Order Form
An online order form helps businesses collect order details from customers looking to buy their products or services. In this demonstration, we'll explore a sample order form for an online clothing and shoe store. We've created and styled this form using SurveyJS Survey Creator with an integrated Theme Editor. In the following sections, we'll break down how we've put together this form's key features.
Add a Background Image
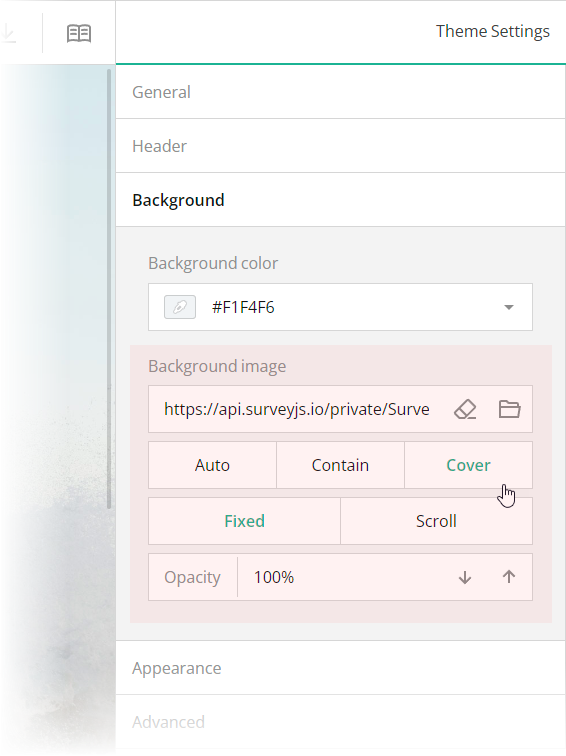
The online order form in this demo has a distinct background image. With Theme Editor by SurveyJS, you can add background images to your forms with ease. Open the Themes tab in Survey Creator and switch to the Background category. Editors under the Background image title enable you to add a background image and configure its every aspect.

These editors are mapped to the following theme JSON schema properties, which you can find in the theme.js file:
backgroundImage:string
An image to display as form background. This property accepts a hyperlink or a data URL.backgroundImageFit:"auto"|"contain"|"cover"
A string value that specifies how to resize the background image to fit it into its container. Refer to the description of thebackground-sizeCSS property values on MDN for detailed information on the possible values.backgroundImageAttachment:"fixed"|"scroll"
A string value that specifies whether the background image is fixed in its position (as in this demo) or scrolled along with the survey.backgroundOpacity:number
A value from 0 to 1 that specifies how transparent the background image should be: 0 makes the image completely transparent, and 1 makes it opaque. In Theme Editor, the opacity values are mapped to a scale from 0% to 100%.
Add a Logo to the Form Header
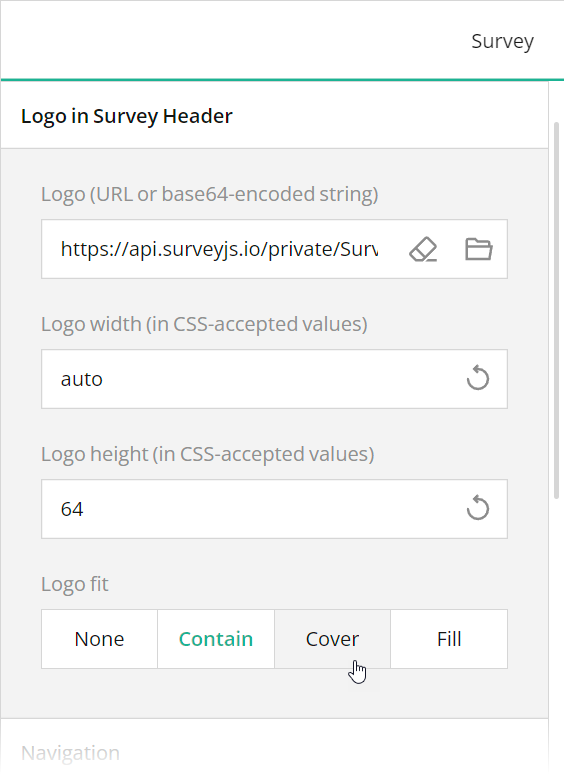
A form header usually consists of a form title, short description, and a logo of your company. However, all these elements are optional. In this demo, the form header contains only a logo. To add and configure a logo for your form in Survey Creator, use editors in the Logo in the Survey Header category.

These editors are mapped to the following survey JSON properties:
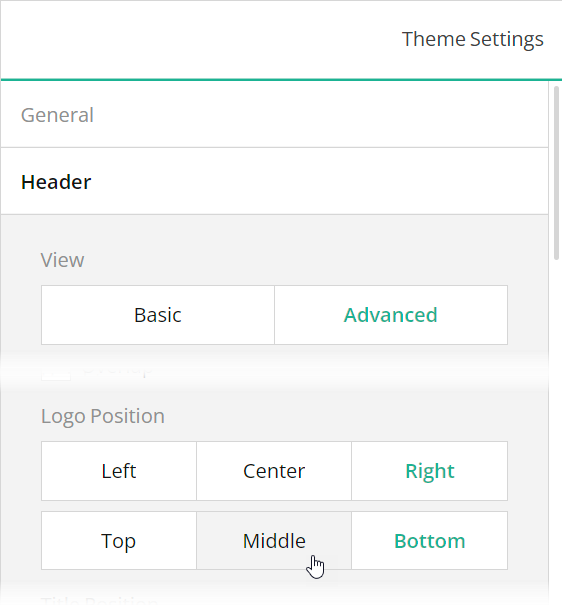
To position your logo within a form header, use Theme Editor integrated in Survey Creator. Open the Themes tab, switch to the Header category in Property Grid, and use the Logo alignment editors to align your logo as required. Ensure that the View switch is set to "Advanced".

You can also use other editors within the Header category to configure the form header in greater detail. All editors in the Header category, except font editors and View, are mapped to corresponding header object properties in the theme JSON schema (see the theme.js file).
Use an Image Picker for Color Selection
Image Picker is a question type that allows respondents to select one or more images from a predefined image collection. Image Picker can be integrated with other question types, for instance, an Image question. In this demo, Image Picker displays a collection of colors from which respondents can select, and Image displays a product (t-shirt, jacket, or sneakers) in the selected color.
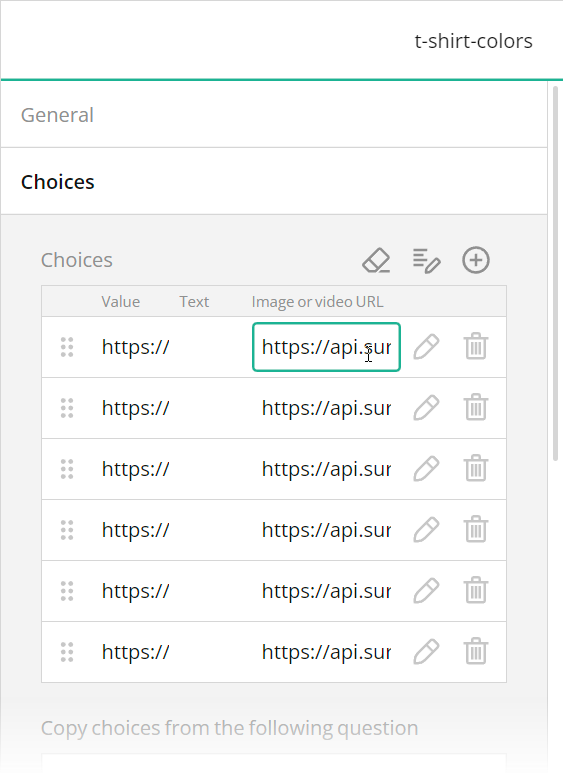
To implement this functionality, you will need several images that illustrate colors and an equal number of images that illustrate a product in these colors. Host all the images on a server and get their URLs. In Survey Creator, add an Image Picker question to the design surface and expand the Choices category in Property Grid. You should see a table that specifies the images that Image Picker contains. Paste color image URLs to the Image or video file URL column and product image URLs to the Value column.

In a survey JSON schema, the Choices table is mapped to the choices array of objects. Image or video file URL column values are saved in the imageLink property within these objects; Value column values are saved in the value property.
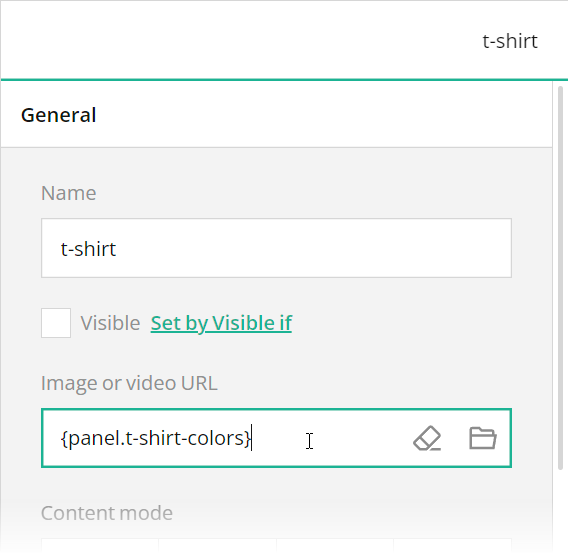
With this configuration, Image Picker displays predefined colors, allows users to select them, and saves the URL of a product image in the selected color as the question value. All that remains is to assign this URL to the Image question for display. Add an Image question to the design surface and insert an expression that references the Image Picker question in the Image or video file URL editor. This editor is mapped to the Image's imageLink property.

For a code listing, refer to the survey.json file and find the t-shirt and t-shirt-colors questions in it.