In 2022, the SurveyJS product line received lots of new enhancements: from a brand new version of Survey Creator and native Angular support to bug fixes and other small improvements. Below, we give a short overview of the most prominent features introduced within the last 12 months.
Survey Creator V2 for Angular, Knockout, and React
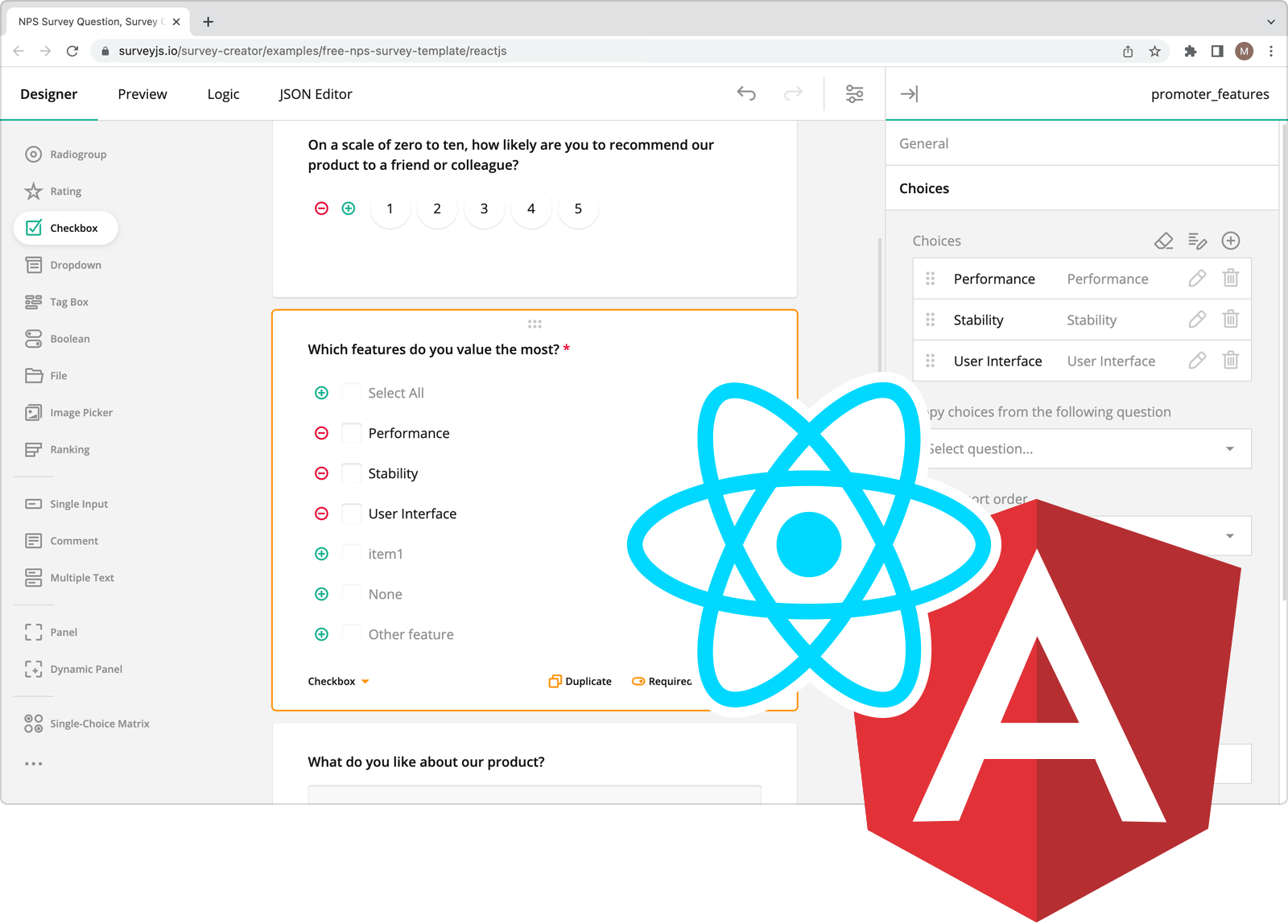
Survey Creator V2 received a complete UI and architecture overhaul. We wanted to make sure that the new version outperforms Survey Creator V1 in every way. 2022 saw the release of native Survey Creator support for React and Angular. More on this in our blog on Medium:
- Add Survey Creator / Form Builder to Your React Application
- Angular Support for SurveyJS Form Library and Creator

In addition, we released the Knockout version, which you can also use in your jQuery and Vue applications. Native support for Vue 3 is on its way.
To learn more about changes introduced to Survey Creator, refer to the What's New in Survey Creator V2 help topic. To migrate from Survey Creator V1, follow the instructions from the Migration to Survey Creator V2 article.
New Separated Bundles
We have separated the survey data model from the rendering code. This change has enabled us to test the data model independently of rendering and reuse the data model across all our products. As a result, the total size of our bundles was reduced.
Previous bundles:
survey-angularsurvey-reactsurvey-vuesurvey-jquerysurvey-knockout
New bundles:
survey-core(platform-independent survey data model)survey-angular-uisurvey-react-uisurvey-vue-uisurvey-knockout-ui
Now, you should use the survey-core bundle in conjunction with the bundle for your platform: Angular, React, Vue, or Knockout. For jQuery, you can switch to the survey-knockout-ui bundle or keep using the survey-jquery bundle without survey-core. Refer to our Get Started guides for details.
We also moved the localization strings into a separate module. It is part of the survey-core bundle, but it can now be referenced or imported individually when needed. To learn more, refer to the Localization & Globalization help topic.
Native Angular Support
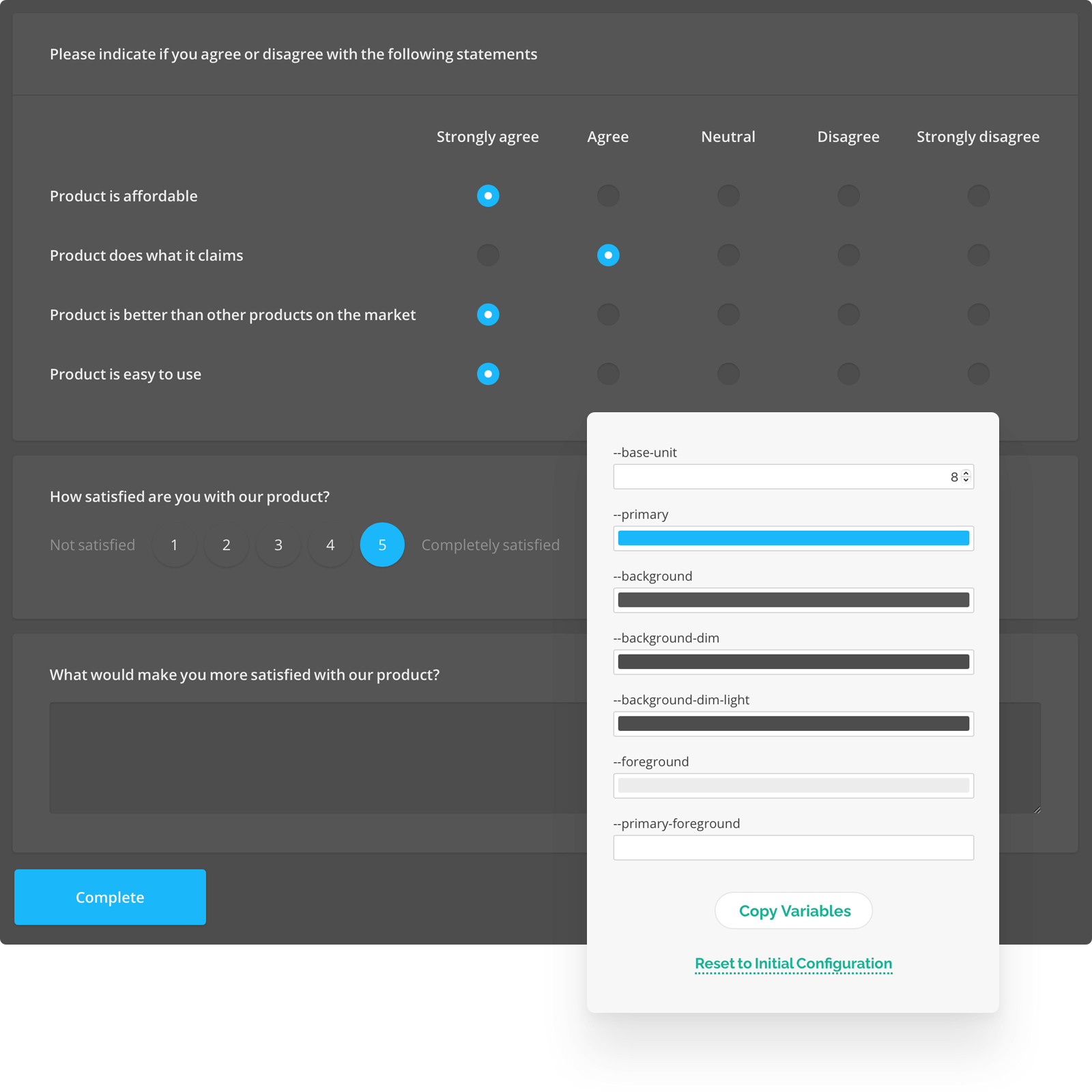
Previously, our Angular integration was a wrapper over the Knockout version. In 2022, we introduced native support for Angular. You can now use proper Angular components to build your surveys. Here's an example: Custom Color Picker.
Refer to the following help topic for instruction on how to enable native Angular support for SurveyJS Form Library: Add a Survey to an Angular Application.
New Customizable UI Theme
With the UI overhaul came a new UI theme. The Default V2 theme has an up-to-date look and feel and uses CSS variables extensively, which makes it easy to customize colors, font size, and paddings to your needs.

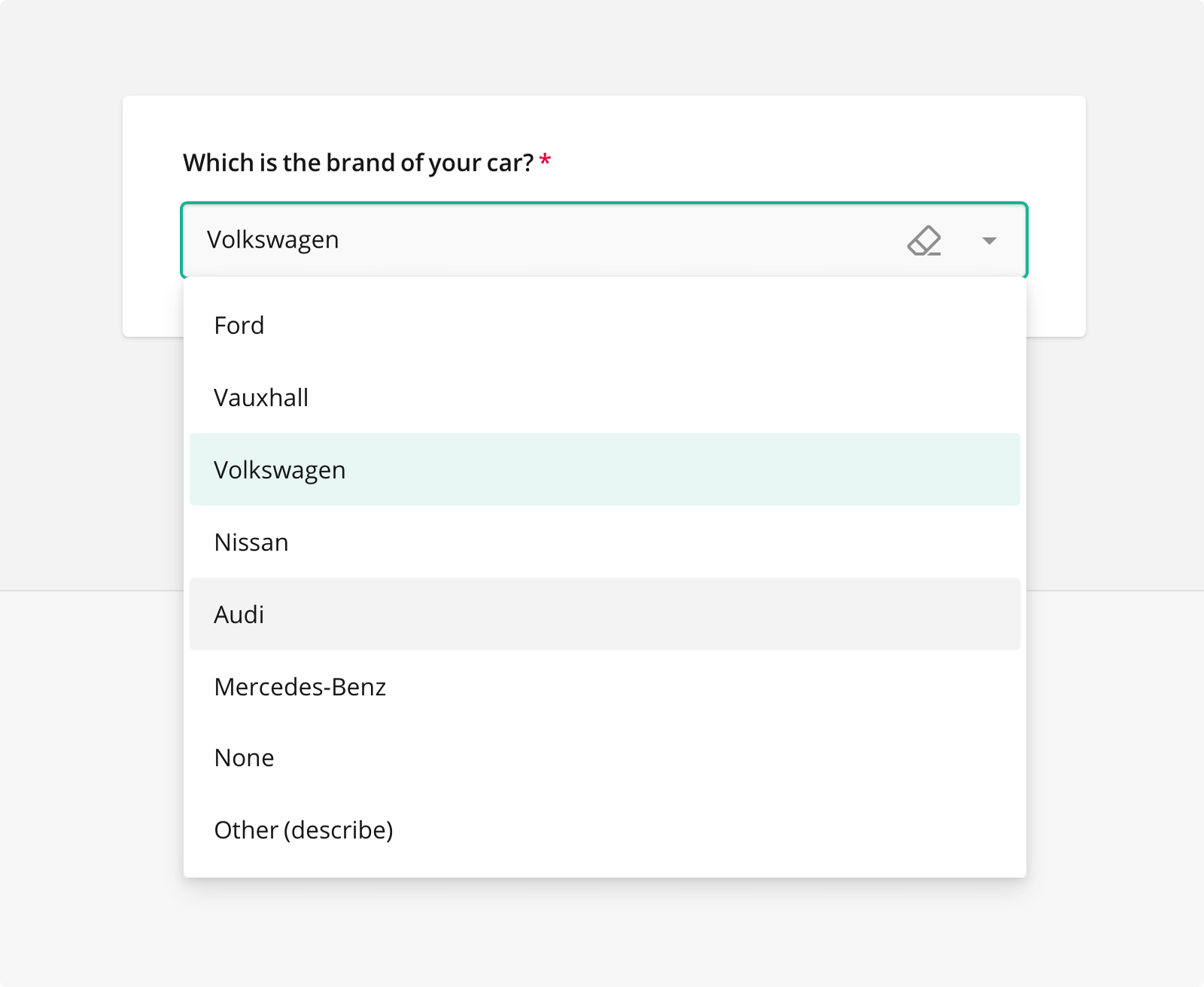
Dropdown Question Redesigned
Our Dropdown question is no longer a standard <select> element. We introduced an updated Dropdown question that was designed from scratch. You no longer need to integrate third-party components, such as select2, into your survey to get advanced functionality—the new Dropdown supports item filtering, lazy loading, and many other features out of the box.

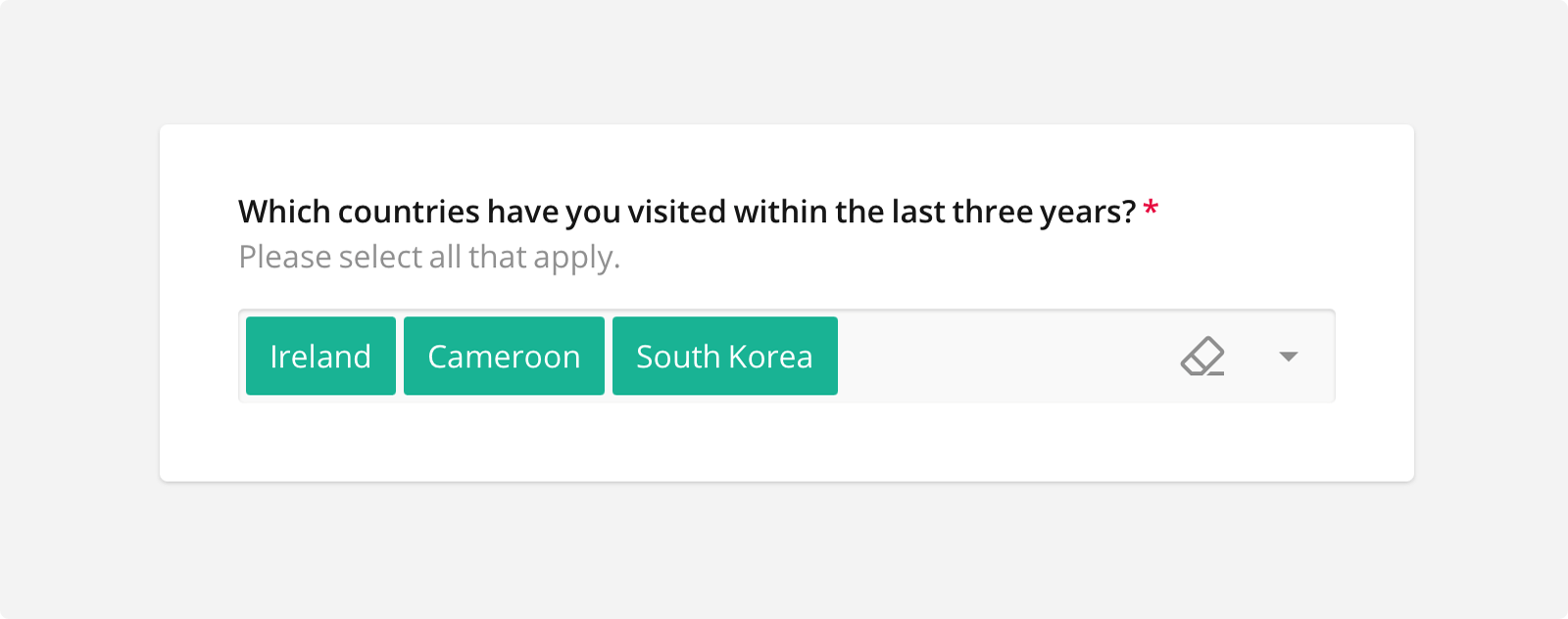
New Multi-Select Dropdown Question (Tag Box)
One of the latest additions to our Form Library is the Tag Box question type. It allows users to select multiple items from a drop-down menu. All the features present in the Dropdown question type, such as lazy loading, item customization, and filtering, you can also find in Tag Box.
View Multi-Select Dropdown Box Demo