Automate Form Management Across Your Organization — Without Compromising Data Security
SurveyJS empowers enterprises to automate form workflows with full integration, flexibility, and complete control over sensitive data.

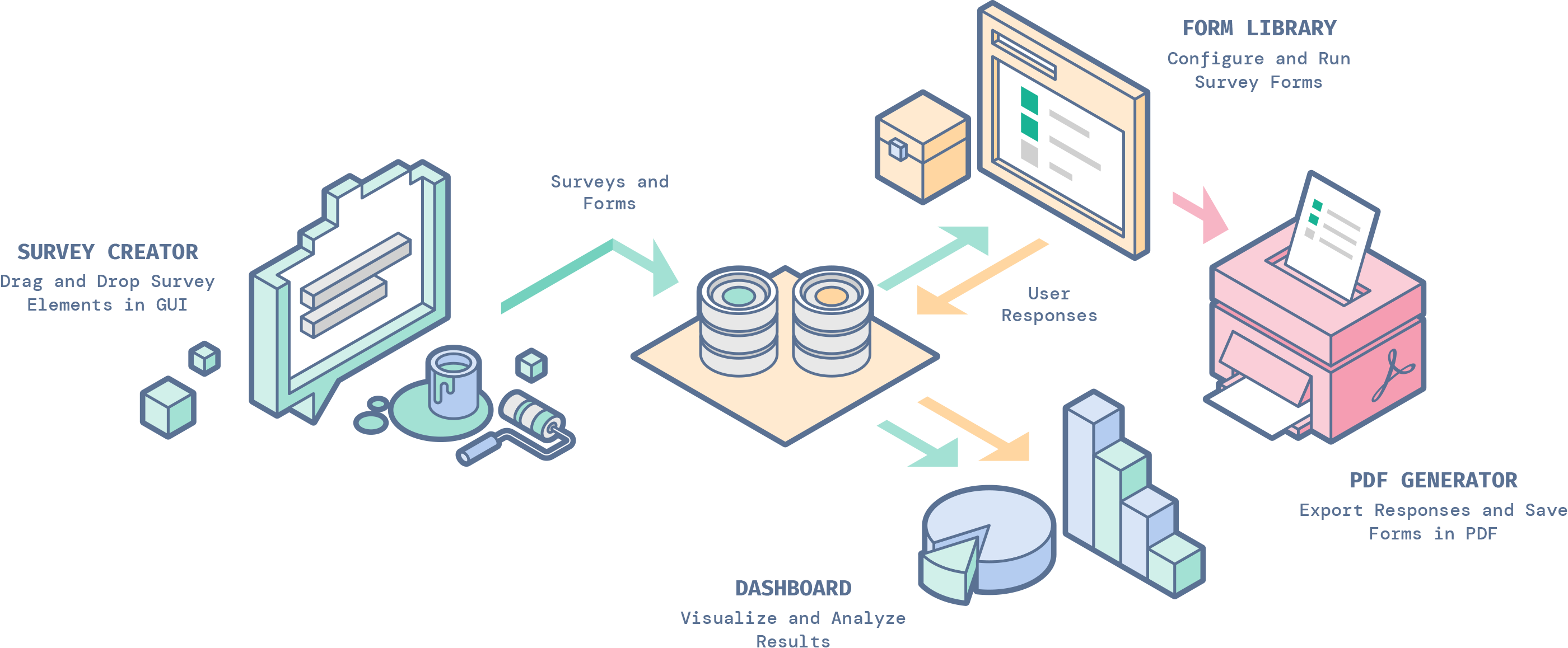
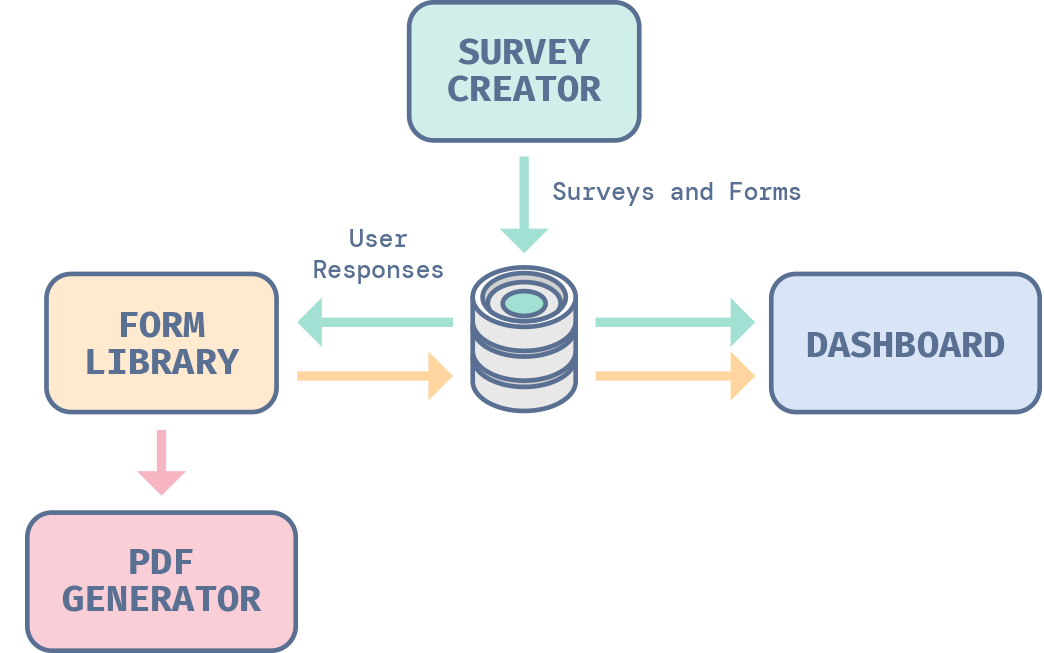
A Complete Form Management System Built from Modular UI Components


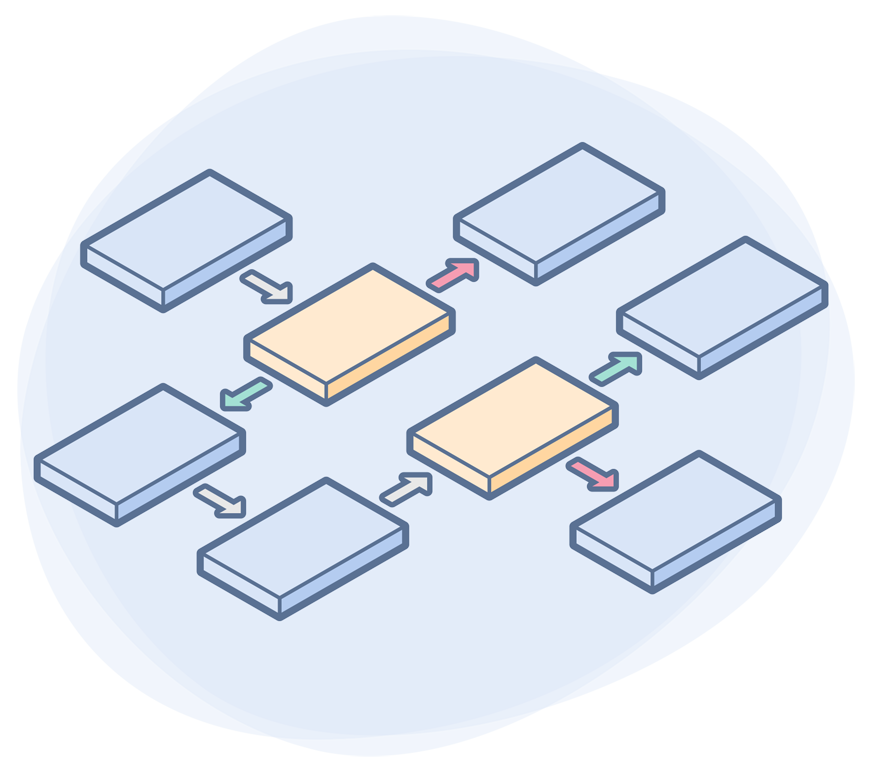
The diagram below illustrates how SurveyJS components interact with each other and your backend to enable secure and automated form management across your organization. At the client level, Survey Creator, Form Library, Dashboard, and PDF Generator operate within your application. They generate and consume JSON-based survey schemas and results. These JSON objects can be sent to your server via a REST API or any preferred communication method. On the server side, your own backend handles authentication, authorization, validation, and data storage. This architecture ensures that SurveyJS never touches your data — it remains entirely within your control.
Client–Server Architecture That Enables Secure Automation

Integrate with Any Backend or Data Workflow
SurveyJS integrates seamlessly with any backend technology stack. You can connect the Form Library to your own REST API, or any method your system supports for secure submission handling, and automate data transfer between your client-side forms and your storage layer.
You can find several backend integration examples in the documentation, including implementations for ASP.NET Core, Node.js, PHP, Python, WordPress, Node.js + PostgreSQL, and Node.js + MongoDB. These examples illustrate how to create automated data pipelines in which responses are validated, processed, and saved directly in your system — not on third-party servers.

Dynamic Form Generation with JSON Schemas
SurveyJS offers a In SurveyJS, every form is defined by a JSON schema that specifies its structure, questions, logic, and layout. With Survey Creator, these schemas can be built visually and stored in your database. When a user needs to fill out a form, the Form Library instantly renders it by parsing the JSON. You can also automate schema management through your backend. For example, schemas can be generated or modified programmatically based on user roles, workflow status, or external data, enabling forms to adapt automatically to different users or business processes.
Because a JSON schema is just structured data, it can be modified on the fly by any backend service. This JSON-driven approach treats forms as dynamic, version-controlled configuration objects. Once sent to the client, the Form Library renders a fully functional form that reflects your automated logic. This flexibility allows enterprises to implement advanced, data-driven form workflows while maintaining full control, security, and maintainability.

Build a Fully Customized Form Management Experience
Unlike SaaS tools that restrict interface and functionality, SurveyJS gives you full control over every aspect of your form management workflow. You can restyle the builder to match your application, configure or hide settings, localize the UI, and extend it with custom question types, validation rules, and actions.
Because SurveyJS is distributed as npm packages for React, Angular, Vue3, and vanilla JavaScript, you can integrate it directly into your existing codebase and automate form management using your own infrastructure. The result is a cohesive, secure, and scalable system that looks and feels native to your application.

Data Ownership and Compliance by Design
SurveyJS is a client-side form management software that never stores or transmits your data to external services. You maintain full ownership of form schemas and responses and ensure that sensitive information never leaves your secure environment.
You decide where your data is stored, how it’s encrypted, and who can access it. This allows you to meet internal security standards and comply with GDPR, HIPAA, and other data protection regulations. Compared to conventional SaaS form management systems, which store data on shared servers and limit your control, SurveyJS provides a transparent and auditable solution for organizations with strict compliance requirements.

Why Automate Form Management with SurveyJS
Automating form management across your organization eliminates repetitive work, minimizes errors, and enhances data protection. With SurveyJS, you can design, render, collect, analyze, and export forms entirely within your own environment. Its self-hosted architecture enables enterprises to manage every stage — from creation to analysis — while maintaining full control over data storage and access in compliance with GDPR, HIPAA, and internal security policies.
SurveyJS combines low-code flexibility, developer freedom, and complete data control into one unified form management system. It’s form management software built for enterprises that value integration, scalability, and sovereignty over their data.