SurveyJS v1.9.101
Released: August 1, 2023
SurveyJS v1.9.101 introduces Vue 3 support for Form Library, four more date functions in expressions (year(), month(), day(), weekday()), and error indication in the JSON Editor tab in Survey Creator. This release also includes several bug fixes and minor enhancements.
Vue 3 Support for Form Library
Starting with SurveyJS v1.9.101, you can use the Form Library component in your Vue 3 application. To get started, install the survey-core and survey-vue3-ui npm packages:
npm i survey-core survey-vue3-ui
Open main.ts, import the SurveyJS style sheet and surveyPlugin in it, and install the plugin with the use() command:
// main.ts
import { createApp } from 'vue';
import { surveyPlugin } from 'survey-vue3-ui';
import 'survey-core/defaultV2.css';
import App from './App.vue';
createApp(App).use(surveyPlugin).mount('#app');
To display Form Library on your page, instantiate a survey model and pass it to the model attribute of a <SurveyComponent> element:
// App.vue
<script setup lang="ts">
import { SurveyModel } from 'survey-core';
const surveyJson = { ... }
const model = new SurveyModel(surveyJson);
</script>
<template>
<SurveyComponent :model="model" />
</template>
Expressions: Built-in support for date functions
With the new release, you can use four more date functions in your expressions:
year({date})
Returns the year for the specified date.month({date})
Returns the month for the specified date as a value from 1 to 12.day({date})
Returns the day of the month for the specified date.weekday({date})
Returns the day of the week for the specified date as a value from 0 to 6, where 0 represents Sunday.
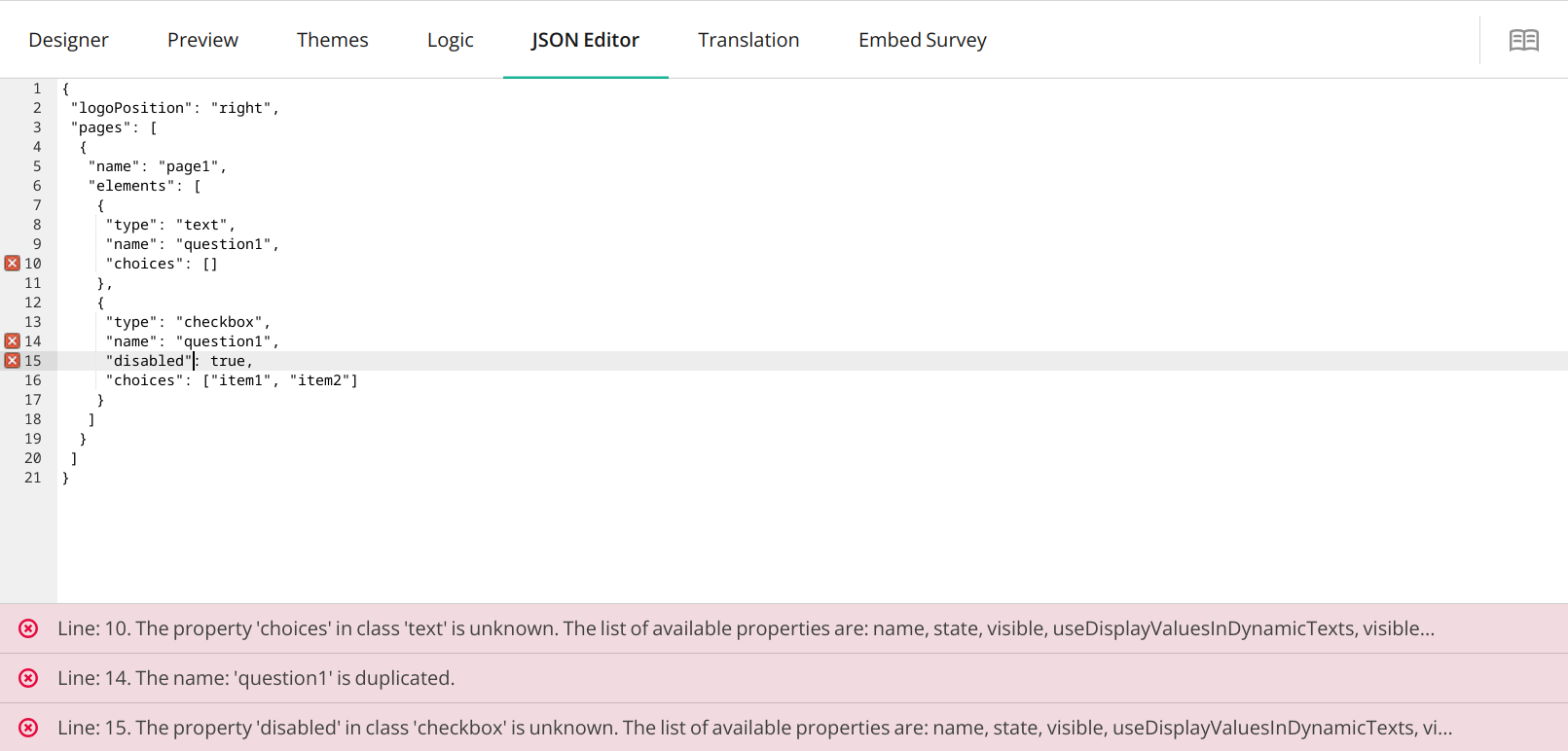
Survey Creator: Error indication in JSON Editor tab
The JSON Editor tab in Survey Creator now indicates syntax errors when you edit a survey JSON schema. Error messages will help you find and fix errors more quickly.

Bug Fixes
Form Library
- When a panel is collapsed, render
panel.nameifpanel.titleis empty (#6617) - When
focusOnFirstErroris enabled, a survey focuses the first input on a page instead of the first invalid question (#6587) - Numeric validator does not display a custom error message (#6588)
- Multi-Select Matrix with a Rating Scale column: Custom rate values aren't enabled by default (#6625)
- Rating Scale: A selected value disappears in dropdown display mode (#6597)
Survey Creator
- A popup appears behind the top div header (#4375)
- Console errors about missing progress bar components (#4377)
- Incorrect validator type is displayed if "expression" is not available (#4378)
onQuestionAdded: Theoptions.reasonparameter isundefinedwhen a question is dropped from the toolbox (#4381)- [Angular] Search is unavailable in the Logic tab (#4385)
- "Duplicate" creates a question copy outside a Dynamic Panel (#4376)
- Do not duplicate a panel instance when users drag and drop one panel into another (#4390)
Dashboard
- TagBox question answers cannot be visualized (#366)