SurveyJS v1.9.102
Released: August 9, 2023
SurveyJS v1.9.102 includes machine-translated UI texts, a new UI for error messages in Matrix-like questions, Vue 3 code examples in our demos, and several bug fixes.
Machine-translated UI texts
SurveyJS ships with UI translations for over 50 languages. Most of the translations are supported by the community and may contain untranslated strings. To fill the gap, these strings are now translated by Azure AI Translator by Microsoft.
Each dictionary file contains a log of machine translations at the end. You can use it to find individual machine-translated strings and revise them if required. Delete revised strings from the log to exclude them from machine translation.
New UI for error messages in Matrix-like questions
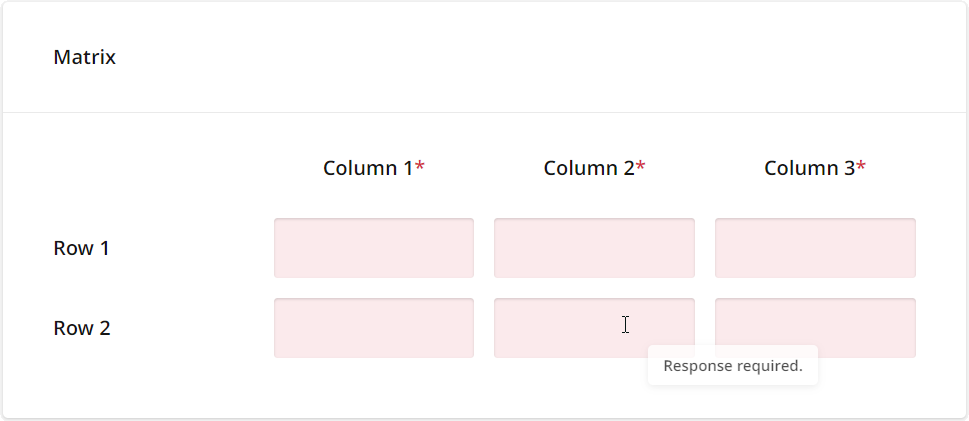
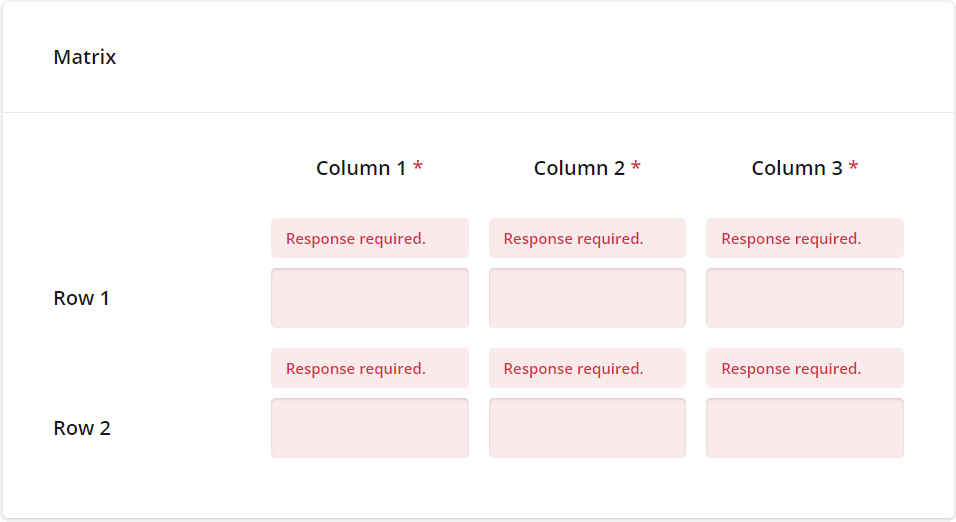
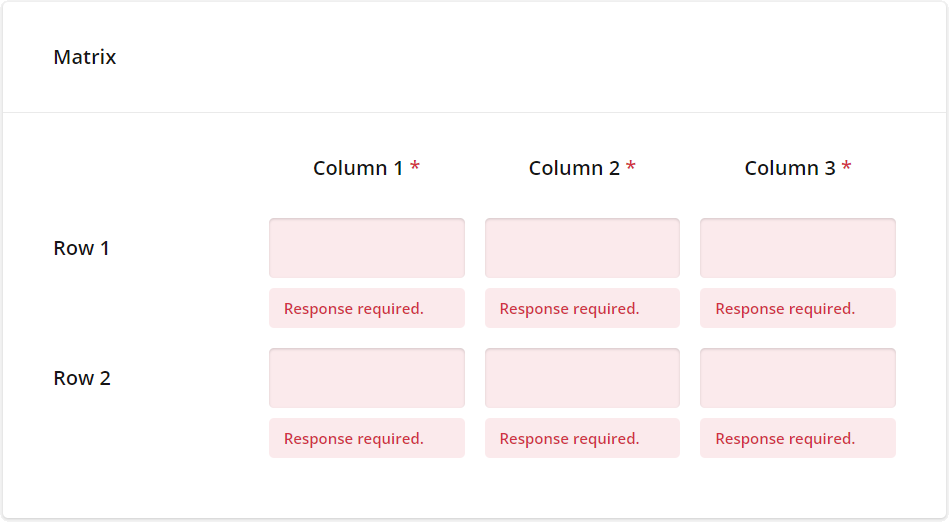
Previously, Matrix-like questions indicated errors by coloring input fields red. To display an error message, users needed to hover the mouse pointer over an input field. Since SurveyJS v1.9.102, Matrix-like questions display error messages above or below matrix cells (depending on the questionErrorLocation property value).
Previous UI

Current UI
"questionErrorLocation": "top"

"questionErrorLocation": "bottom"

Vue 3 Code Examples in Demos
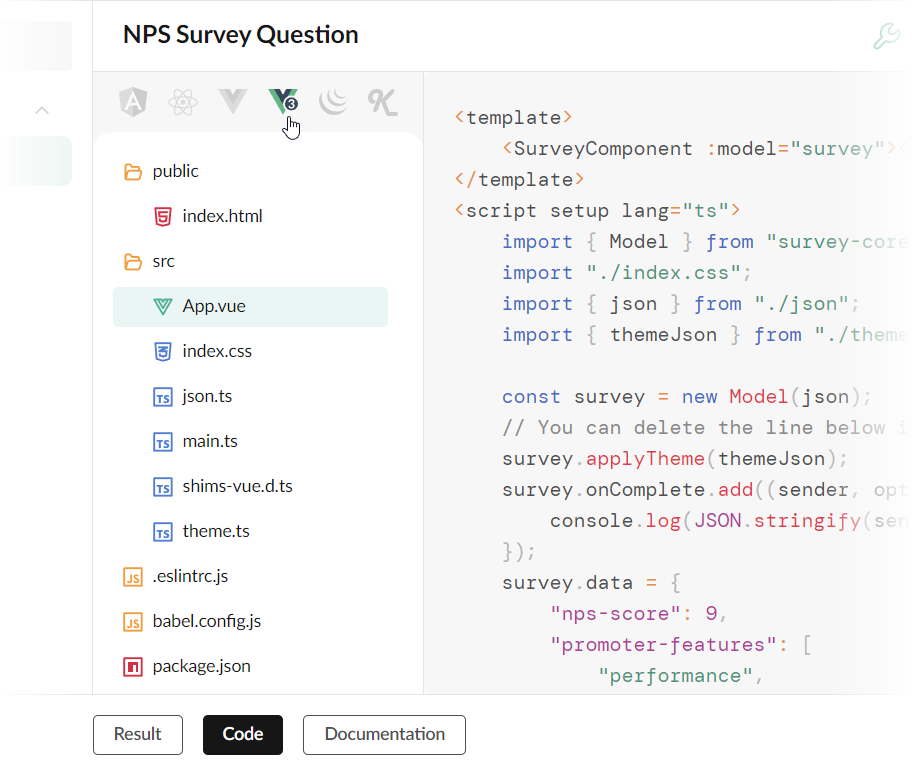
In our previous release, we've introduced Vue 3 support for our Form Library. In this release, we add code examples for Vue 3 to SurveyJS demos. Open the Code tab in any demo and select Vue 3 from all frameworks:

Bug Fixes
Form Library
- A Ranking Scale question with only one choice does not show any choices (#6622)
- Rating Scale questions do not get colors from the theme (#6593)
- An exception appears on an attempt to obtain a list of survey questions (#6666)
- A survey validates questions on clicking Preview rather than Complete when
checkErrorsModeis"onComplete"(#6608) - Rating Scale: Custom rate values are lost when changing the Rate Type from Smileys to Labels (#6670)
- Matrix-like questions allow setting incorrect values (#6629)
- Ranking Scale: Validation doesn't check for a specific rank item order (#6644)
Survey Creator
- When the
inplaceEditForValuesproperty is enabled, the None and Other item texts are not updated (#4412) - The
allowEditSurveyTitleproperty should hide not only the title text editor but also editors for the logo and title description (#4397) - Theme Editor: A survey title color is not updated when modifying the accent foreground color (#4413)
- Responsive UI: The focus remains on the design surface when the keyboard is used to open Property Grid (#4426)
- Ranking Scale: The
selectToRankEnabledproperty is missing from Property Grid (#4414) - An overlay loading indicator doesn't prevent users from accessing underlying UI elements (#4428)
- An exception is raised when you delete a question used within the "Copy choices from" property (#4430)
PDF Generator
- A Multi-Select Matrix doesn't display totals when matrix columns are rendered as rows (#260)