Form Library Demos
Take advantage of over a hundred demos showcasing core form building capabilities of SurveyJS Creator, along with rendering functionalities and features of SurveyJS Form Library. Check out some best practices on how to effortlessly style survey UI themes for unique survey looks tailored to your application. For your convenience, each demo ships with free code examples for all major JavaScript platforms with accompanying user guides.
Featured Demos
Discover SurveyJS Creator's key capabilities demonstrated through these pre-designed demos. Learn some of the best survey creation practices, including styling tips and strategies for optimizing user engagement. With our intuitive Theme Editor and versatile content management tools, you can easily customize and tailor surveys to your unique application's needs. Unlock the full potential of SurveyJS Creator and create surveys that are not only functional but also visually appealing.

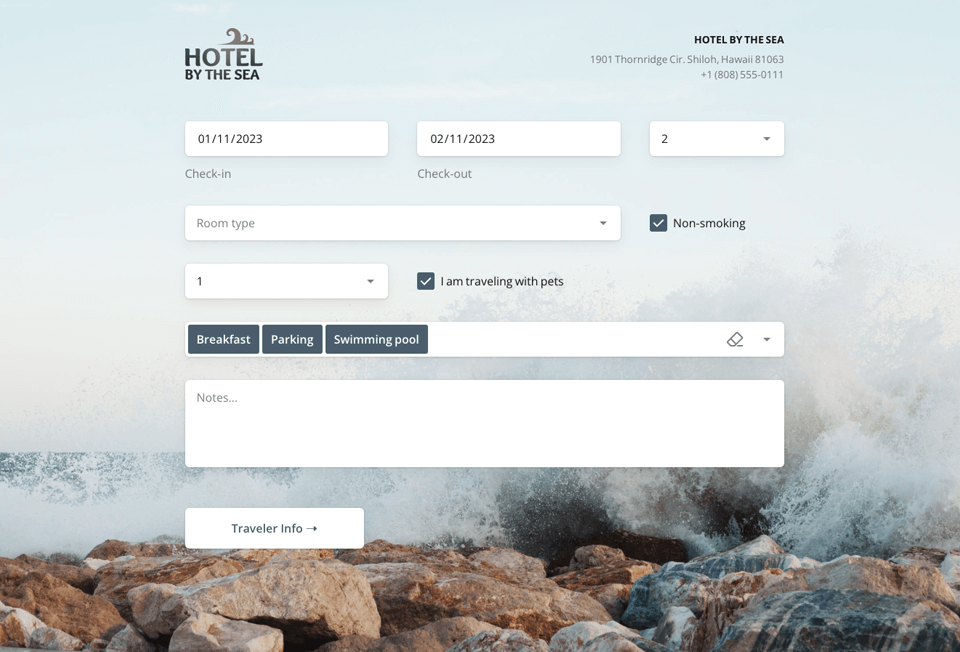
Hotel Booking Form

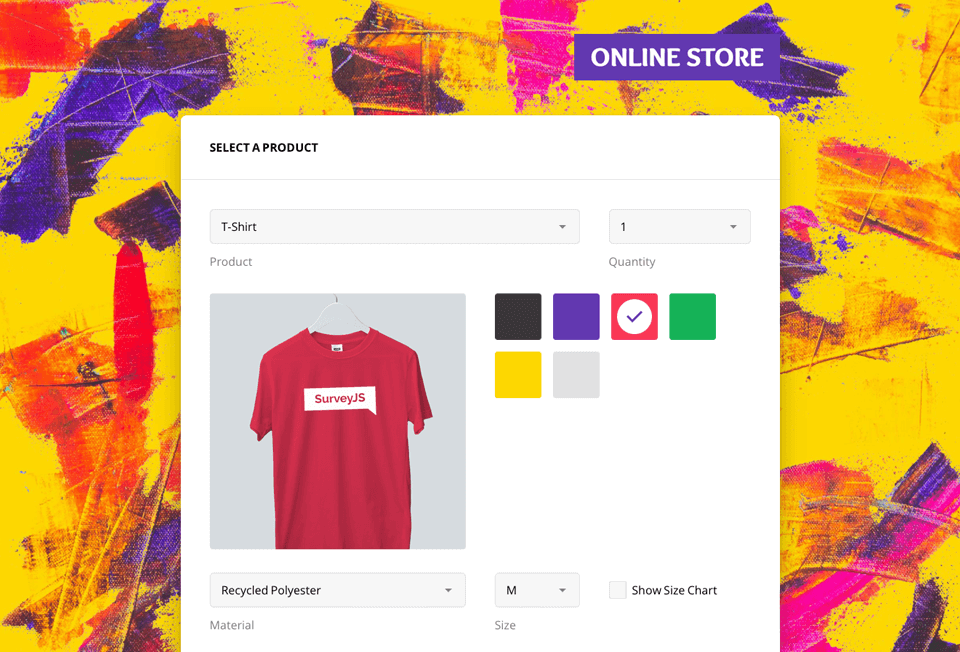
Order Form

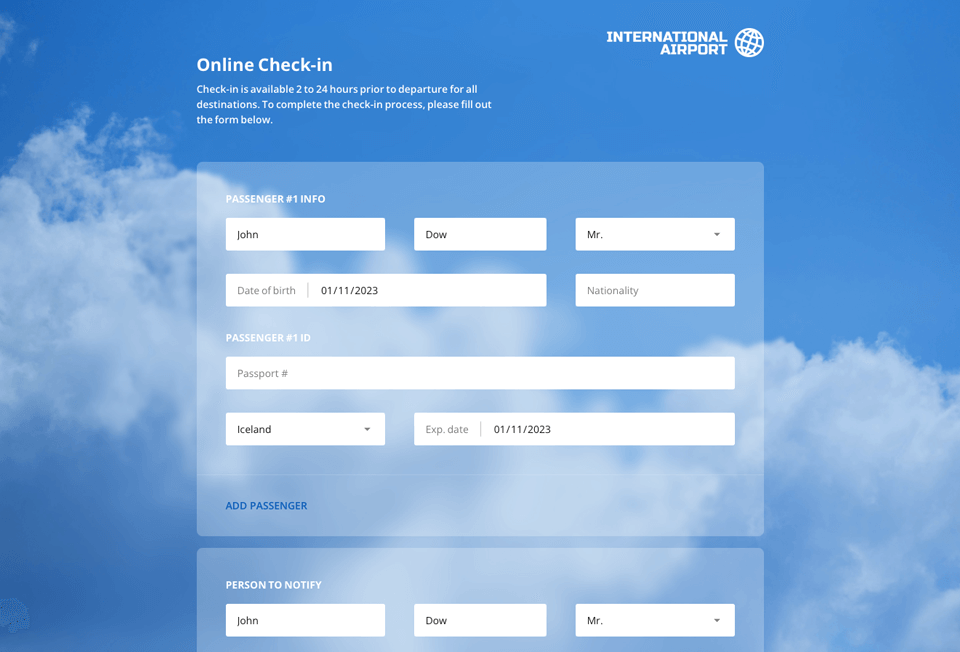
Online Check-In Form

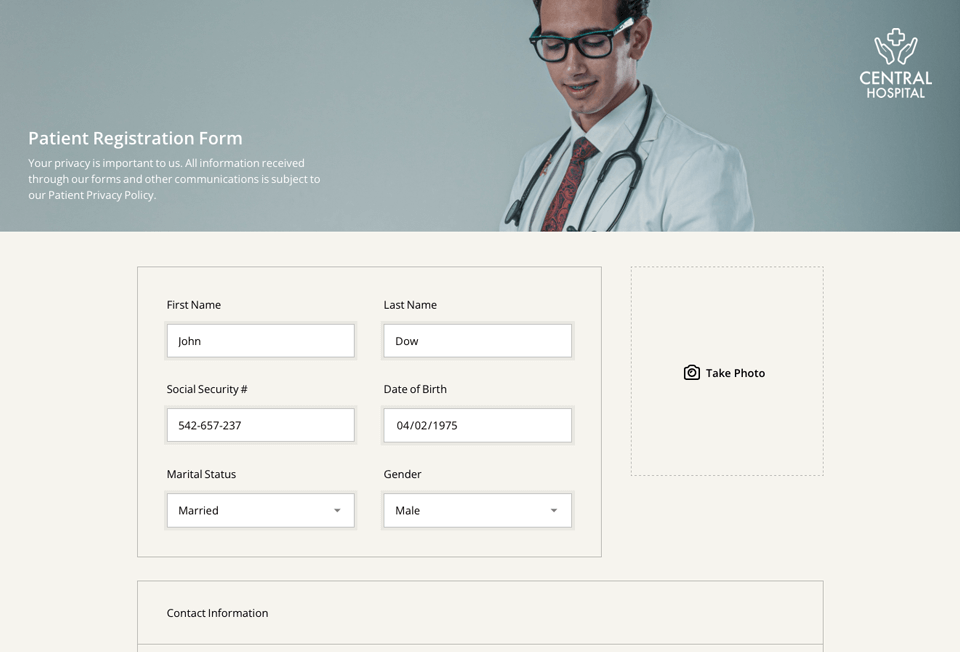
Patient Registration Form

Pet Hotel Reservation Form

Car Rental Form

Issue Report

Sales Contract Form

Conference Registration Form

Feedback Form
Templates
Leverage ready-to-use demos created for some popular real-life scenarios. Select the form that suits your needs, edit its content and layout using the free demo of SurveyJS Creator, and embed it in your application. Use integrated Theme Editor to define colors, fonts, sizes, upload the background image, and more—all to create a perfect match with your application.
Functional Demos
Explore specific functionality examples and learn how to implement them. Functional demos allow you to gain an in-depth understanding of individual features, such as survey branching, skip logic, localization, setting up various question types, survey timing and scoring, and many more.