SurveyJS v1.9.90
Released: May 31, 2023
SurveyJS v1.9.90 introduces major features to our website: search in documentation and support tickets and a new design for API Reference pages. Survey Creator v1.9.90 includes a major update of the Embed Survey tab and a capability to add custom action buttons to the design surface. In addition, Long Text (Comment) questions now allow you to disable resizing for the comment area.
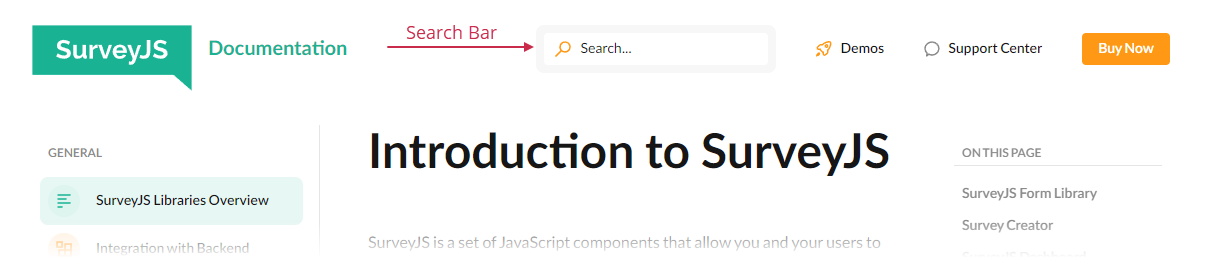
Search in Documentation and Support Tickets
The Documentation section of our website is now enhanced with a search bar that helps you find information in documentation articles and support tickets.

Search is also available through an individual page: https://surveyjs.io/search.
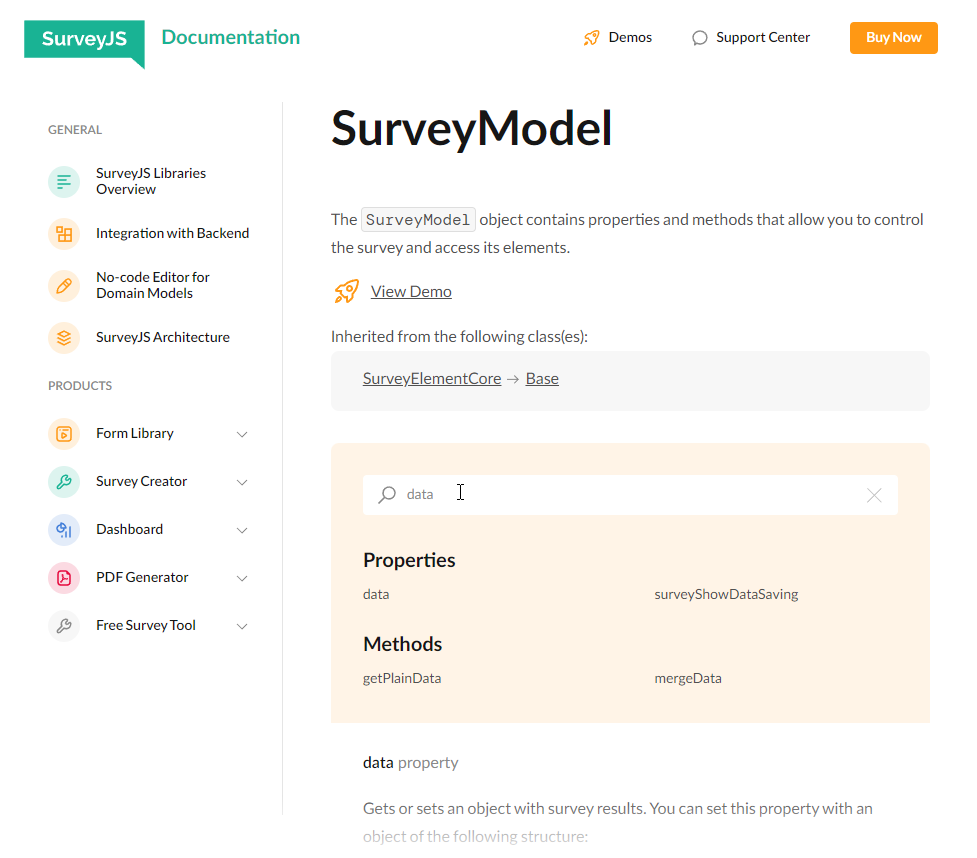
Redesigned API Reference Pages
Our API Reference pages receive a major UI update. You no longer have to expand API members to view their description. Now, the API reference of a class is a solid page through which you can scroll and on which you can find information using in-browser search (Ctrl + F / Cmd + F). A full list of class properties, methods, and events is displayed at the top. You can filter this list and the page content as before.

Long Text question: Disable resizing for the comment area
Long Text (Comment) question introduces a new allowResize property that specifies whether users can resize the comment area. Alternatively, you can set SurveyModel's allowResizeComment property to specify the same setting for all comment areas in your survey. The default value of both these properties is true. The following code shows how to disable them:
{
"elements": [{
"type": "comment",
// Disable resizing for an individual Long Text question
"allowResize": false
}],
// Disable resizing for all commend areas
"allowResizeComment": false
}
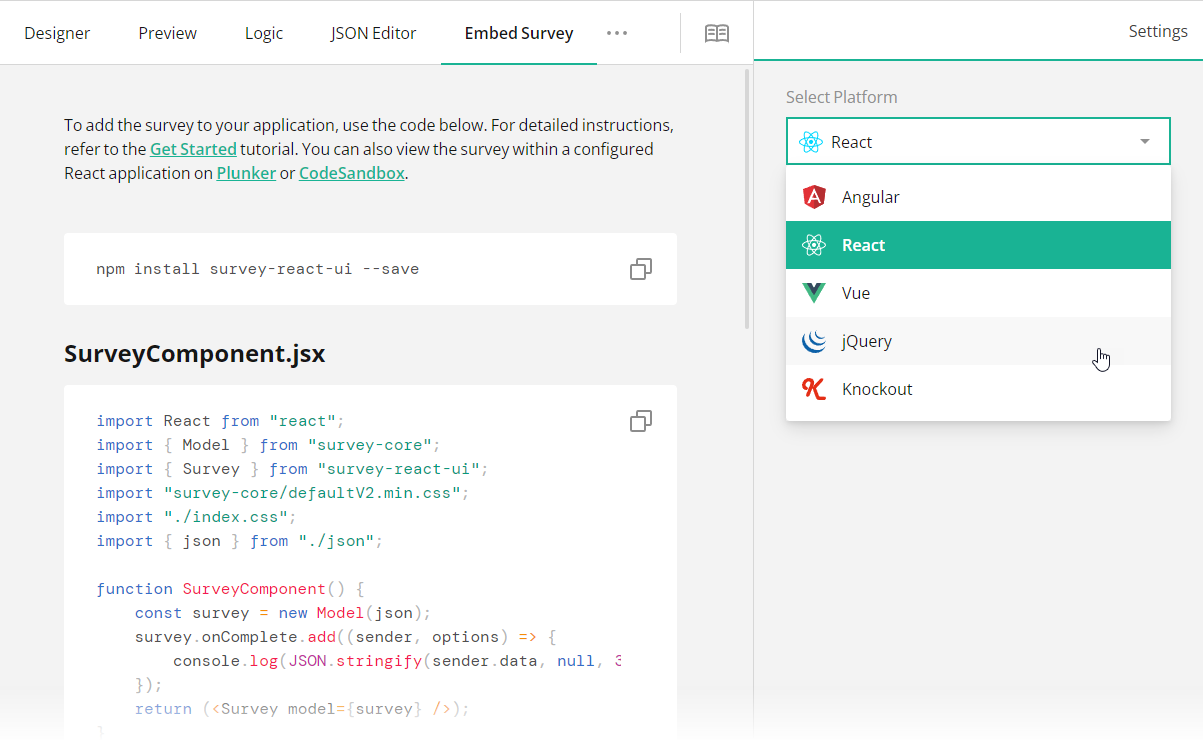
Survey Creator: Updated Embed Survey Tab
Embed Survey tab helps you add a configured survey to your page or application. Survey Creator v1.9.90 features a completely new Embed Survey tab design that includes everything you need to get your survey up and running: npm commands that install required packages, full code that you can copy and paste into your application, and links to online code editors and beginner's tutorials in case you need detailed instructions. You can switch between Angular, React, Vue, jQuery, and Knockout to view code specific to your platform. Open our all-in-one demo to test the new functionality.

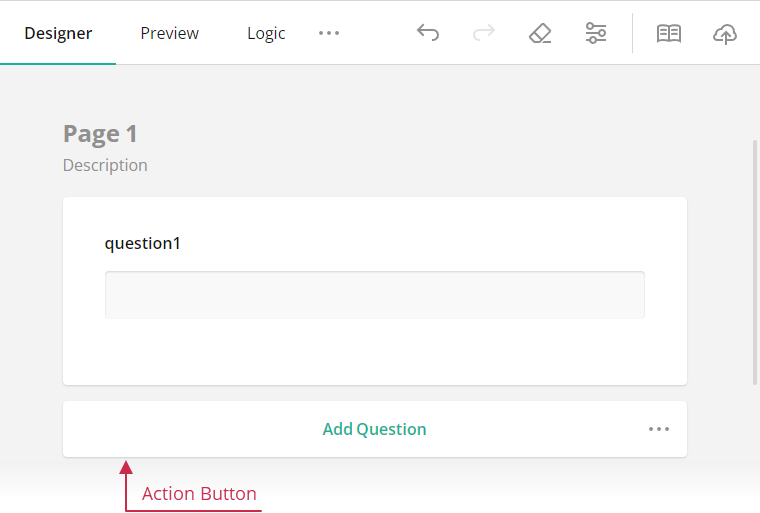
Survey Creator: Add custom action buttons to the design surface
When you configure a survey in Survey Creator, each page on the design surface displays the Add Question button:

The new release introduces the capability to add custom action buttons. To do this, handle the onGetPageActions event. Use the options.actions parameter to access an array of actions. The following code shows how to create a button that adds panels:
const creator = new SurveyCreator({ ... });
creator.onGetPageActions.add((_, options) => {
options.actions.push({
title: "Add Panel",
action: () => {
options.addNewQuestion("panel");
}
});
});
New Demos
Implement External Form Navigation
Render Special Characters in PDF
Bug Fixes
Form Library
- Dropdown with Lazy Loading: A previously selected item appears instead of the actually selected item (#6182)
- Panel Dynamic:
defaultValuesapply even though the survey is pre-populated with data (#6228) - HTML5: Overly permissive message-posting policy (#6238)
- Image Picker: Changing
contentModeat runtime breaks the question (#6258) - Dropdown with Lazy Loading: The search result is empty (#6267)
Survey Creator
- Cannot drop a question between two side-by-side question rows (#3539)
- Multi-Select Matrix: Column editors disappear if you drag them outside the Property Grid (#4095)
- Property Grid Choices editor: The "Please enter a unique value" error message remains after updating a value (#4165)
- Rating Scale: Impossible to disable the Add and Remove options for rate items (#4170)
- An exception is thrown when clicking a survey logo on the design surface (#4184)
- [Angular] HTML markup in question titles and descriptions does not apply at design time (#4185)
Dashboard
- TypeScript errors (#337)