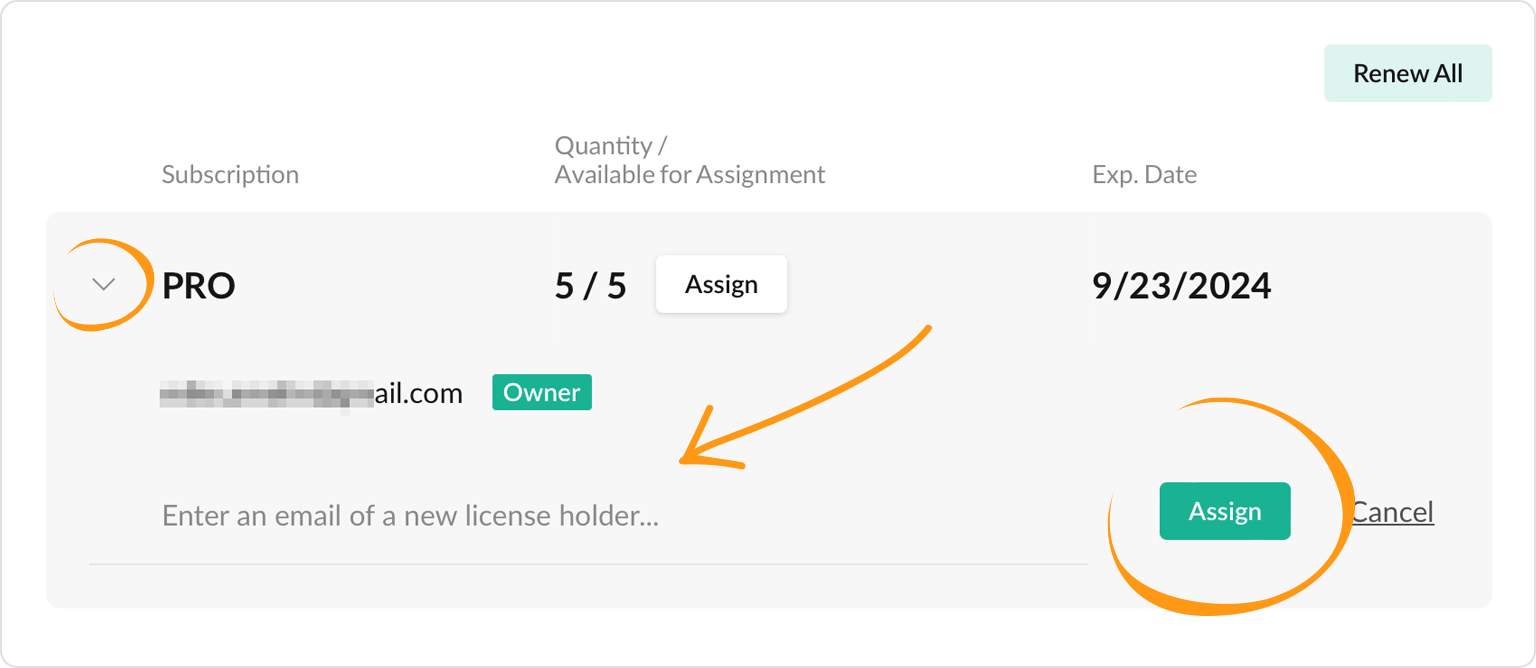
To assign a license, in your account:
- Click the arrow icon (˅) on the left of the license package to expand the license management area.
- Click the plus (+) sign to add a new user.
- Enter the developer's email address and click Assign.

The developer will receive an email with instructions on how to access and set up the license key. If they don't already have a SurveyJS account, one will be created automatically, and they'll receive a link to set their password.
Assigned developers are given Developer status. This allows them to use the license and contact support, but they cannot view billing details, renew the maintenance subscription, or see other team members.

Where do I find my license key?
Once you have completed a purchase, you will be prompted to the order confirmation page that contains a link to your license key and the setup instructions. You'll also receive this information in the order confirmation email—sent automatically once the order is complete (for online payments by card or PayPal) or after we receive your payment (for bank transfers).
Your license key is always available to you in the License Manager section of your account.

Still got questions?
Check our FAQ or Contact Us