Hotel Booking Form
A hotel booking form allows guests to make a reservation at a hotel. Hotel booking forms typically include fields for information related to the guest's stay: name, contact details, identification documents, reservation details, payment information, etc. This demo shows a ready-to-use hotel booking form, which was created and designed using SurveyJS Survey Creator with integrated Theme Editor. The following sections highlight key aspects of the form implementation.
Enable Panelless View
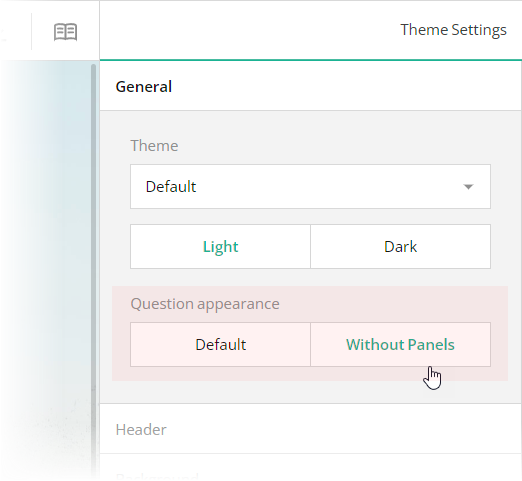
Form fields can be framed by panels or displayed without them. This demo uses the panelless view. To enable it in Theme Editor, switch the General > Question appearance editor to "Without Panels". This editor is mapped to the isPanelless property in the theme JSON configuration (see the theme.js file).

Add a Background Image
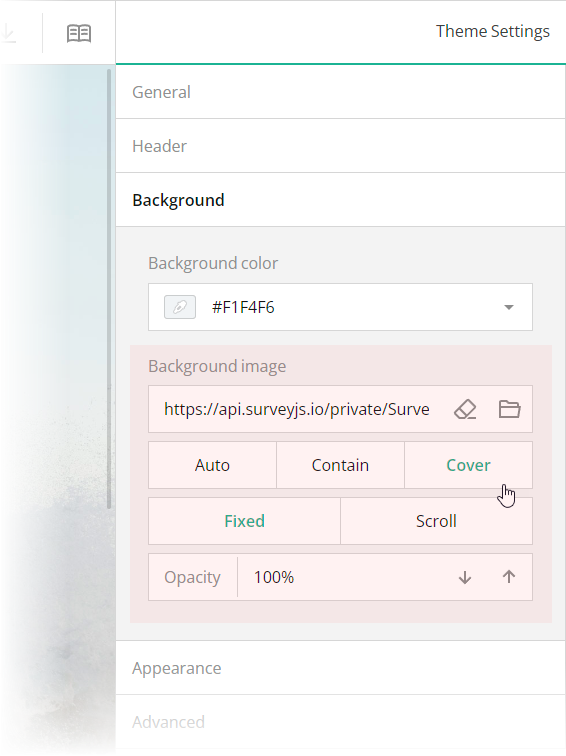
The hotel booking form in this demo has a distinct background image. With Theme Editor by SurveyJS, you can add background images to your forms with ease. Open the Themes tab in Survey Creator and switch to the Background category. Editors under the Background image title enable you to add a background image and configure its every aspect.

These editors are mapped to the following theme JSON schema properties, which you can find in the theme.js file:
backgroundImage:string
An image to display as form background. This property accepts a hyperlink or a data URL.backgroundImageFit:"auto"|"contain"|"cover"
A string value that specifies how to resize the background image to fit it into its container. Refer to the description of thebackground-sizeCSS property values on MDN for detailed information on the possible values.backgroundImageAttachment:"fixed"|"scroll"
A string value that specifies whether the background image is fixed in its position (as in this demo) or scrolled along with the survey.backgroundOpacity:number
A value from 0 to 1 that specifies how transparent the background image should be: 0 makes the image completely transparent, and 1 makes it opaque. In Theme Editor, the opacity values are mapped to a scale from 0% to 100%.
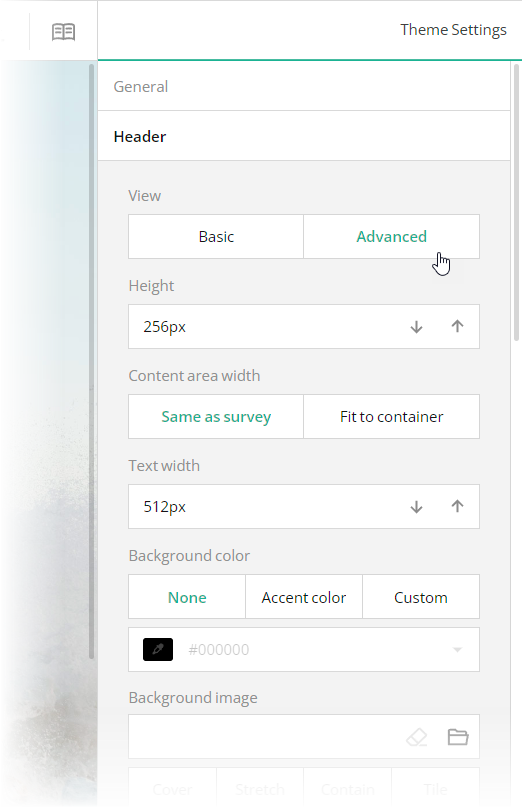
Configure the Form Header
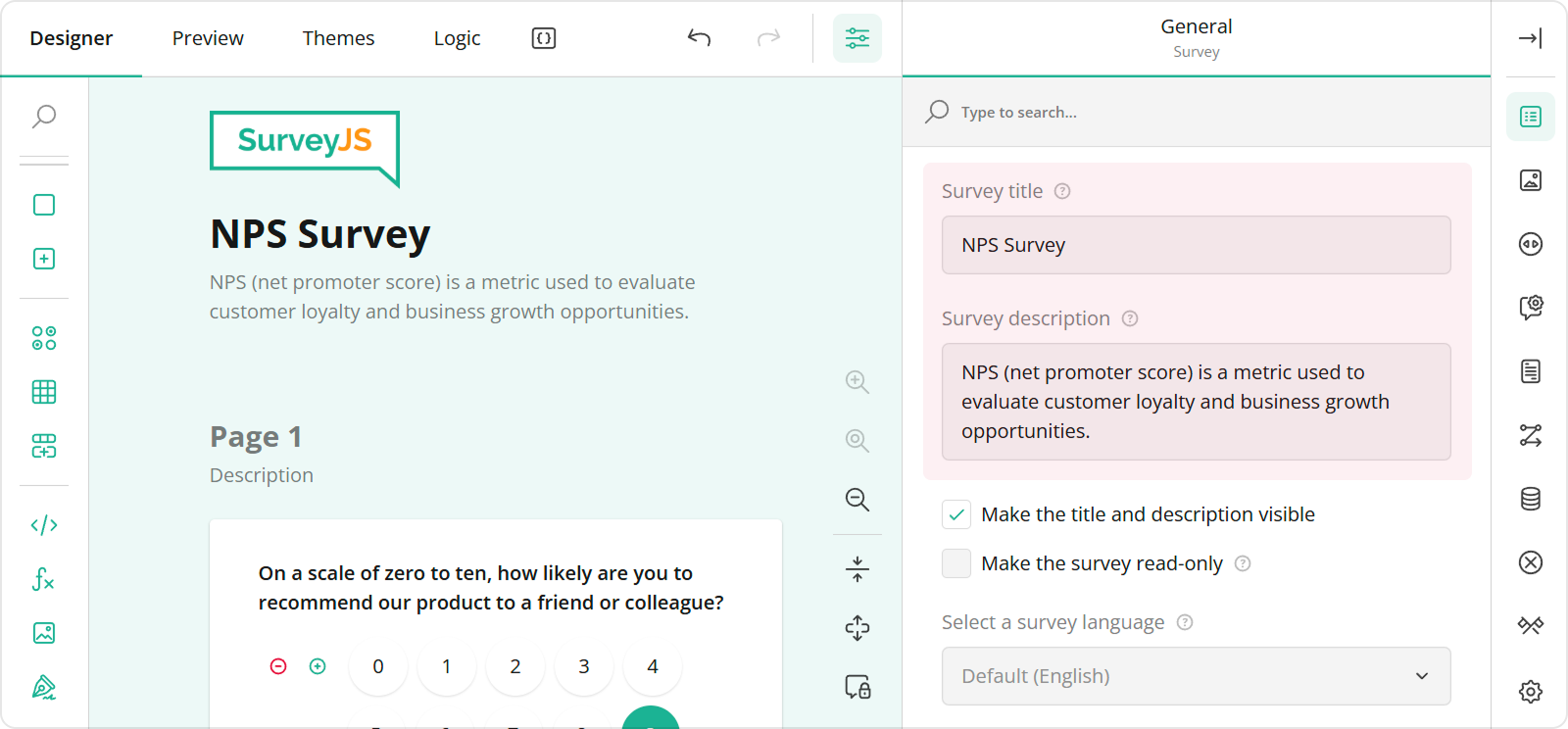
The header of your form typically contains a form title, short description, and a logo of your company. To specify title and description texts, open the Designer tab and enter them in the Survey title and Survey description editors in the General category.

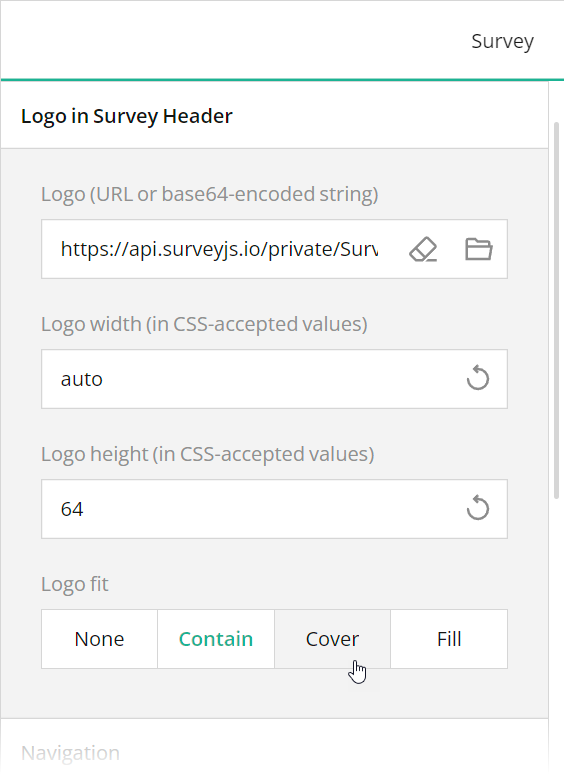
To configure a logo, use editors in the Logo in the Survey Header category.

These editors are mapped to the following survey JSON properties:
To configure the appearance of the form header, open the Themes tab and use editors in the Header category. Ensure that the View switch is set to "Advanced". All editors in the Header category, except font editors and View, are mapped to corresponding header object properties in the theme JSON schema (see the theme.js file).

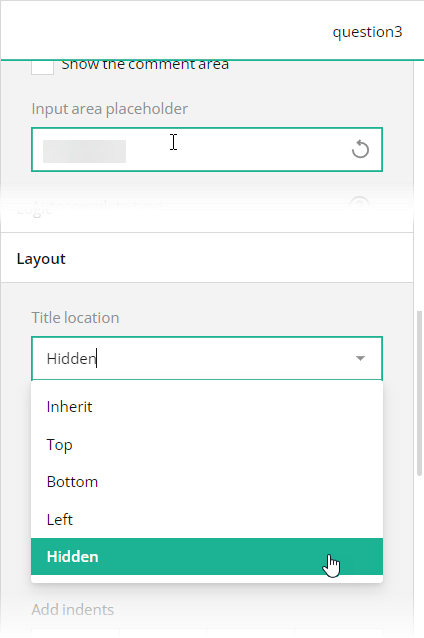
Use Placeholders for Form Field Titles
If you want to design more compact and neat-looking forms, you can hide form field titles and display title texts as input field placeholders. To implement this layout in your form, follow the steps below:
- Open the Designer tab.
- Select a question on the design surface.
- In the Property Grid, switch to the General category.
- Find and unselect the Show the title and description checkbox.
- Enter the form field title in the Placeholder text within input field editor.

In the survey JSON schema, these editors are mapped to a question's titleLocation and placeholder properties.