Add SurveyJS Dashboard to a JavaScript Application
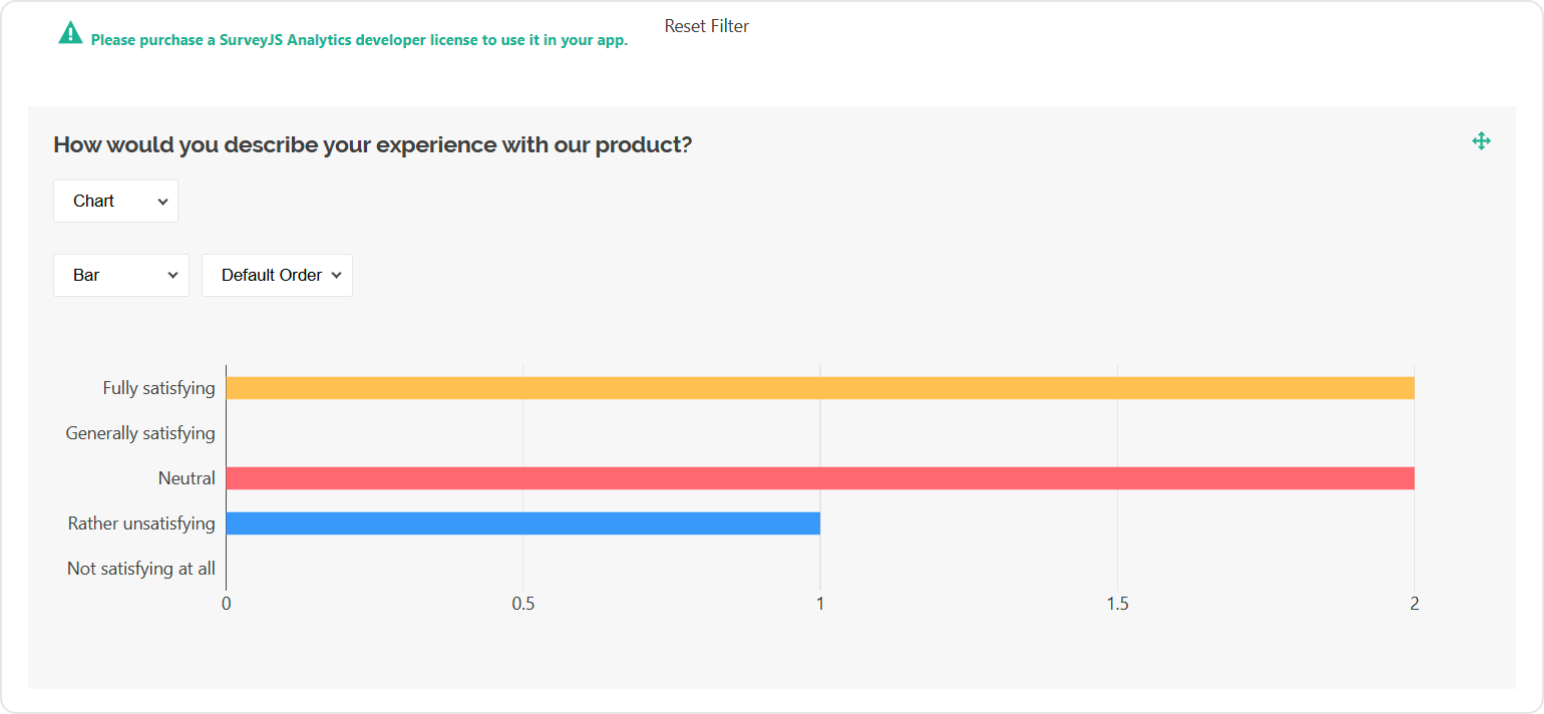
This step-by-step tutorial will help you get started with SurveyJS Dashboard in an application built with HTML, CSS, and JavaScript (without frontend frameworks). As a result, you will create a dashboard displayed below:
Link Resources
SurveyJS Dashboard depends on other JavaScript libraries. Reference them on your page in the following order:
Survey Core
A platform-independent part of SurveyJS Form Library that works with the survey model. SurveyJS Dashboard requires only this part, but if you also display the survey on the page, reference the rest of the SurveyJS Form Library resources as well.Plotly.js
A third-party library used to render charts.SurveyJS Dashboard
A library that integrates Survey Core with Plotly.js.
The following code shows how to reference these libraries:
<head>
<!-- ... -->
<!-- SurveyJS Form Library resources -->
<script type="text/javascript" src="https://unpkg.com/survey-core/survey.core.min.js"></script>
<!-- Uncomment the following lines if you also display the survey on the page -->
<!-- <link href="https://unpkg.com/survey-core/survey-core.min.css" type="text/css" rel="stylesheet"> -->
<!-- <script type="text/javascript" src="https://unpkg.com/survey-js-ui/survey-js-ui.min.js"></script> -->
<!-- Third-party data visualization library -->
<script src="https://unpkg.com/plotly.js-dist-min/plotly.min.js"></script>
<!-- SurveyJS Dashboard resources-->
<link href="https://unpkg.com/survey-analytics/survey.analytics.min.css" rel="stylesheet">
<script src="https://unpkg.com/survey-analytics/survey.analytics.min.js"></script>
</head>
Load Survey Results
You can access survey results as a JSON object within the SurveyModel's onComplete event handler. Send the results to your server and store them with a specific survey ID. Refer to the Handle Survey Completion help topic for more information.
To load the survey results, send the survey ID to your server and return an array of JSON objects:
const SURVEY_ID = 1;
loadSurveyResults("https://your-web-service.com/" + SURVEY_ID)
.then((surveyResults) => {
// ...
// Configure and render the Visualization Panel here
// Refer to the help topics below
// ...
});
function loadSurveyResults (url) {
return new Promise((resolve, reject) => {
const request = new XMLHttpRequest();
request.open('GET', url);
request.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
request.onload = () => {
const response = request.response ? JSON.parse(request.response) : [];
resolve(response);
}
request.onerror = () => {
reject(request.statusText);
}
request.send();
});
}
For demonstration purposes, this tutorial uses predefined survey results. The following code shows a survey model and the structure of the survey results array:
const surveyJson = {
elements: [{
name: "satisfaction-score",
title: "How would you describe your experience with our product?",
type: "radiogroup",
choices: [
{ value: 5, text: "Fully satisfying" },
{ value: 4, text: "Generally satisfying" },
{ value: 3, text: "Neutral" },
{ value: 2, text: "Rather unsatisfying" },
{ value: 1, text: "Not satisfying at all" }
],
isRequired: true
}, {
name: "nps-score",
title: "On a scale of zero to ten, how likely are you to recommend our product to a friend or colleague?",
type: "rating",
rateMin: 0,
rateMax: 10,
}],
completedHtml: "Thank you for your feedback!",
};
const surveyResults = [{
"satisfaction-score": 5,
"nps-score": 10
}, {
"satisfaction-score": 5,
"nps-score": 9
}, {
"satisfaction-score": 3,
"nps-score": 6
}, {
"satisfaction-score": 3,
"nps-score": 6
}, {
"satisfaction-score": 2,
"nps-score": 3
}];
Configure the Visualization Panel
Analytics charts are displayed in a Visualization Panel. Specify its properties in a configuration object. In this tutorial, the object enables the allowHideQuestions property:
const vizPanelOptions = {
allowHideQuestions: false
}
Pass the configuration object, survey questions, and results to the VisualizationPanel constructor as shown in the code below to instantiate the Visualization Panel. Assign the produced instance to a constant that will be used later to render the component:
const surveyJson = { /* ... */ };
const surveyResults = [ /* ... */ ];
const vizPanelOptions = { /* ... */ };
const survey = new Survey.Model(surveyJson);
const vizPanel = new SurveyAnalytics.VisualizationPanel(
survey.getAllQuestions(),
surveyResults,
vizPanelOptions
);
View Full Code
<!DOCTYPE html>
<html>
<head>
<title>SurveyJS Dashboard</title>
<meta charset="utf-8">
<script type="text/javascript" src="https://unpkg.com/survey-core/survey.core.min.js"></script>
<!-- Uncomment the following lines if you also display the survey on the page -->
<!-- <link href="https://unpkg.com/survey-core/survey-core.min.css" type="text/css" rel="stylesheet"> -->
<!-- <script type="text/javascript" src="https://unpkg.com/survey-js-ui/survey-js-ui.min.js"></script> -->
<script src="https://unpkg.com/plotly.js-dist-min/plotly.min.js"></script>
<link href="https://unpkg.com/survey-analytics/survey.analytics.min.css" rel="stylesheet">
<script src="https://unpkg.com/survey-analytics/survey.analytics.min.js"></script>
<script type="text/javascript" src="index.js"></script>
</head>
<body>
</body>
</html>
const surveyJson = {
elements: [{
name: "satisfaction-score",
title: "How would you describe your experience with our product?",
type: "radiogroup",
choices: [
{ value: 5, text: "Fully satisfying" },
{ value: 4, text: "Generally satisfying" },
{ value: 3, text: "Neutral" },
{ value: 2, text: "Rather unsatisfying" },
{ value: 1, text: "Not satisfying at all" }
],
isRequired: true
}, {
name: "nps-score",
title: "On a scale of zero to ten, how likely are you to recommend our product to a friend or colleague?",
type: "rating",
rateMin: 0,
rateMax: 10,
}],
completedHtml: "Thank you for your feedback!",
};
const survey = new Survey.Model(surveyJson);
const surveyResults = [{
"satisfaction-score": 5,
"nps-score": 10
}, {
"satisfaction-score": 5,
"nps-score": 9
}, {
"satisfaction-score": 3,
"nps-score": 6
}, {
"satisfaction-score": 3,
"nps-score": 6
}, {
"satisfaction-score": 2,
"nps-score": 3
}];
const vizPanelOptions = {
allowHideQuestions: false
}
const vizPanel = new SurveyAnalytics.VisualizationPanel(
survey.getAllQuestions(),
surveyResults,
vizPanelOptions
);
Render the Visualization Panel
A Visualization Panel should be rendered in a page element. Add this element to the page markup:
<body>
<div id="surveyVizPanel"></div>
</body>
To render the Visualization Panel in the page element, call the render(container) method on the Visualization Panel instance you created in the previous step:
document.addEventListener("DOMContentLoaded", function() {
vizPanel.render(document.getElementById("surveyVizPanel"));
});
View Full Code
<!DOCTYPE html>
<html>
<head>
<title>SurveyJS Dashboard</title>
<meta charset="utf-8">
<script type="text/javascript" src="https://unpkg.com/survey-core/survey.core.min.js"></script>
<!-- Uncomment the following lines if you also display the survey on the page -->
<!-- <link href="https://unpkg.com/survey-core/survey-core.min.css" type="text/css" rel="stylesheet"> -->
<!-- <script type="text/javascript" src="https://unpkg.com/survey-js-ui/survey-js-ui.min.js"></script> -->
<script src="https://unpkg.com/plotly.js-dist-min/plotly.min.js"></script>
<link href="https://unpkg.com/survey-analytics/survey.analytics.min.css" rel="stylesheet">
<script src="https://unpkg.com/survey-analytics/survey.analytics.min.js"></script>
<script type="text/javascript" src="index.js"></script>
</head>
<body>
<div id="surveyVizPanel"></div>
</body>
</html>
const surveyJson = {
elements: [{
name: "satisfaction-score",
title: "How would you describe your experience with our product?",
type: "radiogroup",
choices: [
{ value: 5, text: "Fully satisfying" },
{ value: 4, text: "Generally satisfying" },
{ value: 3, text: "Neutral" },
{ value: 2, text: "Rather unsatisfying" },
{ value: 1, text: "Not satisfying at all" }
],
isRequired: true
}, {
name: "nps-score",
title: "On a scale of zero to ten, how likely are you to recommend our product to a friend or colleague?",
type: "rating",
rateMin: 0,
rateMax: 10,
}],
completedHtml: "Thank you for your feedback!",
};
const survey = new Survey.Model(surveyJson);
const surveyResults = [{
"satisfaction-score": 5,
"nps-score": 10
}, {
"satisfaction-score": 5,
"nps-score": 9
}, {
"satisfaction-score": 3,
"nps-score": 6
}, {
"satisfaction-score": 3,
"nps-score": 6
}, {
"satisfaction-score": 2,
"nps-score": 3
}];
const vizPanelOptions = {
allowHideQuestions: false
}
const vizPanel = new SurveyAnalytics.VisualizationPanel(
survey.getAllQuestions(),
surveyResults,
vizPanelOptions
);
document.addEventListener("DOMContentLoaded", function() {
vizPanel.render(document.getElementById("surveyVizPanel"));
});
Activate a SurveyJS License
SurveyJS Dashboard is not available for free commercial use. To integrate it into your application, you must purchase a commercial license for the software developer(s) who will be working with the Dashboard APIs and implementing the integration. If you use SurveyJS Dashboard without a license, an alert banner will appear at the top of the interface:

After purchasing a license, follow the steps below to activate it and remove the alert banner:
- Log in to the SurveyJS website using your email address and password. If you've forgotten your password, request a reset and check your inbox for the reset link.
- Open the following page: How to Remove the Alert Banner. You can also access it by clicking Set up your license key in the alert banner itself.
- Follow the instructions on that page.
Once you've completed the setup correctly, the alert banner will no longer appear.
See Also
Send feedback to the SurveyJS team
Need help? Visit our support page