Angular Form Builder
SurveyJS Form Builder is an open-source UI component for Angular that seamlessly integrates with any backend system and allows you to create and style multiple dynamic HTML forms right in your Angular application. This component generates form definitions (schemas) in real-time and offers a no-code drag-and-drop interface that makes form creation accessible to anyone. The form builder features a dedicated GUI for conditional rules and form branching and an integrated CSS theme editor for custom form styling and branding. This step-by-step tutorial will help you get started with the Form Builder component in an Angular application. To add the component to your application, follow the steps below:
- Install the
survey-creator-angularnpm Package - Configure Styles
- Configure Survey Creator
- Render Survey Creator
- Save and Load Survey Model Schemas
- Manage Image Uploads
If you are looking for a quick-start application that includes all SurveyJS components, refer to the following GitHub repository: SurveyJS + Angular CLI Quickstart Template.
In this guide, the terms "Form Builder" and "Survey Creator" are used interchangeably and both refer to the SurveyJS form building component for Angular.
Install the Angular Form Builder npm Package
Survey Creator for Angular consists of two npm packages: survey-creator-core (platform-independent code) and survey-creator-angular (rendering code). Run the following command to install survey-creator-angular. The survey-creator-core package will be installed automatically as a dependency.
npm install survey-creator-angular --save
SurveyJS for Angular requires Angular v12.0.0 or newer and depends on the
@angular/cdkpackage. If your project does not include it yet, run the following command:npm install @angular/cdk@^12.0.0 --saveEarlier Angular versions are supported by the
survey-creator-knockoutpackage. It depends on Knockout and is now obsolete. However, you can use it in your Angular v8–v11 projects. Refer to the following examples on GitHub for more information:
Configure Styles
Open the angular.json file and reference Survey Creator and SurveyJS Form Library style sheets:
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
// ...
"projects": {
"project-name": {
"projectType": "application",
// ...
"architect": {
"build": {
// ...
"options": {
// ...
"styles": [
"src/styles.css",
"node_modules/survey-core/survey-core.min.css",
"node_modules/survey-creator-core/survey-creator-core.min.css"
],
// ...
}
}
}
}
}
}
When using standalone components, import the style sheets directly in the component file:
// survey-creator.component.ts
import "survey-core/survey-core.min.css";
import "survey-creator-core/survey-creator-core.min.css";
Configure Survey Creator
To configure the Survey Creator component, specify its properties in a configuration object. In this tutorial, the object enables the following properties:
autoSaveEnabled
Automatically saves the survey JSON schema on every change.collapseOnDrag
Collapses pages on the design surface when users start dragging a survey element.
const creatorOptions = {
autoSaveEnabled: true,
collapseOnDrag: true
};
Pass the configuration object to the SurveyCreatorModel constructor as shown in the code below to instantiate Survey Creator. Assign the produced instance to a component property that will be used later to render Survey Creator:
import { Component, OnInit } from '@angular/core';
import { SurveyCreatorModel } from "survey-creator-core";
@Component({
selector: 'survey-creator-component',
templateUrl: './survey-creator.component.html',
styleUrls: ['./survey-creator.component.css']
})
export class SurveyCreatorComponent implements OnInit {
surveyCreatorModel: SurveyCreatorModel;
ngOnInit() {
const creator = new SurveyCreatorModel(creatorOptions);
this.surveyCreatorModel = creator;
}
}
View Full Code
import { Component, OnInit } from "@angular/core";
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions = {
autoSaveEnabled: true,
collapseOnDrag: true
};
@Component({
selector: 'survey-creator-component',
templateUrl: './survey-creator.component.html',
styleUrls: ['./survey-creator.component.css']
})
export class SurveyCreatorComponent implements OnInit {
surveyCreatorModel: SurveyCreatorModel;
ngOnInit() {
const creator = new SurveyCreatorModel(creatorOptions);
this.surveyCreatorModel = creator;
}
}
Render Survey Creator
Before you render the survey, you need to import the module that integrates Survey Creator with Angular. Open your NgModule class (usually resides in the app.module.ts file), import the SurveyCreatorModule from survey-creator-angular, and list it in the imports array.
// app.module.ts
// ...
import { SurveyCreatorModule } from 'survey-creator-angular';
@NgModule({
declarations: [ ... ],
imports: [
...,
SurveyCreatorModule
],
providers: [ ... ],
bootstrap: [ ... ]
})
export class AppModule { }
When using standalone components, import the SurveyCreatorModule and add it to the imports array directly in the component file:
// survey-creator.component.ts
// ...
import { SurveyCreatorModule } from 'survey-creator-angular';
@Component({
// ...
standalone: true,
imports: [ SurveyCreatorModule ],
// ...
})
export class SurveyCreatorComponent implements OnInit {
// ...
}
To render Survey Creator, add a <survey-creator> element to your component template and bind the element's model attribute to the model instance you created in the previous step:
<div id="surveyCreator">
<survey-creator [model]="surveyCreatorModel"></survey-creator>
</div>
#surveyCreator {
height: 100vh;
width: 100vw;
}
View Full Code
<!-- survey-creator.component.html -->
<div id="surveyCreator">
<survey-creator [model]="surveyCreatorModel"></survey-creator>
</div>
// survey-creator.component.ts
import { Component, OnInit } from "@angular/core";
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions = {
autoSaveEnabled: true,
collapseOnDrag: true
};
@Component({
selector: 'survey-creator-component',
templateUrl: './survey-creator.component.html',
styleUrls: ['./survey-creator.component.css']
})
export class SurveyCreatorComponent implements OnInit {
surveyCreatorModel: SurveyCreatorModel;
ngOnInit() {
const creator = new SurveyCreatorModel(creatorOptions);
this.surveyCreatorModel = creator;
}
}
/* survey-creator.component.css */
#surveyCreator {
height: 100vh;
width: 100vw;
}
// app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { SurveyCreatorModule } from 'survey-creator-angular';
import { AppComponent } from './app.component';
import { SurveyCreatorComponent } from './survey-creator/survey-creator.component';
@NgModule({
declarations: [
AppComponent,
SurveyCreatorComponent
],
imports: [
BrowserModule,
SurveyCreatorModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Activate a SurveyJS License
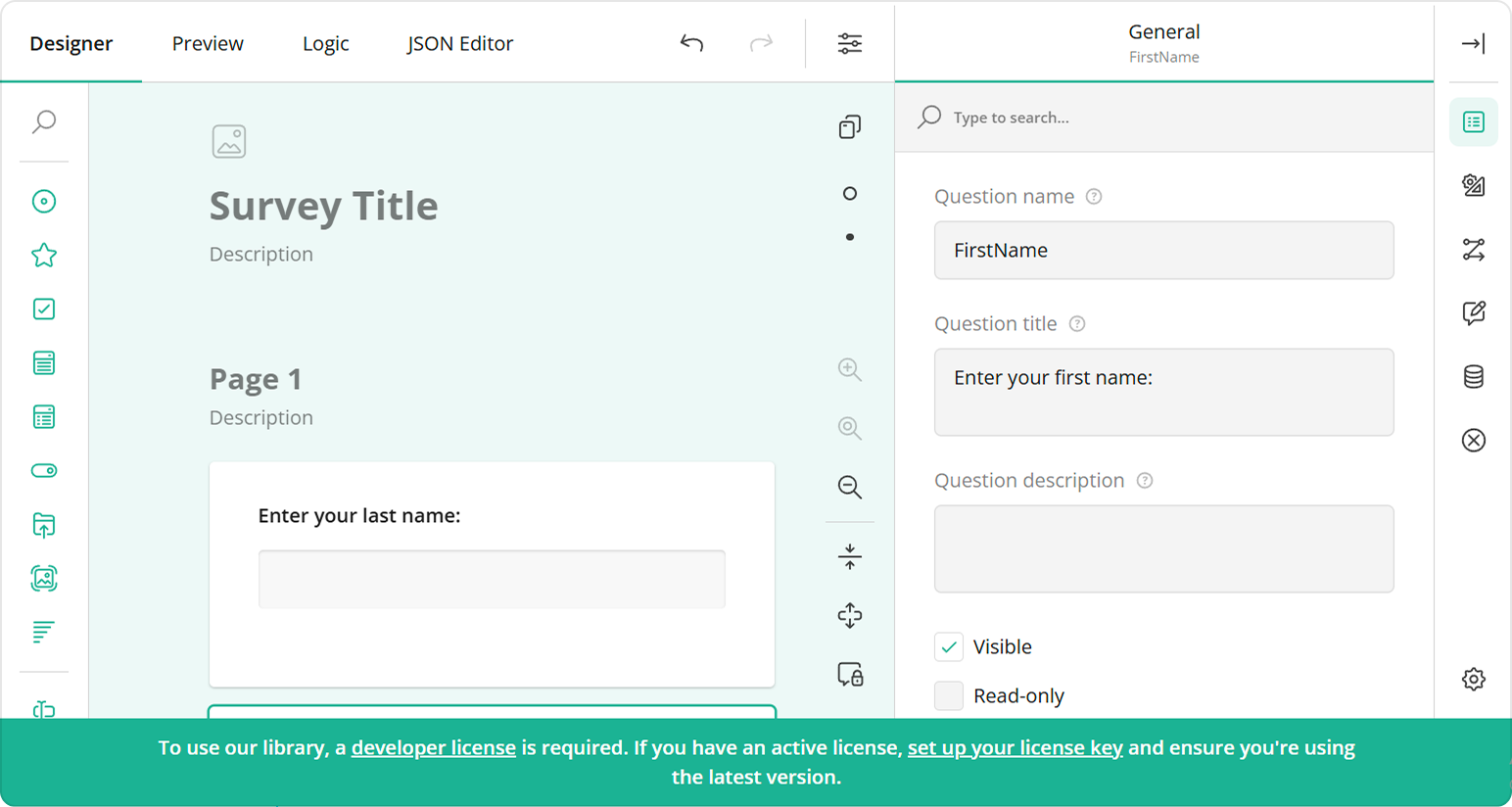
Survey Creator is not available for free commercial use. To integrate it into your application, you must purchase a commercial license for the software developer(s) who will be working with the Survey Creator APIs and implementing the integration. If you use Survey Creator without a license, an alert banner will appear at the bottom of the interface:

After purchasing a license, follow the steps below to activate it and remove the alert banner:
- Log in to the SurveyJS website using your email address and password. If you've forgotten your password, request a reset and check your inbox for the reset link.
- Open the following page: How to Remove the Alert Banner. You can also access it by clicking Set up your license key in the alert banner itself.
- Follow the instructions on that page.
Once you've completed the setup correctly, the alert banner will no longer appear.
Save and Load Survey Model Schemas
Survey Creator produces survey model schemas as JSON objects. You can persist these objects on your server: save updates and restore previously saved schemas. To save a JSON object, implement the saveSurveyFunc function. It accepts two arguments:
saveNo
An incremental number of the current change. Since web services are asynchronous, you cannot guarantee that the service receives the changes in the same order as the client sends them. For example, change #11 may arrive to the server faster than change #10. In your web service code, update the storage only if you receive changes with a highersaveNo.callback
A callback function. Call it and passsaveNoas the first argument. Set the second argument totrueorfalsebased on whether the server applied or rejected the change.
The following code shows how to use the saveSurveyFunc function to save a survey model schema in the browser's localStorage or in your web service:
// ...
@Component({
// ...
})
export class SurveyCreatorComponent implements OnInit {
ngOnInit() {
// ...
creator.saveSurveyFunc = (saveNo: number, callback: Function) => {
// If you use localStorage:
window.localStorage.setItem("survey-json", creator.text);
callback(saveNo, true);
// If you use a web service:
saveSurveyJson(
"https://your-web-service.com/",
creator.JSON,
saveNo,
callback
);
};
// ...
}
}
// If you use a web service:
function saveSurveyJson(url: string | URL, json: object, saveNo: number, callback: Function) {
fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json;charset=UTF-8'
},
body: JSON.stringify(json)
})
.then(response => {
if (response.ok) {
callback(saveNo, true);
} else {
callback(saveNo, false);
}
})
.catch(error => {
callback(saveNo, false);
});
}
If you are running a NodeJS server, you can check a survey JSON schema before saving it. On the server, create a SurveyModel and call its toJSON() method. This method deletes unknown properties and incorrect property values from the survey JSON schema:
// Server-side code for a NodeJS backend
import { Model } from "survey-core";
const incorrectSurveyJson = { ... };
const survey = new Model(surveyJson);
const correctSurveyJson = survey.toJSON();
// ...
// Save `correctSurveyJson` in a database
// ...
To load a survey model schema into Survey Creator, assign the schema to Survey Creator's JSON or text property. Use text if the JSON object is converted to a string; otherwise, use JSON. The following code takes a survey model schema from the localStorage. If the schema is not found (for example, when Survey Creator is launched for the first time), a default JSON is used:
const defaultJson = {
pages: [{
name: "Name",
elements: [{
name: "FirstName",
title: "Enter your first name:",
type: "text"
}, {
name: "LastName",
title: "Enter your last name:",
type: "text"
}]
}]
};
// ...
@Component({
// ...
})
export class SurveyCreatorComponent implements OnInit {
ngOnInit() {
// ...
creator.text = window.localStorage.getItem("survey-json") || JSON.stringify(defaultJson);
// ...
}
}
View Full Code
<!-- survey-creator.component.html -->
<div id="surveyCreator">
<survey-creator [model]="surveyCreatorModel"></survey-creator>
</div>
// survey-creator.component.ts
import { Component, OnInit } from "@angular/core";
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions = {
autoSaveEnabled: true,
collapseOnDrag: true
};
const defaultJson = {
pages: [{
name: "Name",
elements: [{
name: "FirstName",
title: "Enter your first name:",
type: "text"
}, {
name: "LastName",
title: "Enter your last name:",
type: "text"
}]
}]
};
@Component({
selector: 'survey-creator-component',
templateUrl: './survey-creator.component.html',
styleUrls: ['./survey-creator.component.css']
})
export class SurveyCreatorComponent implements OnInit {
surveyCreatorModel: SurveyCreatorModel;
ngOnInit() {
const creator = new SurveyCreatorModel(creatorOptions);
creator.text = window.localStorage.getItem("survey-json") || JSON.stringify(defaultJson);
creator.saveSurveyFunc = (saveNo: number, callback: Function) => {
window.localStorage.setItem("survey-json", creator.text);
callback(saveNo, true);
// saveSurveyJson(
// "https://your-web-service.com/",
// creator.JSON,
// saveNo,
// callback
// );
};
this.surveyCreatorModel = creator;
}
}
// function saveSurveyJson(url: string | URL, json: object, saveNo: number, callback: Function) {
// fetch(url, {
// method: 'POST',
// headers: {
// 'Content-Type': 'application/json;charset=UTF-8'
// },
// body: JSON.stringify(json)
// })
// .then(response => {
// if (response.ok) {
// callback(saveNo, true);
// } else {
// callback(saveNo, false);
// }
// })
// .catch(error => {
// callback(saveNo, false);
// });
// }
/* survey-creator.component.css */
#surveyCreator {
height: 100vh;
width: 100vw;
}
// app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { SurveyCreatorModule } from 'survey-creator-angular';
import { AppComponent } from './app.component';
import { SurveyCreatorComponent } from './survey-creator/survey-creator.component';
@NgModule({
declarations: [
AppComponent,
SurveyCreatorComponent
],
imports: [
BrowserModule,
SurveyCreatorModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Manage Image Uploads
When survey authors design a form or questionnaire, they can add images to use as a survey logo or background, in the survey header, or within Image and Image Picker questions. Those images are embedded in the survey and theme JSON schemas as Base64 URLs. However, this technique increases the schema size. To avoid this, you can upload images to a server and save only image links in the JSON schemas.
To implement image upload, handle the onUploadFile event. Its options.files parameter stores the images you should send to your server. Once the server responds with an image link, call the options.callback(status, imageLink) method. Pass "success" as the status parameter and a link to the uploaded image as the imageLink parameter.
// ...
@Component({
// ...
})
export class SurveyCreatorComponent implements OnInit {
ngOnInit() {
// ...
creator.onUploadFile.add((_, options) => {
const formData = new FormData();
options.files.forEach((file: File) => {
formData.append(file.name, file);
});
fetch("https://example.com/uploadFiles", {
method: "post",
body: formData
}).then(response => response.json())
.then(result => {
options.callback(
"success",
// A link to the uploaded file
"https://example.com/files?name=" + result[options.files[0].name]
);
})
.catch(error => {
options.callback('error');
});
});
// ...
}
}
To view the application, run ng serve in a command line and open http://localhost:4200/ in your browser.
View Full Code
<!-- survey-creator.component.html -->
<div id="surveyCreator">
<survey-creator [model]="surveyCreatorModel"></survey-creator>
</div>
// survey-creator.component.ts
import { Component, OnInit } from "@angular/core";
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions = {
autoSaveEnabled: true,
collapseOnDrag: true
};
const defaultJson = {
pages: [{
name: "Name",
elements: [{
name: "FirstName",
title: "Enter your first name:",
type: "text"
}, {
name: "LastName",
title: "Enter your last name:",
type: "text"
}]
}]
};
@Component({
selector: 'survey-creator-component',
templateUrl: './survey-creator.component.html',
styleUrls: ['./survey-creator.component.css']
})
export class SurveyCreatorComponent implements OnInit {
surveyCreatorModel: SurveyCreatorModel;
ngOnInit() {
const creator = new SurveyCreatorModel(creatorOptions);
creator.text = window.localStorage.getItem("survey-json") || JSON.stringify(defaultJson);
creator.saveSurveyFunc = (saveNo: number, callback: Function) => {
window.localStorage.setItem("survey-json", creator.text);
callback(saveNo, true);
// saveSurveyJson(
// "https://your-web-service.com/",
// creator.JSON,
// saveNo,
// callback
// );
};
// creator.onUploadFile.add((_, options) => {
// const formData = new FormData();
// options.files.forEach((file: File) => {
// formData.append(file.name, file);
// });
// fetch("https://example.com/uploadFiles", {
// method: "post",
// body: formData
// }).then(response => response.json())
// .then(result => {
// options.callback(
// "success",
// // A link to the uploaded file
// "https://example.com/files?name=" + result[options.files[0].name]
// );
// })
// .catch(error => {
// options.callback('error');
// });
// });
this.surveyCreatorModel = creator;
}
}
// function saveSurveyJson(url: string | URL, json: object, saveNo: number, callback: Function) {
// fetch(url, {
// method: 'POST',
// headers: {
// 'Content-Type': 'application/json;charset=UTF-8'
// },
// body: JSON.stringify(json)
// })
// .then(response => {
// if (response.ok) {
// callback(saveNo, true);
// } else {
// callback(saveNo, false);
// }
// })
// .catch(error => {
// callback(saveNo, false);
// });
// }
/* survey-creator.component.css */
#surveyCreator {
height: 100vh;
width: 100vw;
}
// app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { SurveyCreatorModule } from 'survey-creator-angular';
import { AppComponent } from './app.component';
import { SurveyCreatorComponent } from './survey-creator/survey-creator.component';
@NgModule({
declarations: [
AppComponent,
SurveyCreatorComponent
],
imports: [
BrowserModule,
SurveyCreatorModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
(Optional) Enable Ace Editor in the JSON Editor Tab
The JSON Editor tab enables users to edit survey JSON schemas as text. To make the editing process more convenient, you can integrate the Ace code editor. Install the ace-builds package to add Ace to your project:
npm install ace-builds --save
Import Ace and required extensions in an Angular component that renders Survey Creator. For instance, the following example imports the extensions that enable the Find/Replace dialog in Ace and add support for the dark theme:
// survey-creator.component.ts
// ...
import "ace-builds/src-noconflict/ace";
import "ace-builds/src-noconflict/ext-searchbox";
import "ace-builds/src-noconflict/theme-clouds_midnight";
// ...
To enable code highlighting, set the path to the directory containing the ace.js script using the AceJsonEditorModel.aceBasePath property. If you host ace.js on your server, specify your server path. If you use a CDN or installed Ace via npm, you can use the following path:
// survey-creator.component.ts
// ...
import { AceJsonEditorModel } from "survey-creator-core";
AceJsonEditorModel.aceBasePath = "https://unpkg.com/ace-builds/src-min-noconflict/";
// ...
Further Reading
Send feedback to the SurveyJS team
Need help? Visit our support page