Sales Contract Form
A sales contract, or sales agreement, is a legally binding document that outlines the terms and conditions of a sale between a buyer and a seller. Sales contracts are used in various industries to minimize misunderstandings and protect the interests of both parties involved in a transaction. This example shows how to create a sales contract form using SurveyJS Survey Creator with integrated Theme Editor.
Create a Fill-in-the-Blanks Form
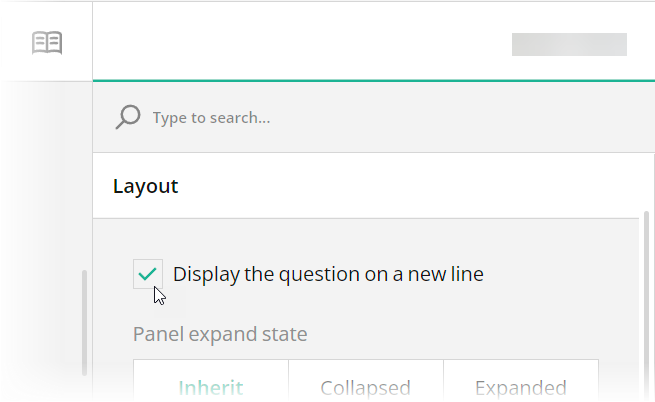
The main building blocks for a fill-in-the-blanks form are text input fields, which represent blanks, and HTML survey elements, which display the rest of the content. To arrange them on the form, use different width settings and the startWithNewLine property. Disable this property to display a survey element inline with the previous element. In Survey Creator, you can find this property in the Layout category:

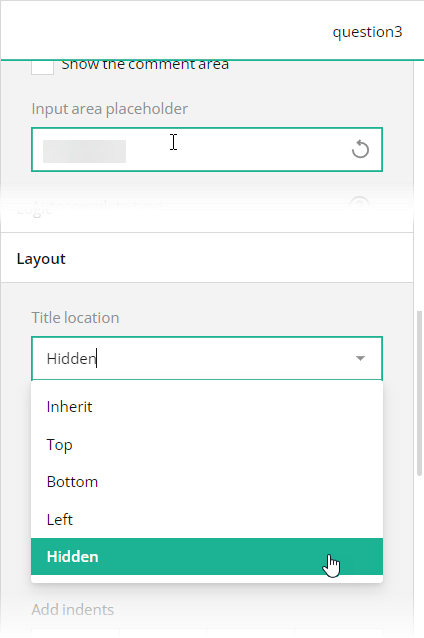
Since the fill-in-the blanks form layout doesn't allow input fields to have labels, use placeholders to give users a hint of what they are expected to enter. In code, use the placeholder property for this purpose. You should also hide titles for these questions by setting the titleLocation property to "hidden"
In Survey Creator, select the needed question on the design surface, open the General category in Property Grid, unselect the Show the title and description checkbox, and enter placeholder text in the Placeholder text within input field editor:

Add a Background Image
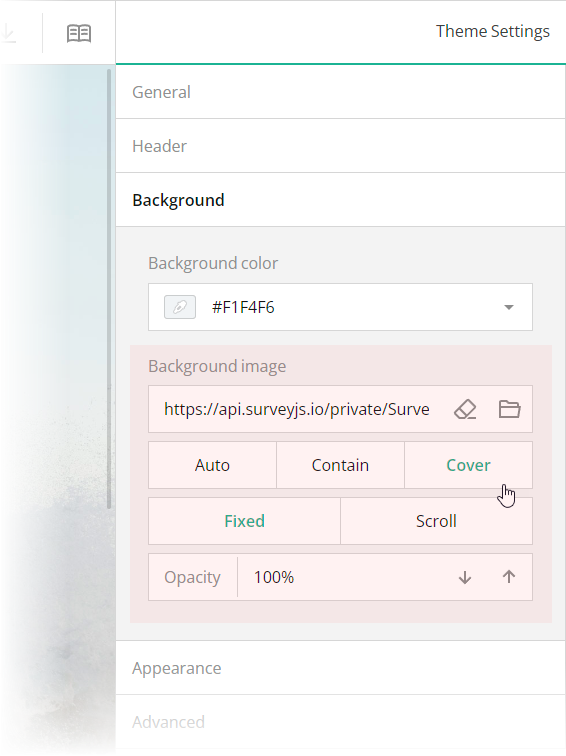
The sales contract form in this demo has a distinct background image. With Theme Editor by SurveyJS, you can add background images to your forms with ease. Open the Themes tab in Survey Creator and expand the Background category. Editors under the Background image title enable you to add a background image and configure its every aspect.

These editors are mapped to the following theme JSON schema properties, which you can find in the theme.js file:
backgroundImage:string
An image to display as form background. This property accepts a hyperlink or a data URL.backgroundImageFit:"auto"|"contain"|"cover"
A string value that specifies how to resize the background image to fit it into its container. Refer to the description of thebackground-sizeCSS property values on MDN for detailed information on the possible values.backgroundImageAttachment:"fixed"|"scroll"
A string value that specifies whether the background image is fixed in its position (as in this demo) or scrolled along with the survey.backgroundOpacity:number
A value from 0 to 1 that specifies how transparent the background image should be: 0 makes the image completely transparent, and 1 makes it opaque. In Theme Editor, the opacity values are mapped to a scale from 0% to 100%.
Configure the Form Header
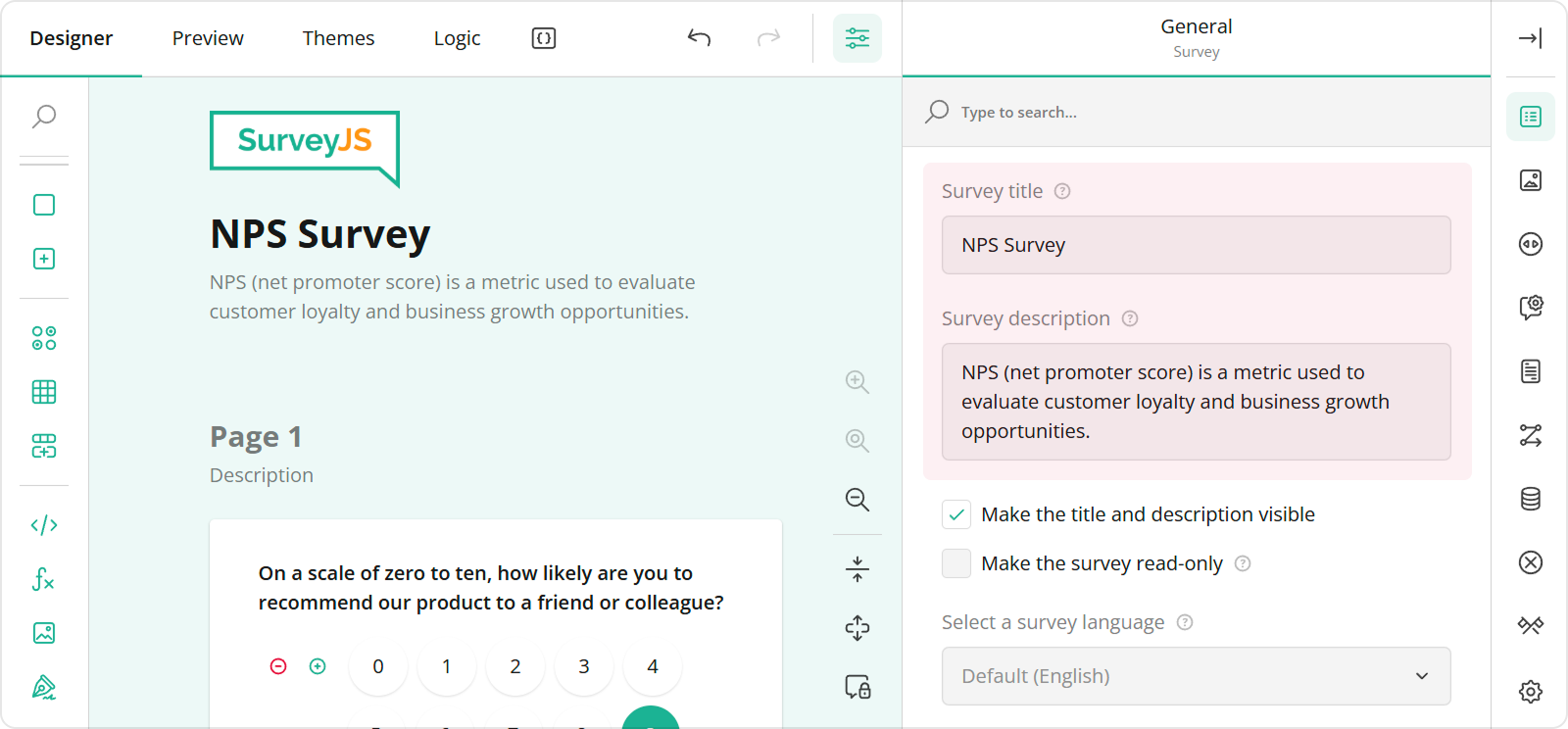
The header of your form typically contains a form title, short description, and a logo of your company. To specify title and description texts, open the Designer tab and enter them in the Survey title and Survey description editors in the General category.

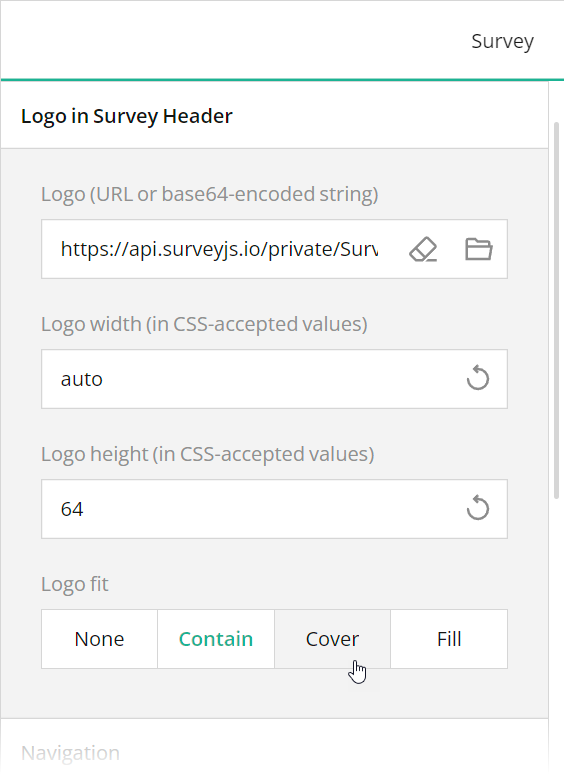
To configure a logo, use editors in the Logo in the Survey Header category.

These editors are mapped to the following survey JSON properties:
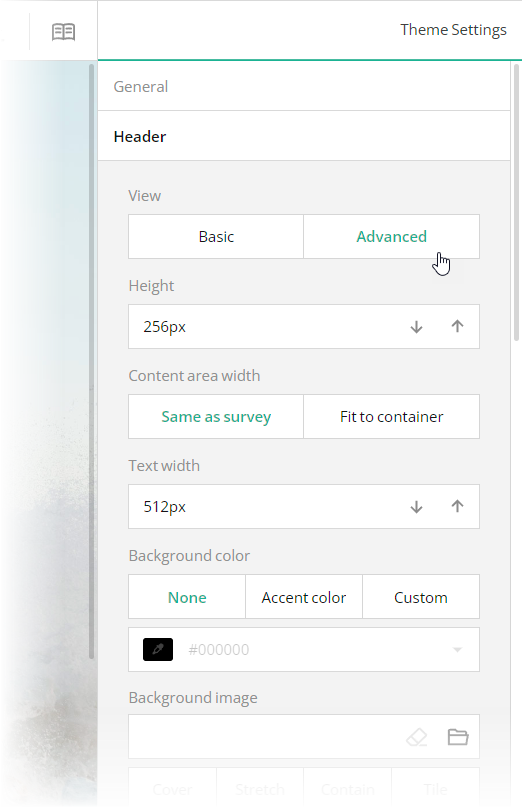
To configure the appearance of the form header, open the Themes tab and use editors in the Header category. Ensure that the View switch is set to "Advanced". All editors in the Header category, except font editors and View, are mapped to corresponding header object properties in the theme JSON schema (see the theme.js file).

Add an E-Signature Field
A fill-in-the-blanks template is often used for different kinds of contract and agreement documents. These documents require a signature. SurveyJS Form Library ships with a Signature question type, which allows users to leave their e-signature on your form.
To add a Signature question to your form using Survey Creator, simply drag this question from the Toolbox onto the design surface. For information on how to add a Signature question programmatically, refer to the Signature demo.