Patient Registration Form
A patient registration form helps healthcare facilities (hospitals, clinics, medical practices) collect information from individuals seeking medical care. As a rule, patient registration forms request personal information (full name, birthdate, gender, contact details), insurance information, and emergency contacts. This example demonstrates a sample patient registration form, which was fully created and designed using Survey Creator by SurveyJS. In the sections below, we'll give an overview of key solutions implemented in this form.
Configure the Form Header
A form header usually consists of a form title, short description, and a logo of your company. It can also display a background image different from the background image of the rest of the form. This section describes how to configure these features.
Add a Form Title, Description, and Logo
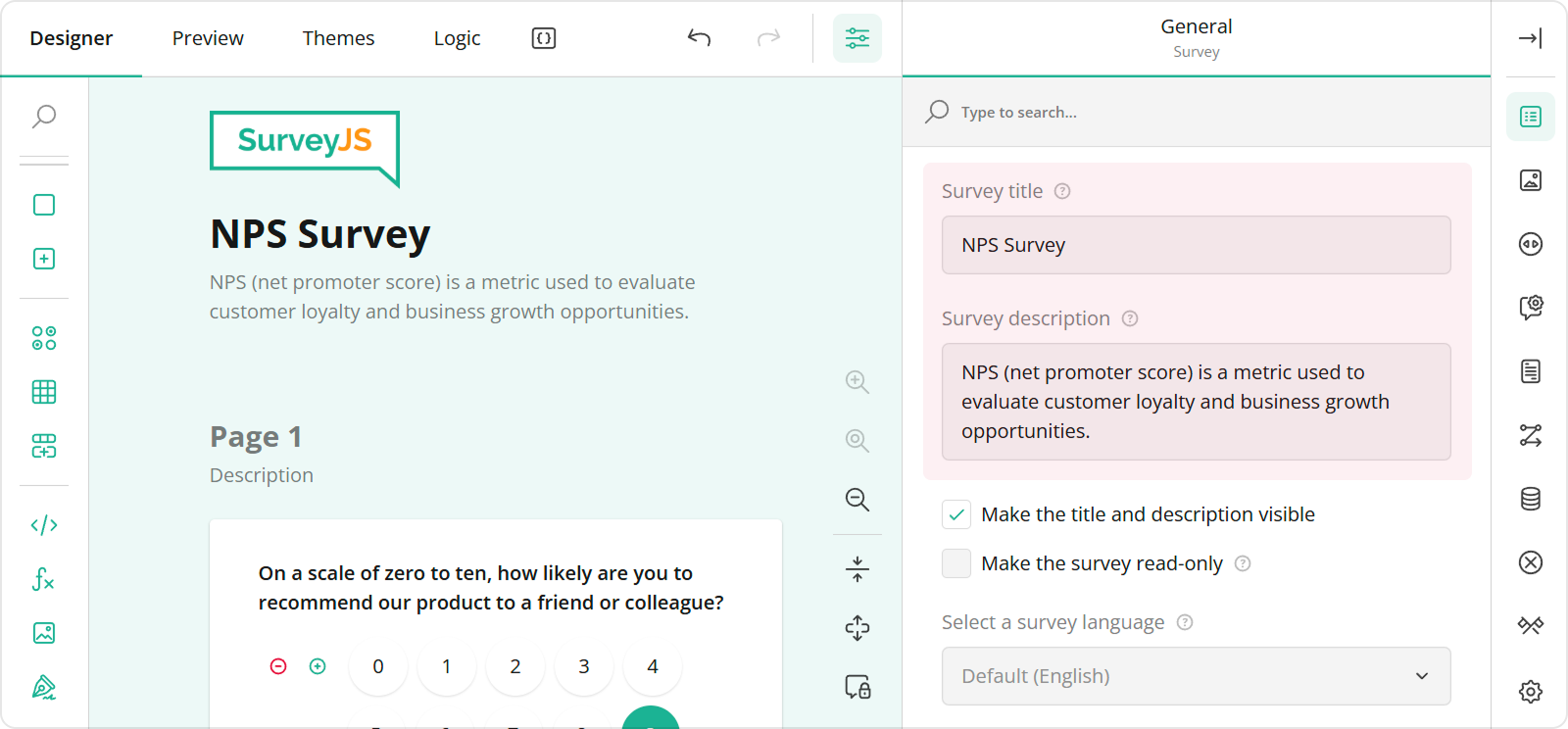
You can specify a form title and description in the Designer tab of Survey Creator. Enter title and description texts in the Survey title and Survey description editors in the General category.

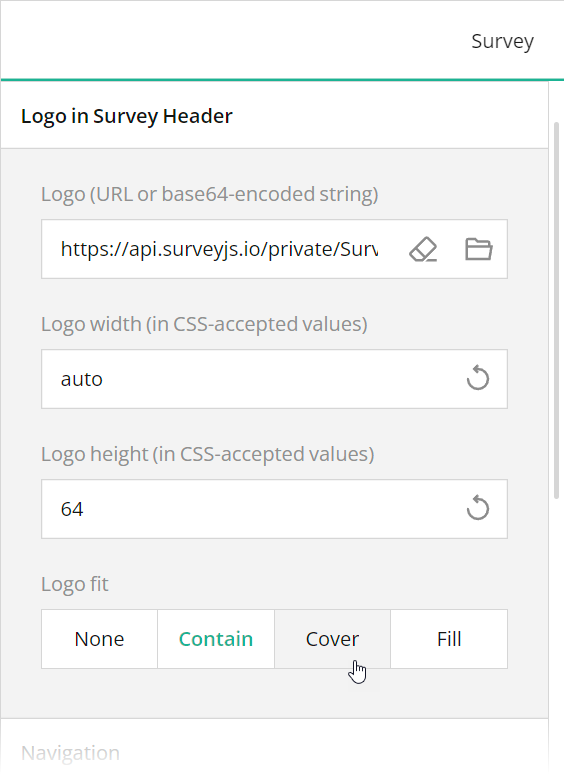
To configure a logo, use editors in the Logo in the Survey Header category.

These editors are mapped to the following survey JSON properties:
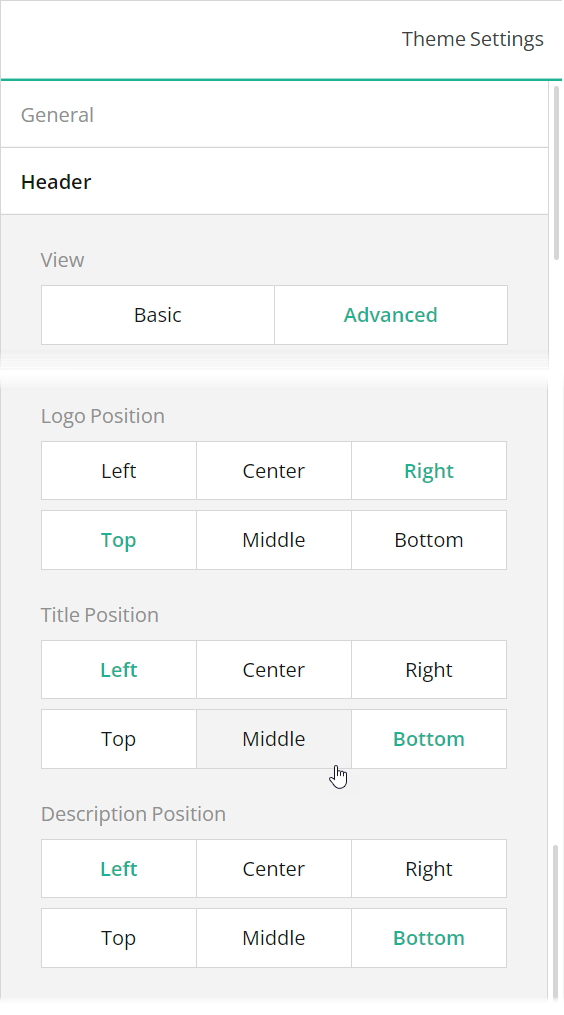
To position a title and description within a form header, use Theme Editor integrated in Survey Creator. Open the Themes tab, switch to the Header category in Property Grid, and use the Logo alignment, Survey title alignment, and Survey description alignment editors to align these elements as required. Ensure that the View switch is set to "Advanced".

Add a Background Image to the Form Header
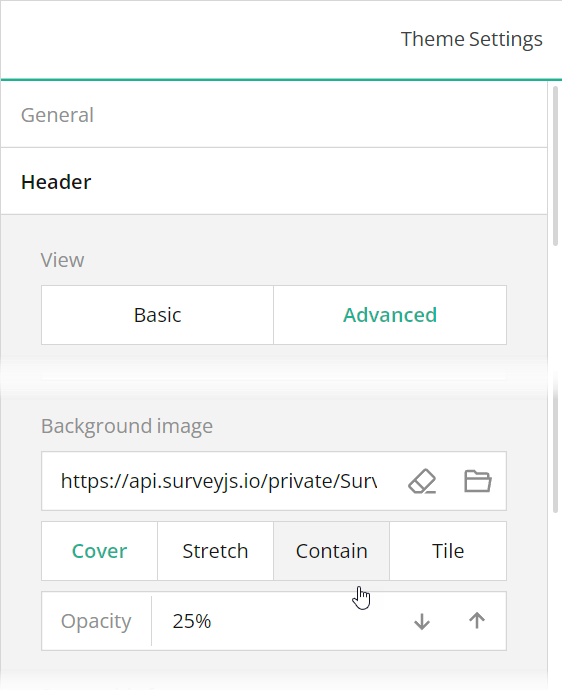
A form header can display a background image that gives your form a more professional look. To add a background image using Theme Editor, open the Header category in Property Grid, switch the View editor to "Advanced", and use the Background image editors.

The Background image editors are mapped to the following properties in the theme JSON schema (see the theme.js file):
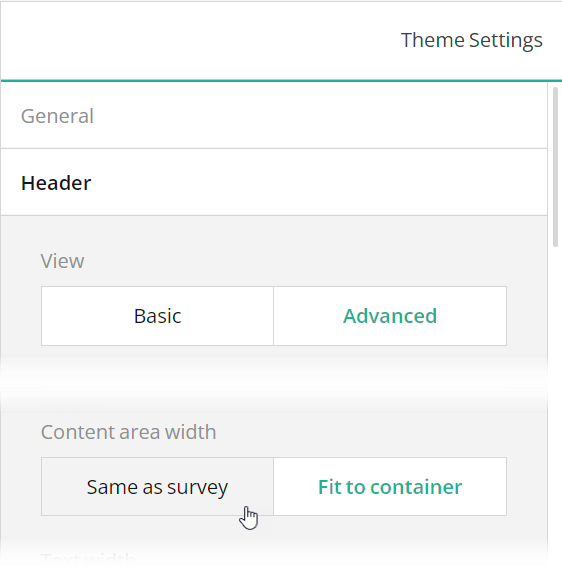
Specify the Header Content Width
The content area of a form header can have the same width as form contents or span the width of the form container, as in this demo. To specify the preferred mode, use the Header > Content area width editor, which is mapped to the header.inheritWidthFrom property.

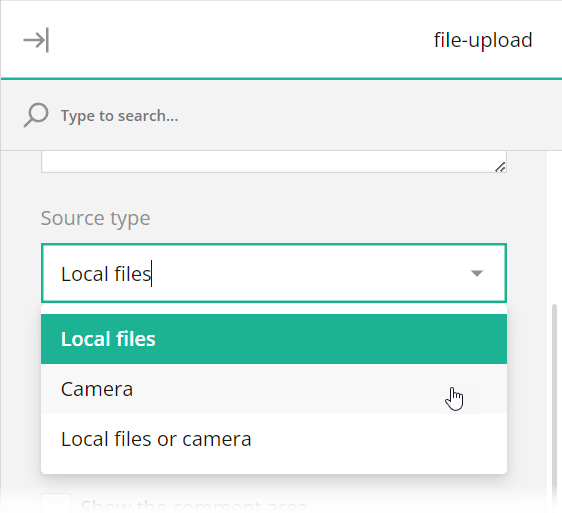
Enable Image Capture
A patient registration form may include a patient's photo. To let users take the photo directly inside the form, add a File Upload question to the designer surface and set the question's File source type to "Camera" or "Local file or Camera".

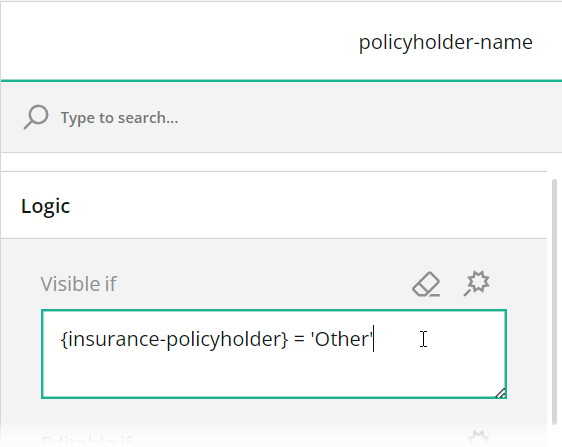
Add Conditional Logic and Branching
Conditional logic allows you to add and remove optional questions based on answers given to other questions. In this example, when you select "Other" in the Policyholder question, the form displays additional fields that solicit information about the insurance policyholder. To implement this logic, we set a Make the question visible if rule for each additional question. In the survey JSON schema, this rule is saved in the question's visibleIf property.

For more information on conditional logic and branching, refer to the following help topic: Conditional Logic and Dynamic Texts.