Vue.js Form Builder for dynamic JSON-driven surveys and forms
SurveyJS is an extensible open-source form builder component for Vue.js applications. You can seamlessly integrate it with any backend system and get form JSON schemas in real time.

SurveyJS is trusted by

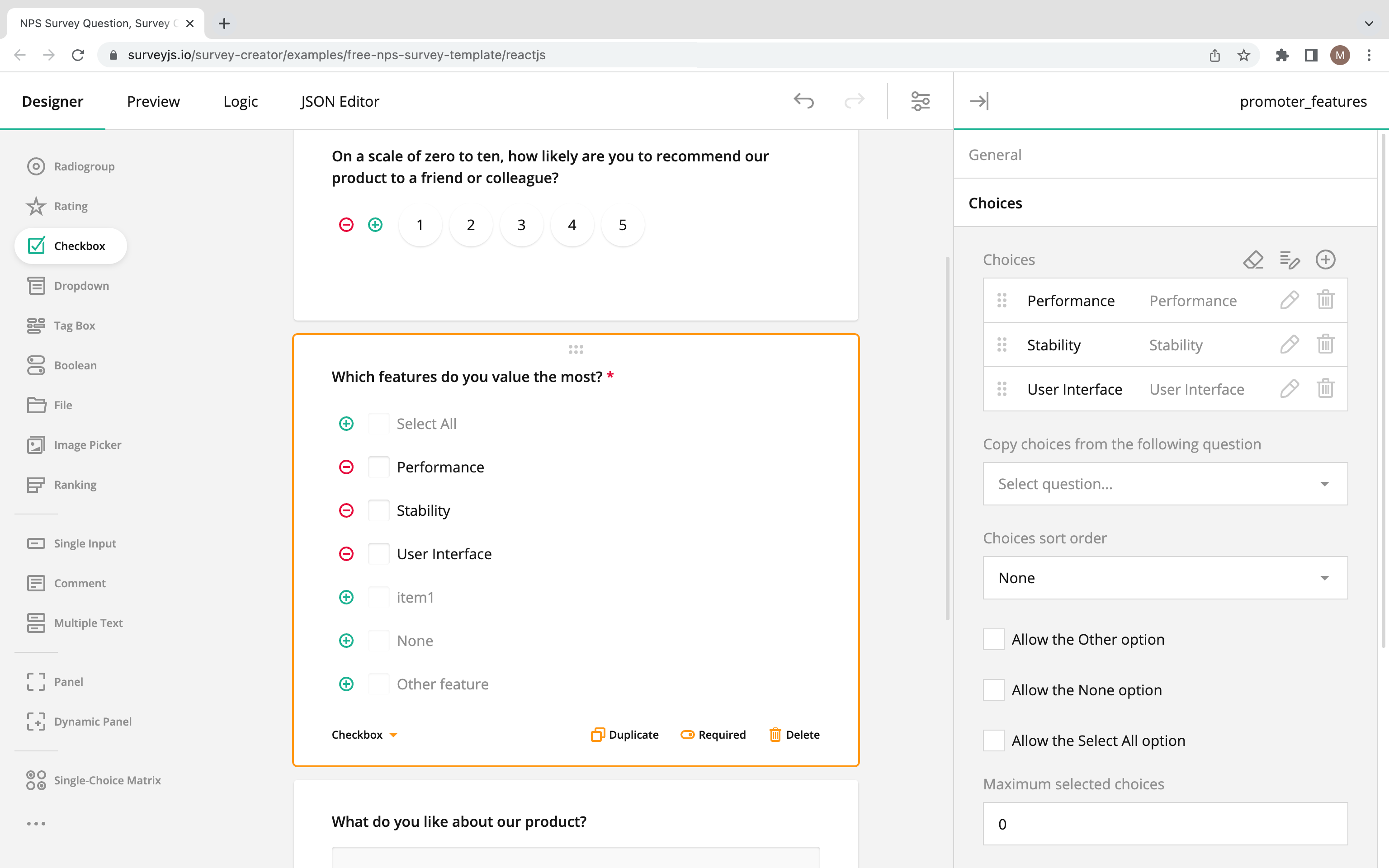
No-Code Form Creation in any Vue.js app
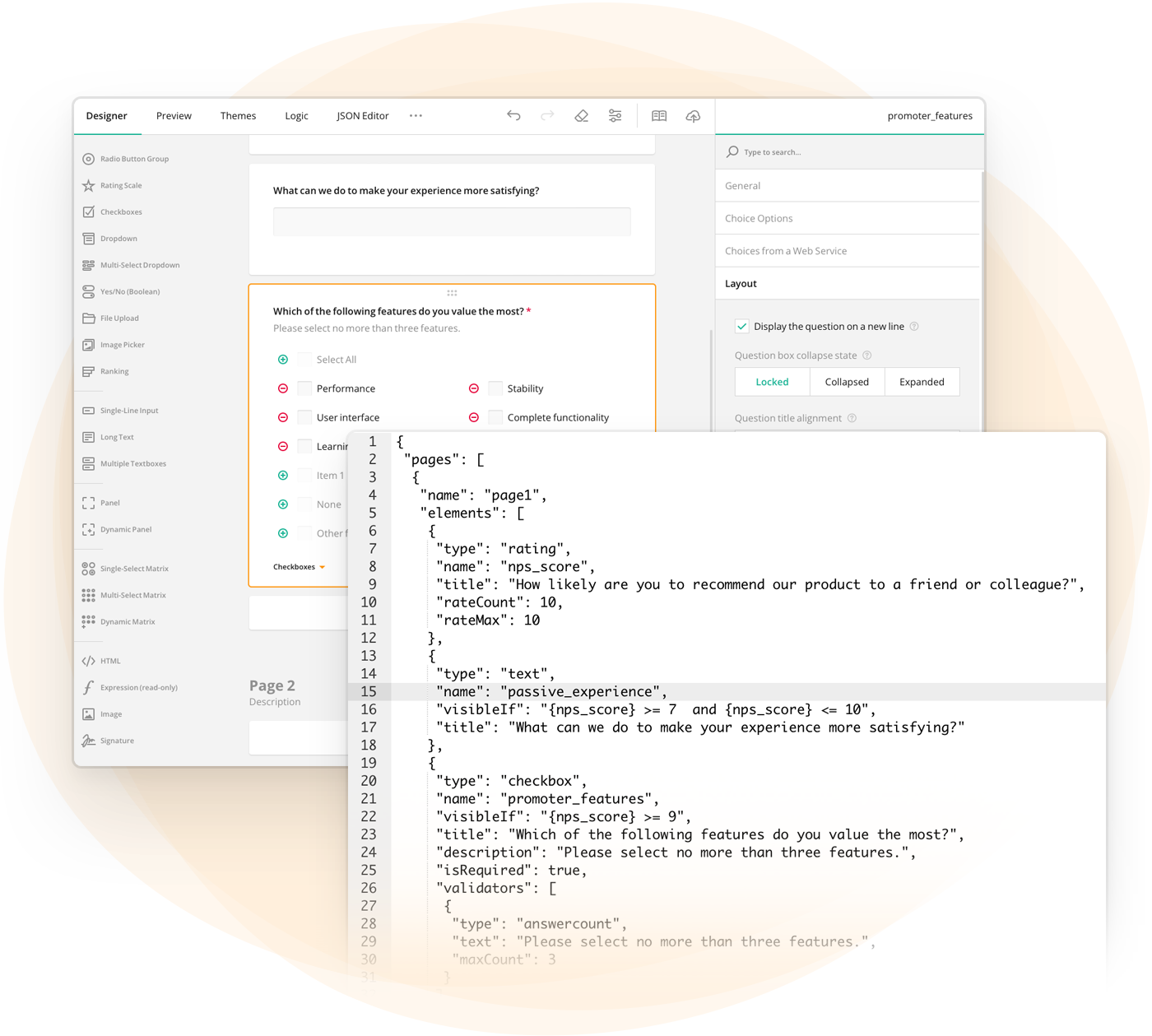
The form builder automatically generates a JSON definition for each form created using its drag-and-drop interface. Such JSON schema defines the form structure and settings, making it easy to save, load, and render the form dynamically.
Simply export your form to JSON, save it to your database and render in your Vue.js application. If an update is required, you can import a form from JSON and quickly edit it settings.

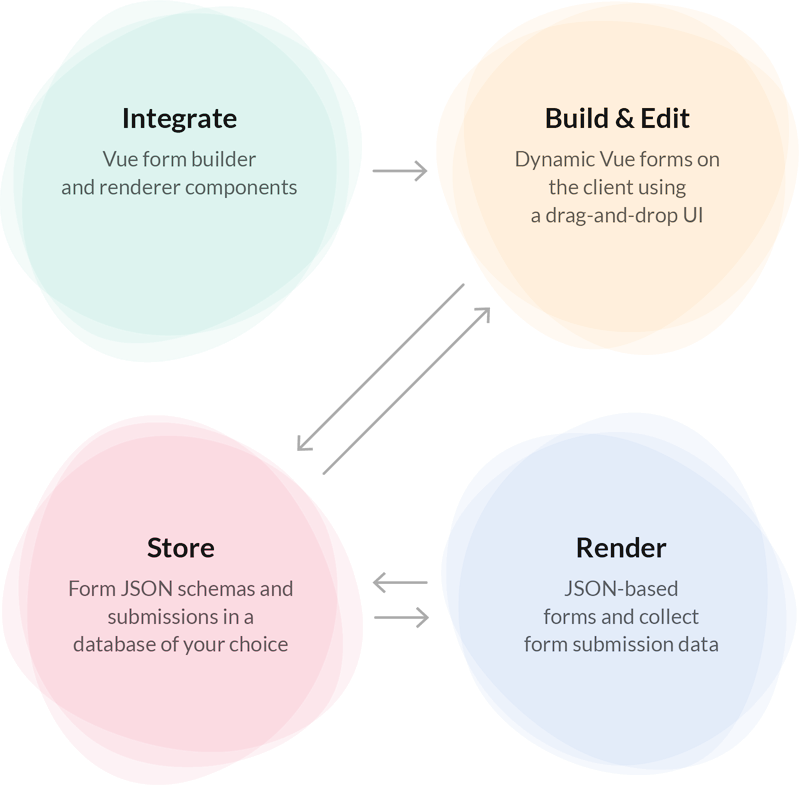
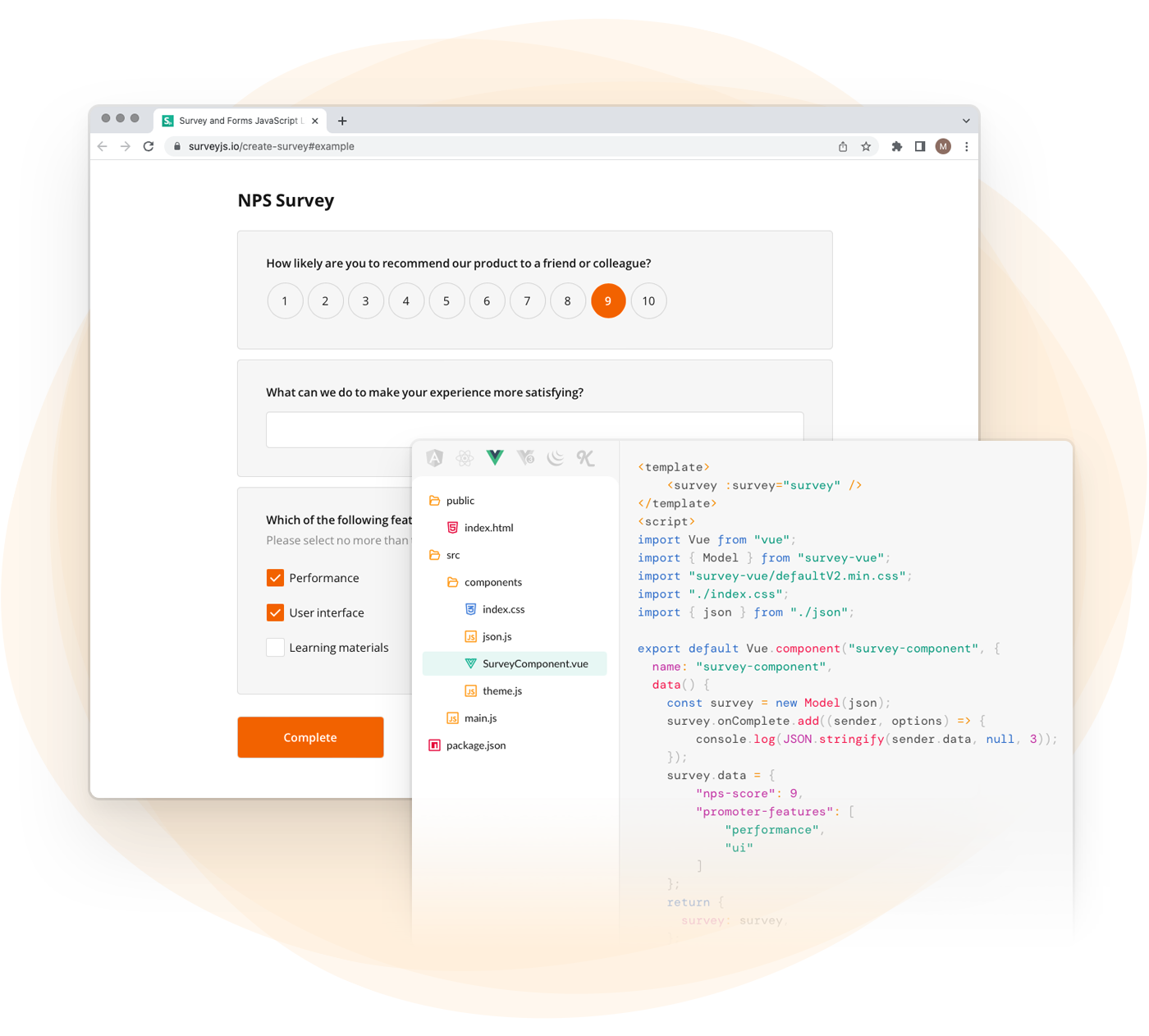
Generate Vue surveys and forms right in your application
The JSON form builder and its rendering component operate entirely within a browser, providing all the necessary client-side code to create form metadata and gather results as JSON objects. These objects can be easily transferred through various types of server requests and responses.
Your task is to set up the integration with your backend to manage the storage and retrieval of form configurations and results. This can be on-premises data storage or hosted on a cloud service.
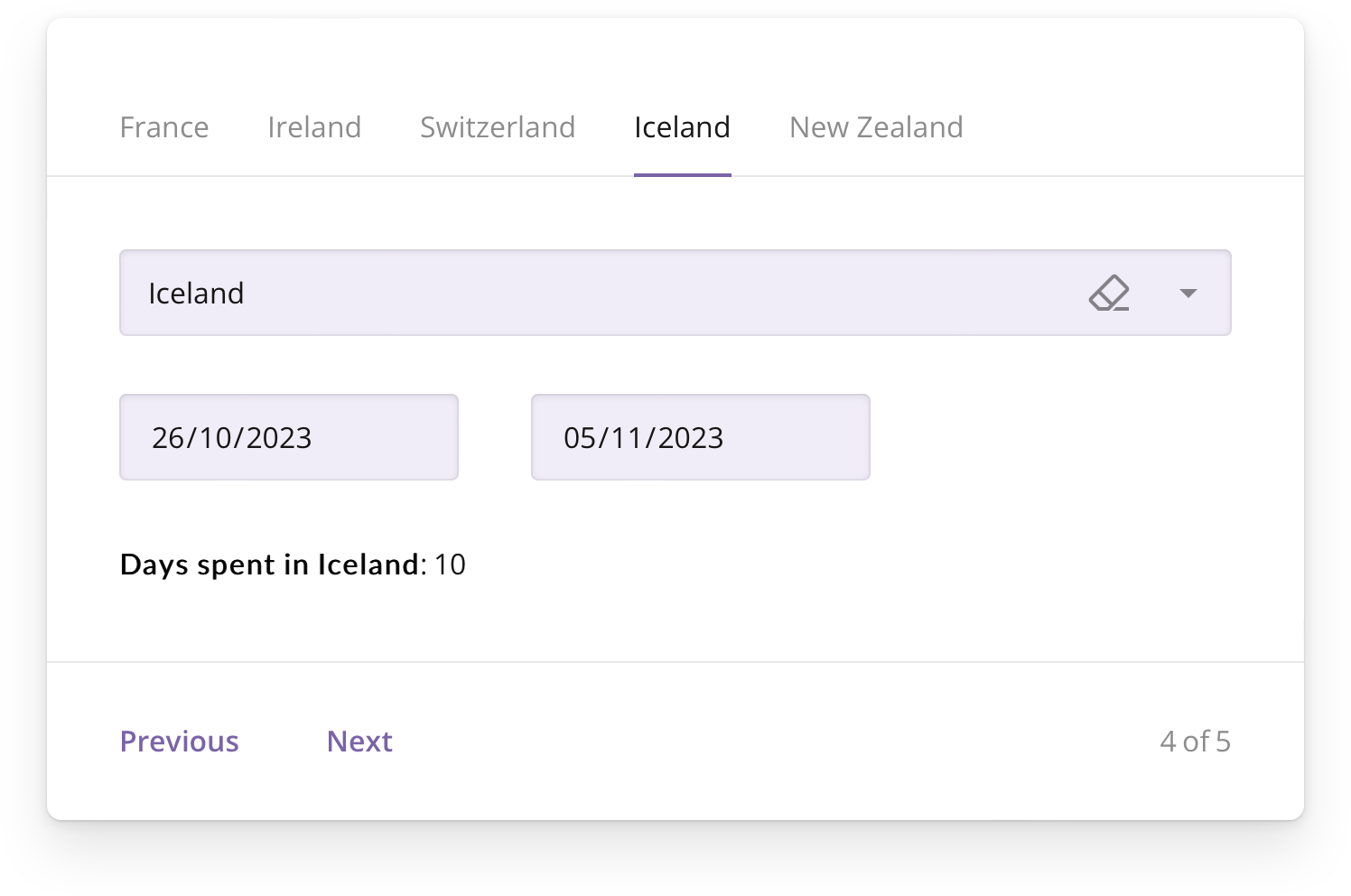
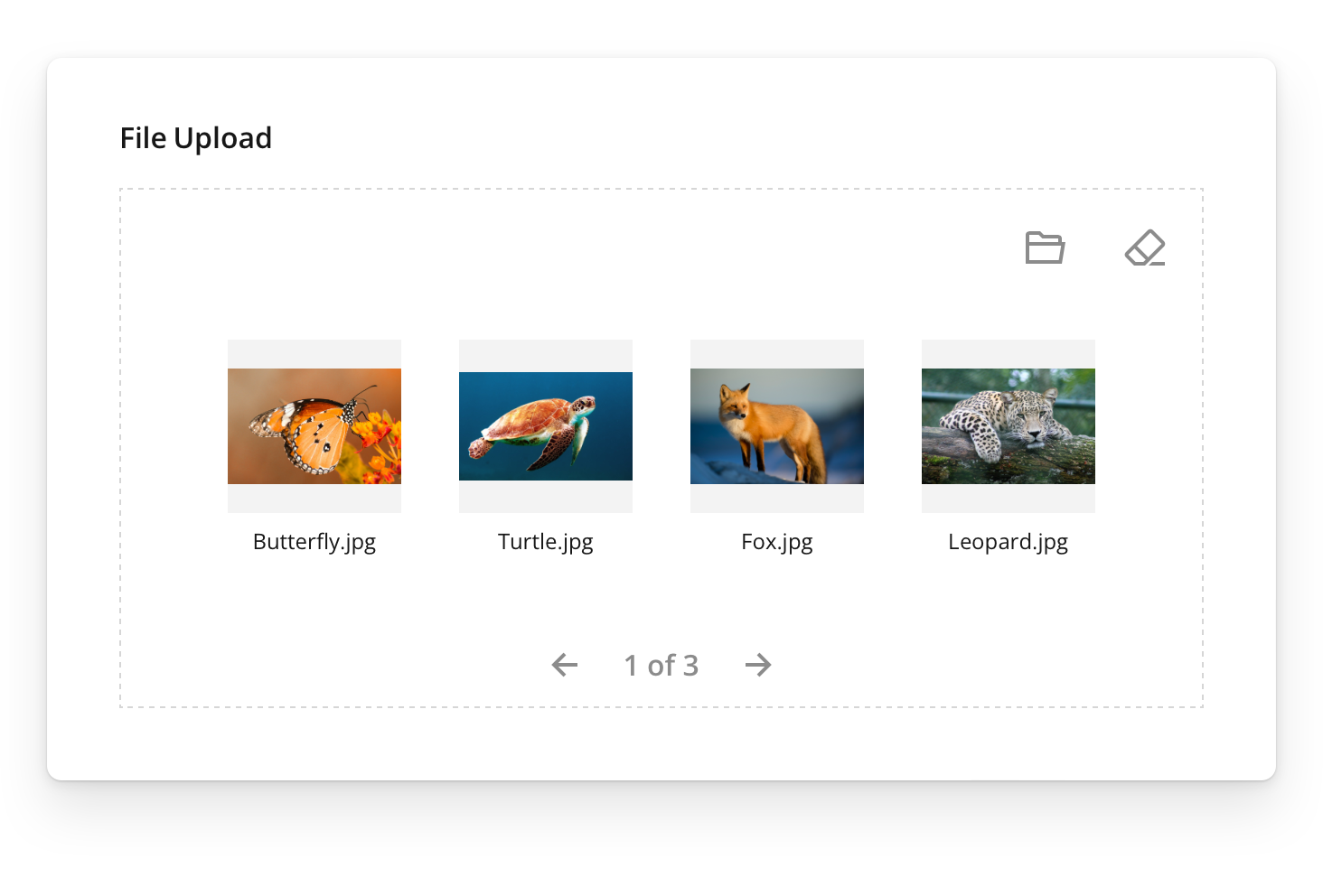
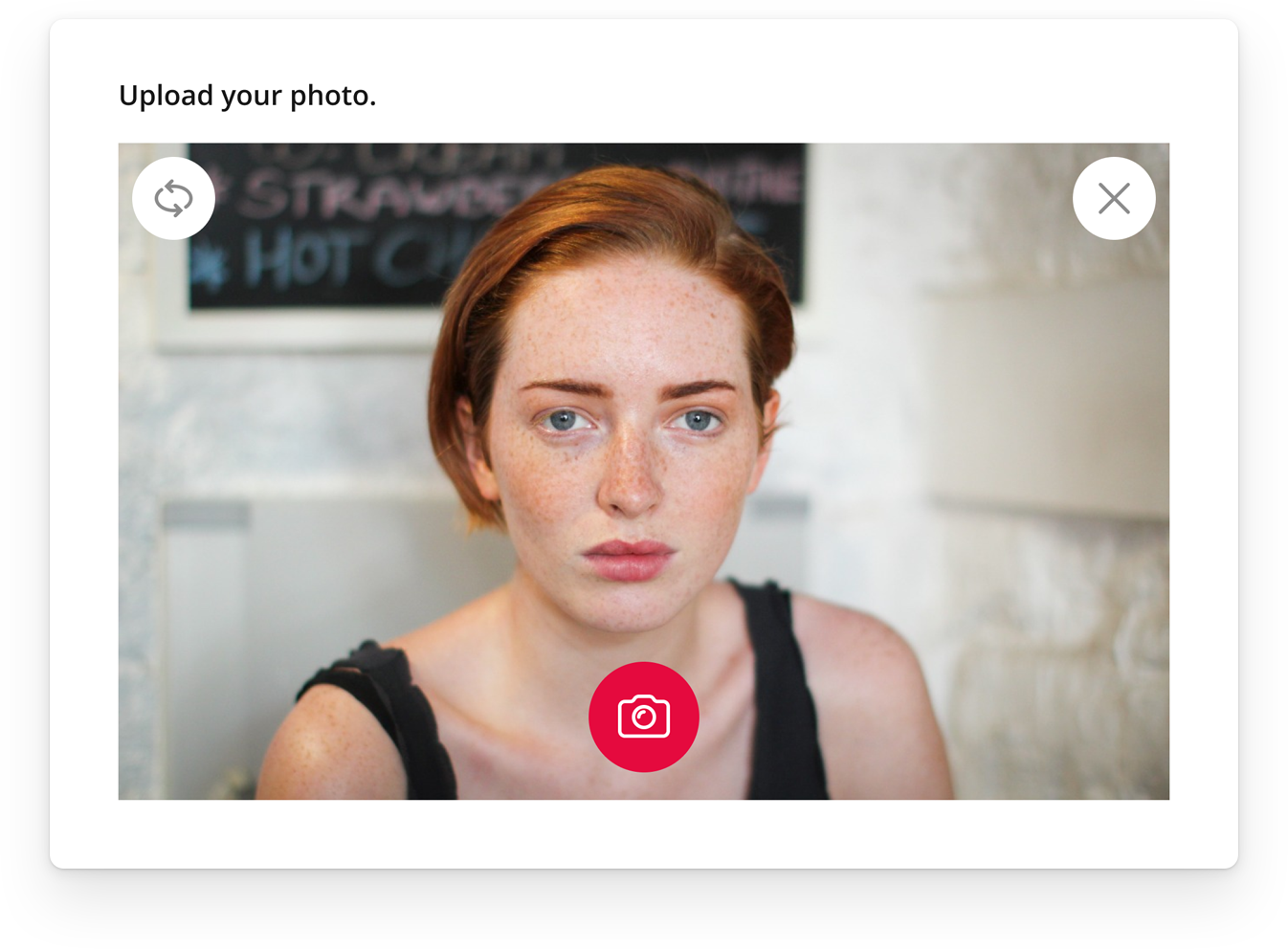
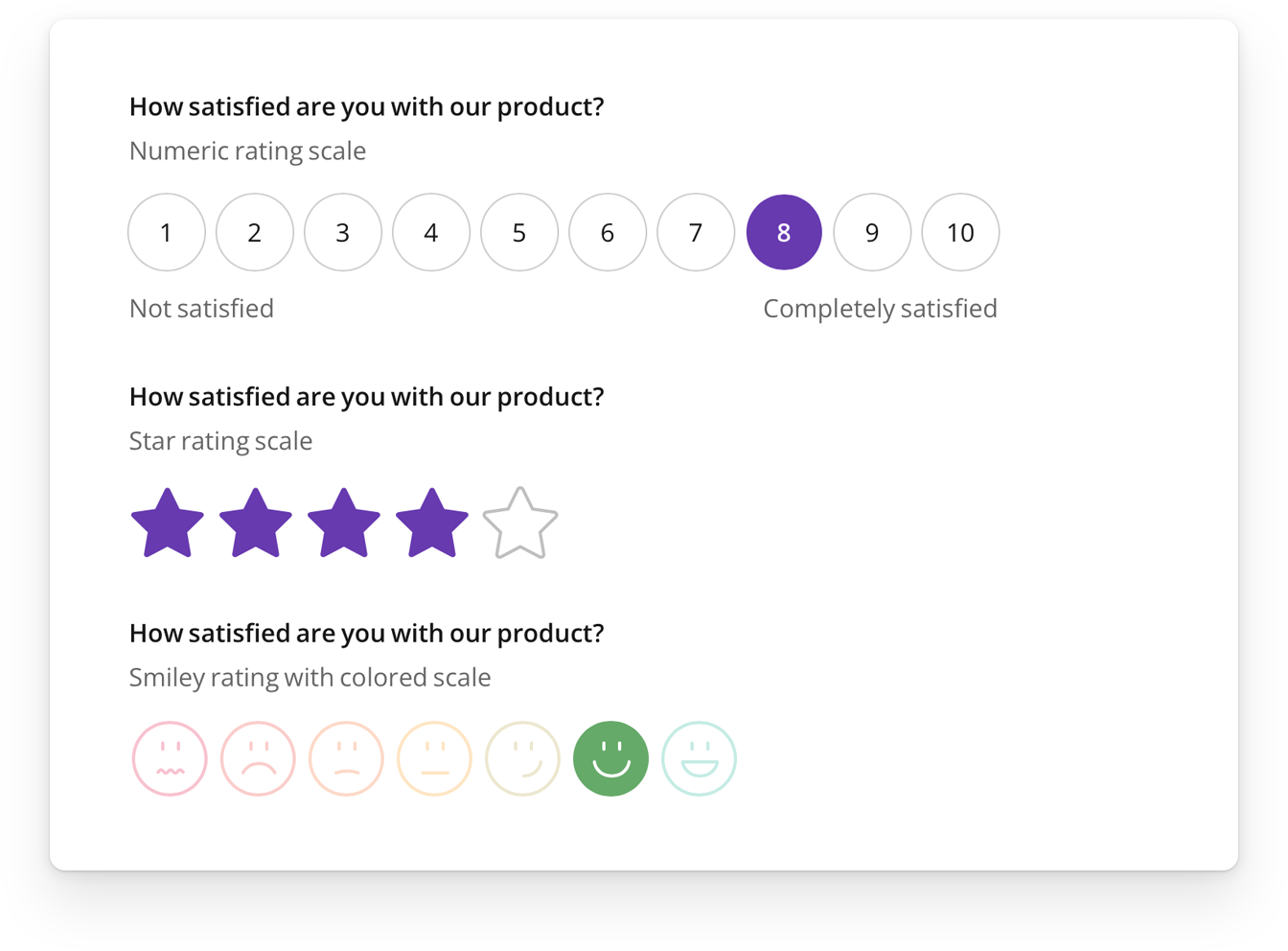
Over 20 Accessible Input Types
Build JSON-driven multi-step Vue forms of any complexity using a diverse toolbox of built-in basic and advanced input types, which can be easily customized to meet your specific needs.

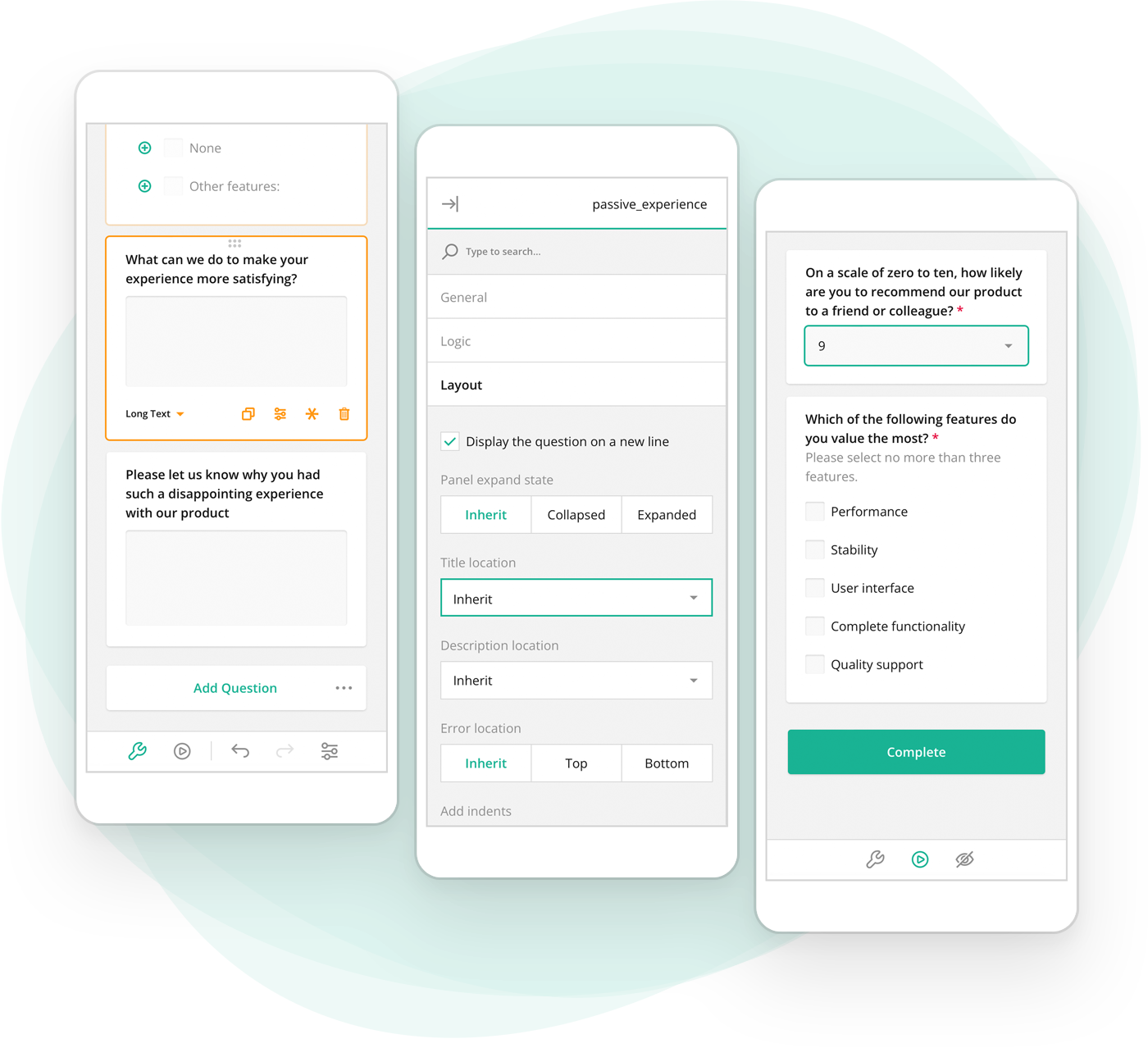
Mobile-Adaptive Layout
SurveyJS form builder makes form creation is easy and enjoyable on any device. Form creators can add and configure form elements, apply styles, and preview the result by switching between dedicated tabs within a UI panel.

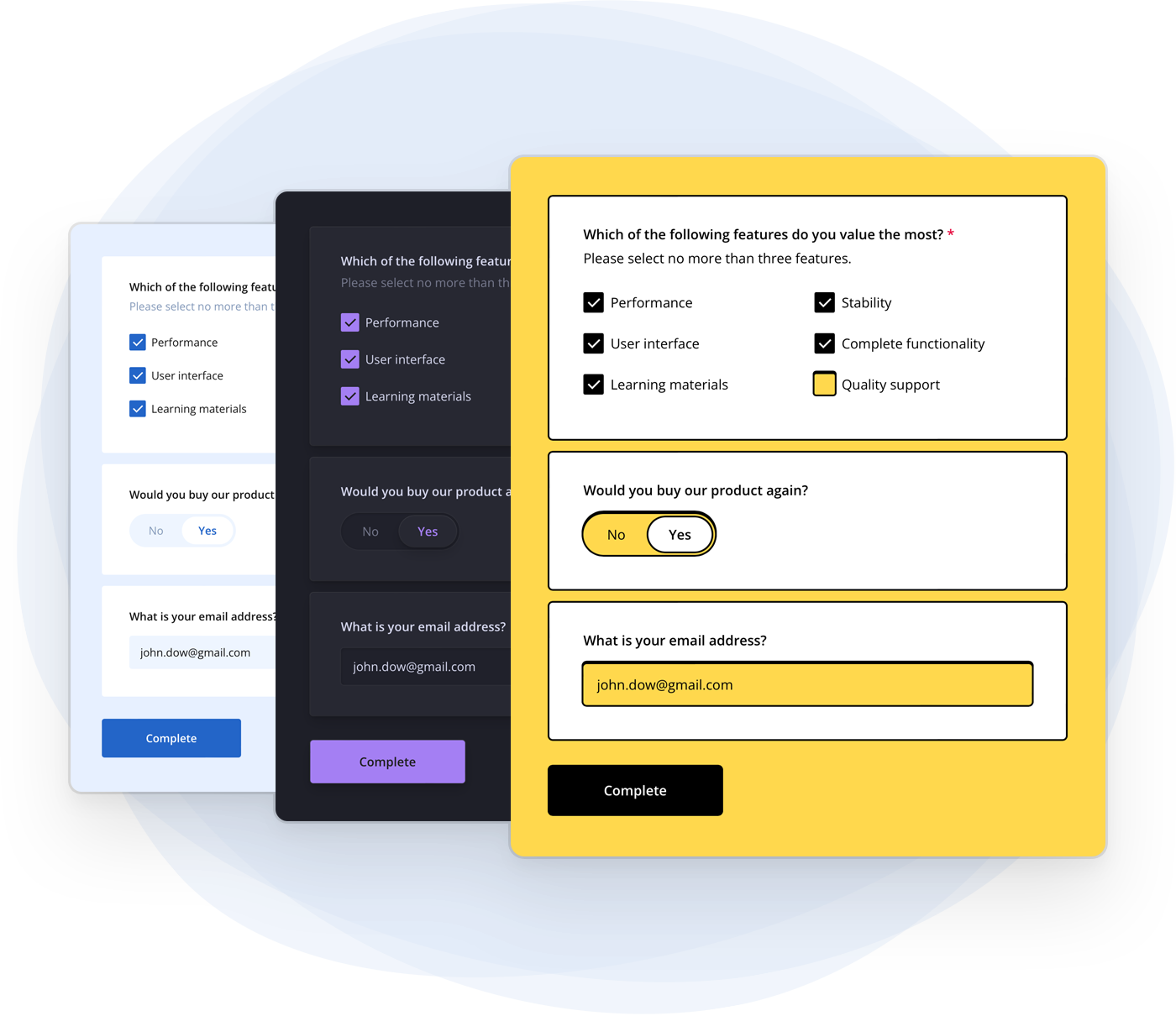
Integrated CSS Theme Editor
The Theme Editor allows you to set all CSS variables your form relies on with a panel of UI controls, turning theme customization into a user-friendly experience. Create custom reusable themes and styles and apply them to your forms to ensure design consistency.

Designed to Build Forms in Vue.js
Our form design software is composed of true Vue.js components and utilizes its component-based architecture and state management capabilities. It seamlessly integrates with all Vue-based applications.
More Reasons to Choose SurveyJS Form Builder for your Vue.js Application
SurveyJS enables you to save time and resources required to build a custom form management solution. You can get the system up and running in no time, build forms faster, and retain full control over your data.
Open-Source on GitHub
The form builder's source code is available for viewing, modification, and collaboration on GitHub.
Full Data Control
You have total control of the data flow between server and client without any third-party involved.
GUI for Form Branching
You can set up branching logic rules through a graphical interface to control form flow based on respondents' answers.
White-Labeled
The form builder seamlessly integrates into any website or application (including SaaS) without compromising its brand image.
Input Masking
You can make sure input fields only accept data in certain predefined formats, e.g. email address, phone number, etc.
Any Server and Database
The form builder supports integration with various server environments and database systems, offering flexibility in data storage and retrieval.
Fully-Customizable
You have complete control not merely over the look and feel of your forms, but the functionality of the form builder itself.
UI Localization
The form builder offers community-supported UI localization to 30+ languages, enabling users from diverse linguistic backgrounds to seamlessly utilize with the tool.
Input Validation
The form builder offers built-in input validation capabilities and allows you to define rules and requirements to ensure data accuracy.