SurveyJS v1.9.91
Released: June 08, 2023
This release introduces a new drag mode for Dynamic Matrix rows and an updated default imageFit mode for an Image Picker question. Furthermore, it includes various bug fixes in the Form Library and Survey Creator.
New Dragging Mode for Dynamic Matrix rows
Form Library
SurveyJS v1.9.91 introduces a new dragging mode for Dynamic Matrix rows in the Form Library. By default, if the QuestionMatrixDynamicModel.allowRowsDragAndDrop option is enabled, users can drag a row by holding the entire row area.
Here's an example of how to use this feature:
{
type: "matrixdynamic",
name: "orderList",
allowRowsDragAndDrop: true
...
}

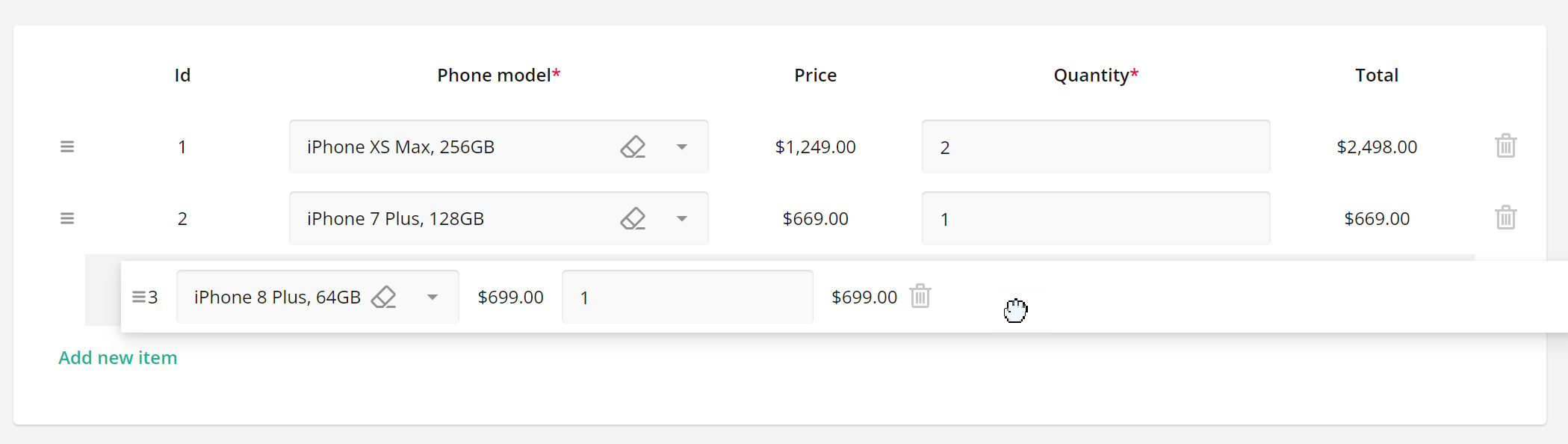
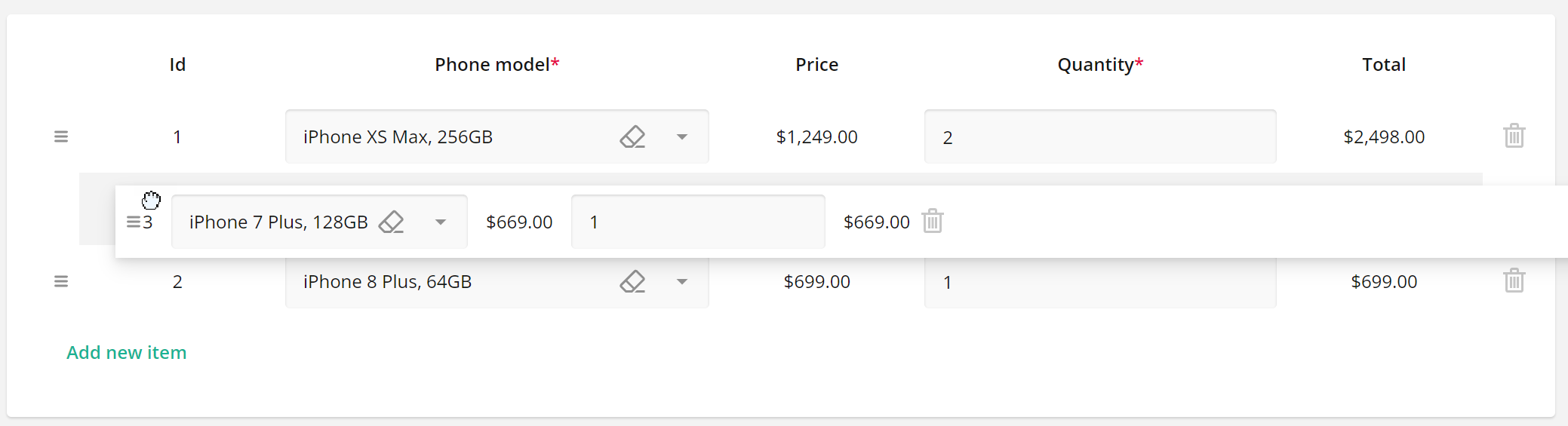
In version 1.9.91 and newer, you can further enhance the dragging experience by setting the survey.matrixDragHandleArea property to "icon". This restricts the dragging area to a drag handle (an icon) displayed on the left side of each matrix row.
const json = {
matrixDragHandleArea: "icon",
elements: [
{
type: "matrixdynamic",
name: "orderList",
allowRowsDragAndDrop: true
...
}

Survey Creator: Property Grid
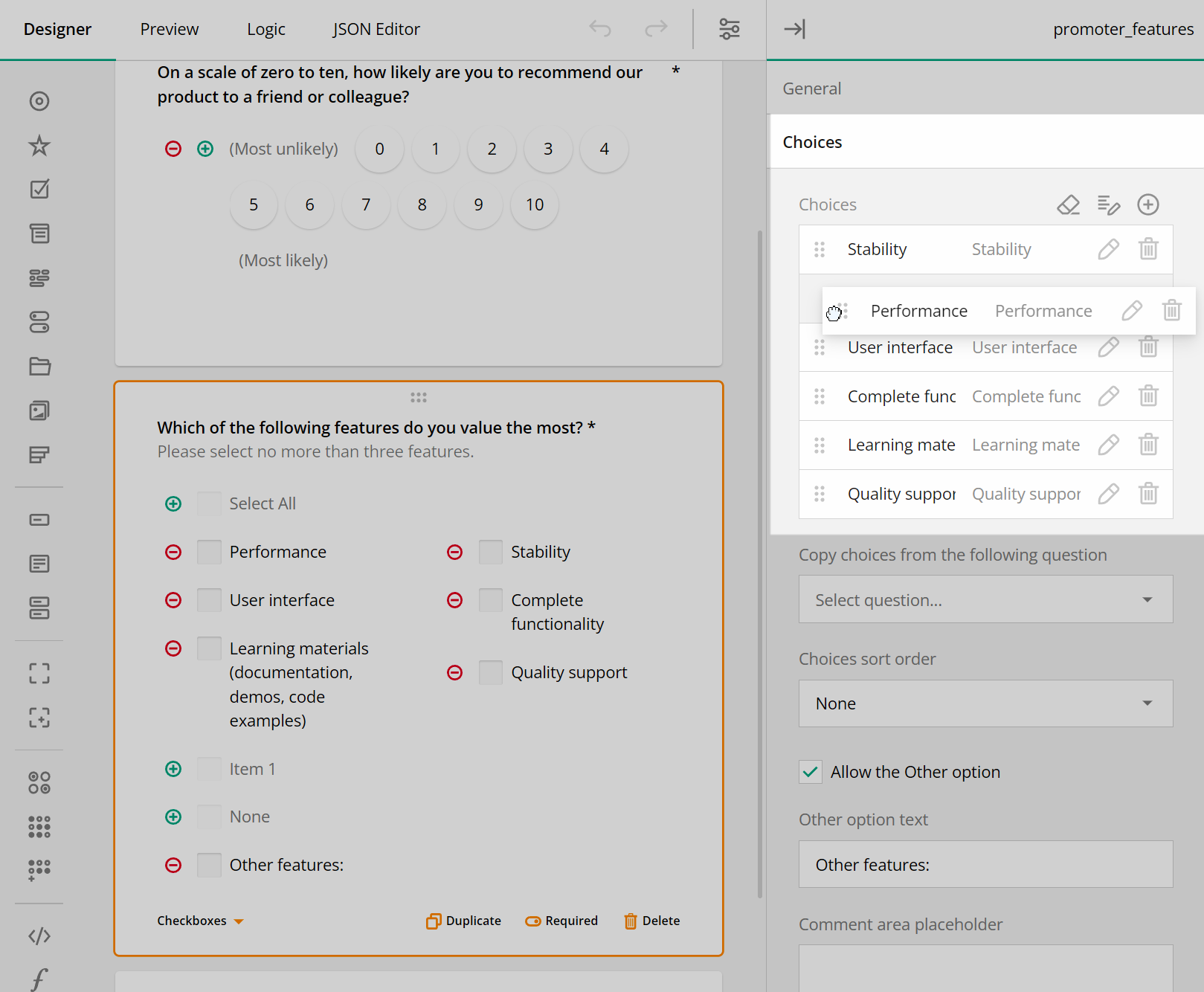
The new dragging mode is also beneficial in the Survey Creator. As you may be aware, the Survey Creator's UI elements are constructed using multiple survey instances. The property grid, which serves as a separate survey instance, utilizes survey elements as property grid editors. In order to edit choices for questions based on options (such as Checkboxex, Dropdown, Multi-Select Dropdown), the property grid employs a customized Dynamic Matrix question.
To enable the ability for users to reorder choices using the drag handle in the Survey Creator, you can subscribe to the creator.onPropertyGridSurveyCreated event. Within the event handler, set the survey.matrixDragHandleArea property to "icon". This will limit the dragging area to the drag handle (icon) and facilitate the desired behavior.
creator.onPropertyGridSurveyCreated.add((sender, options) => {
options.survey.matrixDragHandleArea = "icon";
})
Now, survey creators can reorder choices by simply dragging them using the drag handle.

Survey Creator: Update the default imageFit property value
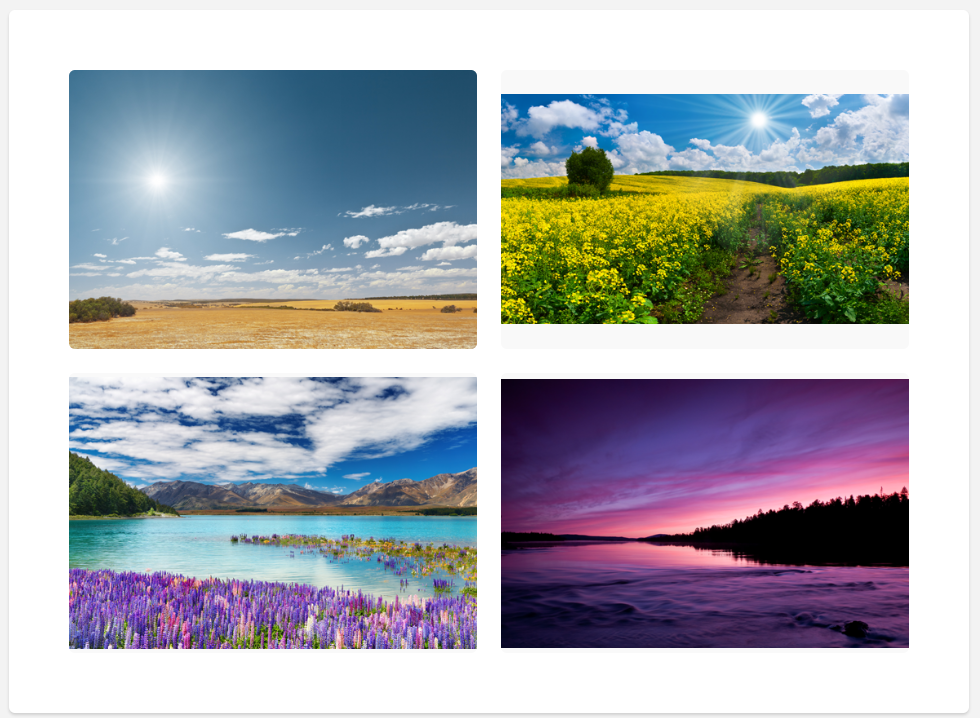
By default, the imageFit mode of an Image Picker is set to "cover". However, this default mode may result in misalignment of Image Picker items when the images have varying sizes, as shown in the screenshot below:

In this release, the default mode has been changed to "contain". This new option ensures better alignment of Image Picker items with different sizes:

Note that survey creators can always adjust the imageFit property according to their specific requirements using the Property Grid.
New Demos
New Blogposts
Easily Sign Digital Forms with a JavaScript Signature Pad Widget: A Comprehensive Guide
Bug Fixes
Form Library
- storeOthersAsComment: false not honoured by choicesByUrl questions inside paneldynamic (#6215)
- A dependent Dropdown is not updated when a value in a master Dropdown is reset or removed (#6251)
- Choices appear in a random order when switching from Preview to Designer (#6284)
- Expression with dates works incorrectly (#6311)
- Rating question model doesn't work in NodeJS (#6310)
- Refactor onValueChanged for composite component (#6308)
- Boolean question issue (#6299)
- options.isCompleteOnTrigger is always false in onComplete event (#6282)
Survey Creator
- The Question Title Editor removes whitespaces when copying the text from a MS 365 Word Desktop (#4183)
- Safari (<=16.3) does not support "lookbehind" regexp (boxshadow-settings.ts file) (#4201)
- Boolean questions in Matrix - The Boolean cell editor appears incorrectly (#4202)
- The Set Value trigger should allow to reset/clear a question value (#4197)
- Content is selected during drag-n-drop (matrix cell editing dialog) in Safari (#4182)