Pet Hotel Reservation Form
A pet hotel reservation form allows pet owners to book accommodations and services for their pets at a pet hotel. The reservation form typically includes essential information about the pet (name, breed, age, medical history, and any special needs or instructions) and contact information of the pet owner. This demo shows an example of a pet hotel registration form that was fully created and designed using Survey Creator by SurveyJS. Refer to the sections below to learn how to implement this form's key features.
Add a Background Image
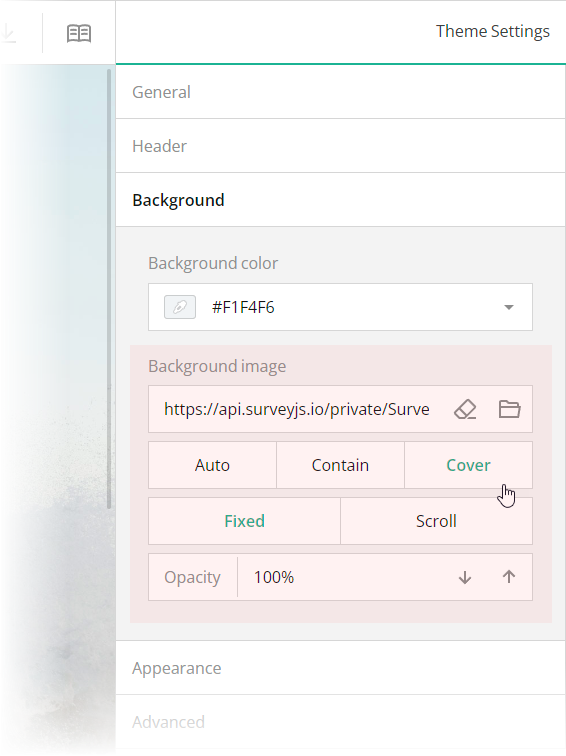
The reservation form in this demo has a distinct background image. With Theme Editor integrated in Survey Creator, you can add background images to your forms with ease. Open the Themes tab in Survey Creator and switch to the Background category. Editors under the Background image title enable you to add a background image and configure its every aspect.

These editors are mapped to the following theme JSON schema properties, which you can find in the theme.js file:
backgroundImage:string
An image to display as form background. This property accepts a hyperlink or a data URL.backgroundImageFit:"auto"|"contain"|"cover"
A string value that specifies how to resize the background image to fit it into its container. Refer to the description of thebackground-sizeCSS property values on MDN for detailed information on the possible values.backgroundImageAttachment:"fixed"|"scroll"
A string value that specifies whether the background image is fixed in its position (as in this demo) or scrolled along with the survey.backgroundOpacity:number
A value from 0 to 1 that specifies how transparent the background image should be: 0 makes the image completely transparent, and 1 makes it opaque. In Theme Editor, the opacity values are mapped to a scale from 0% to 100%.
Configure the Form Header
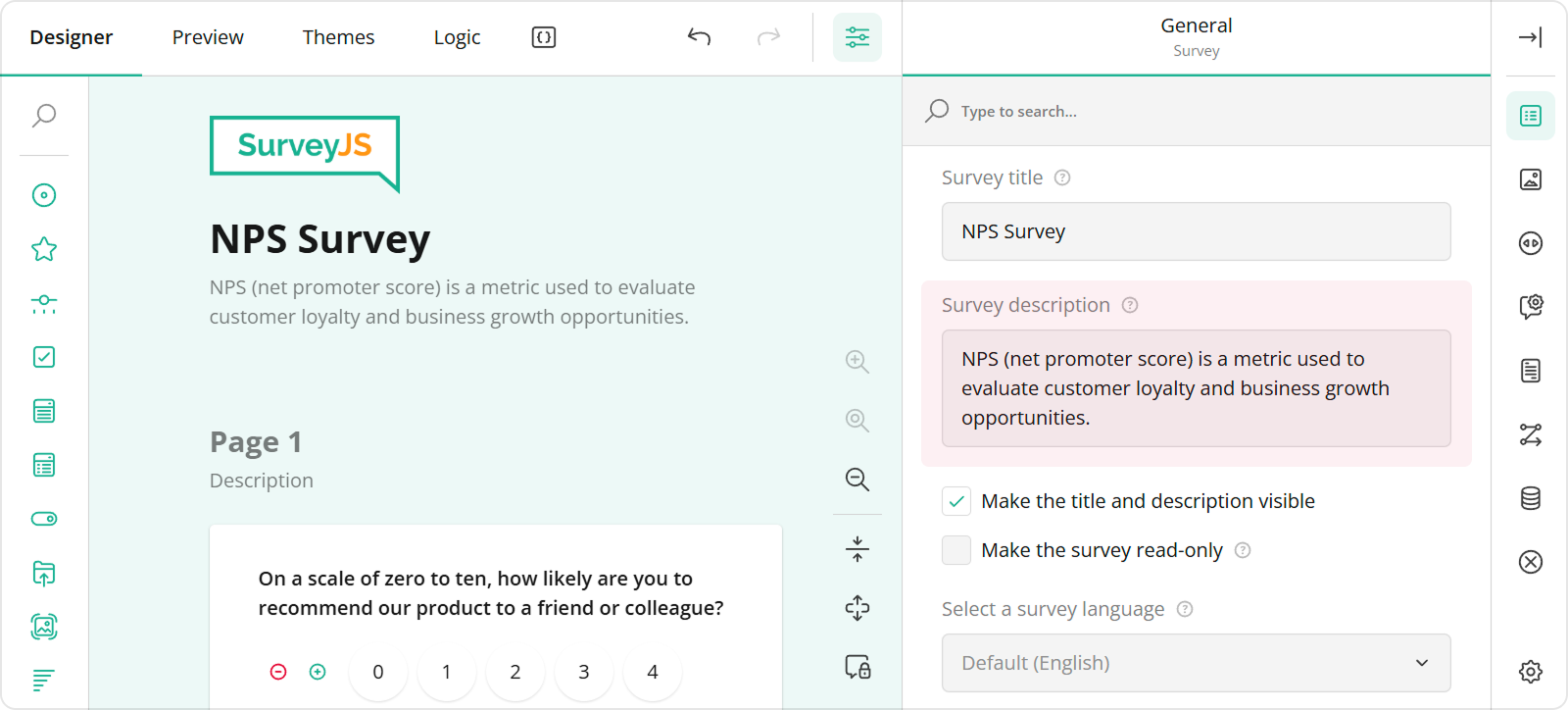
A form header usually consists of a form title, short description, and a logo of your company. However, all these elements are optional. In this demo, the form header contains only a description and a logo.
To specify a description text, open the Designer tab and enter your text in the Survey description editor within the General category.

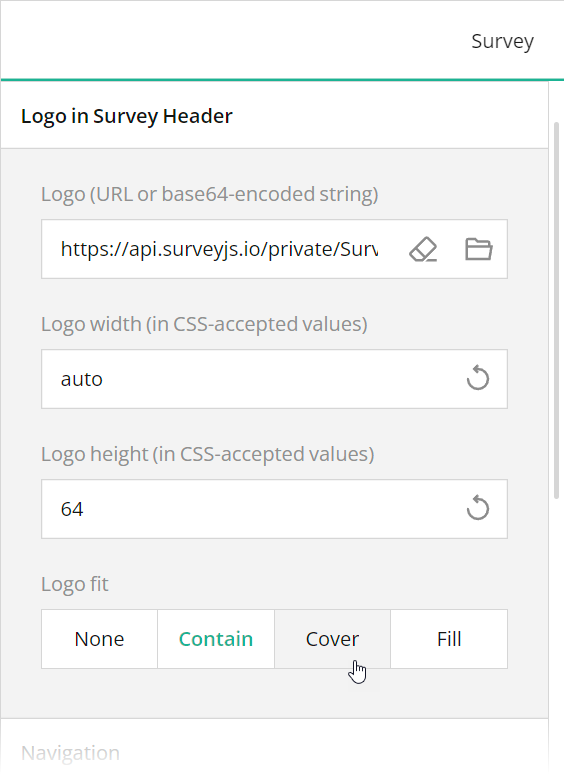
To add and configure a logo for your form in Survey Creator, use editors in the Logo in the Survey Header category.

These editors are mapped to the following survey JSON properties:
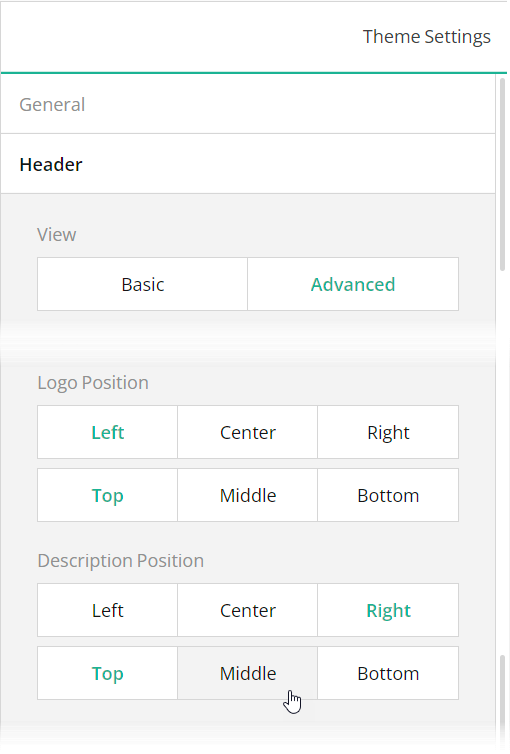
To position a description and logo within a form header, use Theme Editor integrated in Survey Creator. Switch to the Themes tab, open the Header category in Property Grid, and use the Logo alignment and Survey description alignment editors to align these elements as required. Ensure that the View switch is set to "Advanced".

You can also use other editors within the Header category to configure the form header in greater detail. All editors in the Header category, except font editors and View, are mapped to corresponding header object properties in the theme JSON schema (see the theme.js file).