Load a Survey from SurveyJS Demo Service
SurveyJS Demo Service allows you to create a test survey and store its JSON schema in a database that uses our Azure storage. You can also load surveys from the database, complete them, and send the results back to the service to ensure that your surveys work correctly. This demo shows how to configure SurveyJS Form Library so that it will work with the service.
SurveyJS Demo Service is meant as a demonstration of what you can build with SurveyJS products. SurveyJS assumes no responsibility for any consequence of misusing or violating any sensitive data communicated via the service. In real-world applications, we strongly recommend storing survey results and JSON schemas in your own database.
Follow the steps below to start using SurveyJS Demo Service:
- Log in or register on the SurveyJS website.
- Create a new survey.
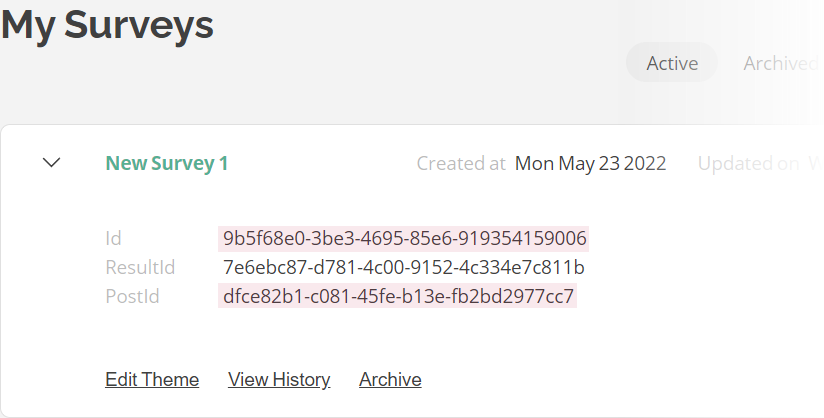
- Copy the Survey ID and Post ID:

- Assign the IDs to the
surveyIdandsurveyPostIdproperties (see thejson.jsfile). - Implement a function that loads a survey JSON schema with a specified
surveyIdand a function that sends survey results to the service with a specifiedsurveyPostId(see theloadSurvey()andpostResults()functions in code). - Call the
loadSurvey()function after you instantiate aSurveyModeland call thepostResults()function within theonCompleteevent handler.