Customize Form Appearance
Survey Creator by SurveyJS features an integrated Theme Editor—a powerful form styling tool that automatically generates a form UI theme definition in JSON format. Theme Editor provides a smart, user-friendly interface that enables you to add a background image to your form, customize fonts, change accent colors, and more. This demo introduces basic Theme Editor functionalities. Open the Property Grid and select a predefined theme to quickly change the form appearance. Customize your theme further using editors in the Property Grid. Finally, export the theme as a JSON object and apply it to a standalone SurveyJS form in your application.
Enable Theme Editor
Theme Editor is integrated into Survey Creator as a separate Themes tab, which is hidden by default. To display the tab, enable the showThemeTab property. If you want to switch to the Themes tab programmatically, assign "theme" to the activeTab property (see the component code listing).
Add Predefined UI Themes
SurveyJS is shipped with a number of predefined UI themes for surveys. By default, users can customize only the Default theme. To add other themes to Theme Editor, use the following code:
// In modular applications
import SurveyTheme from "survey-core/themes"; // An object that contains all theme configurations
import { registerSurveyTheme } from "survey-creator-core";
registerSurveyTheme(SurveyTheme);
<!-- In classic script applications -->
<head>
<!-- ... -->
<script type="text/javascript" src="https://unpkg.com/survey-core/themes/index.min.js"></script>
<!-- ... -->
</head>
<body>
<script>
SurveyCreatorCore.registerSurveyTheme(SurveyTheme);
</script>
</body>
Create a Custom Theme
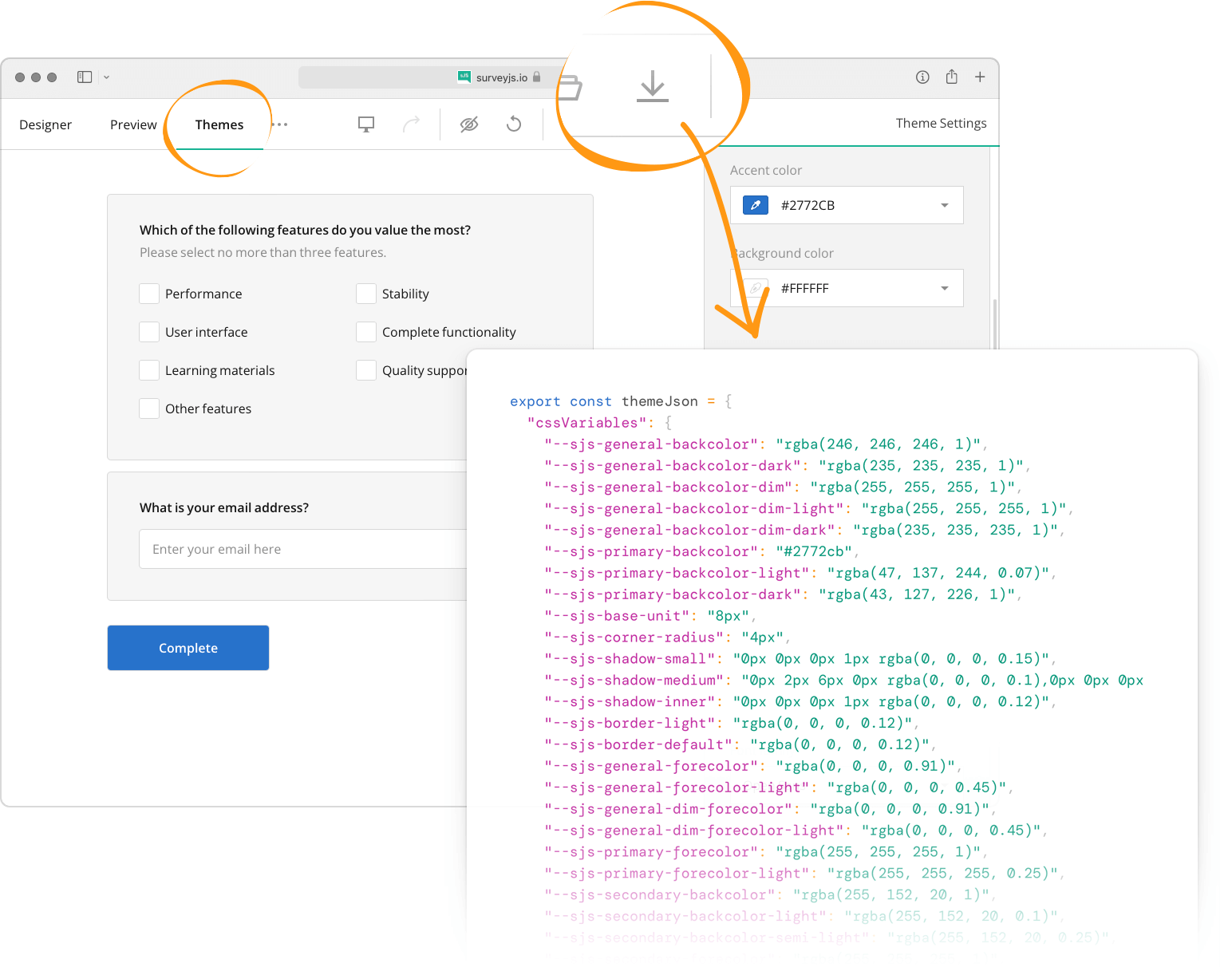
SurveyJS themes use CSS variables to specify colors, fonts, sizes, and other survey appearance settings. These variables are bound to editors that you can find in Theme Editor's Property Grid. To create a custom theme, change values in these editors.
Once you finish customization, click the Export button to download a JSON object with CSS variables and other theme settings:

Apply a Custom Theme
To apply your custom theme to a standalone survey, pass the theme JSON object to SurveyModel's applyTheme(theme) method:
import { Model } from "survey-core";
const surveyJson = { ... };
const survey = new Model(surveyJson);
survey.applyTheme({
"cssVariables": {
// ...
},
"themeName": "doubleborder",
"colorPalette": "dark",
"isPanelless": true
});
If you want to apply a custom theme to a survey being configured in Survey Creator, assign the theme JSON object to SurveyCreatorModel's theme property:
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions = {
showThemeTab: true
};
const creator = new SurveyCreatorModel(creatorOptions);
const themeJson = { ... };
creator.theme = themeJson;
Save and Load Custom Themes
Theme JSON objects can be stored on your server to let users save, share, and restore custom themes or switch between them. Refer to the following help topic for information on how to save theme JSON objects to a remote storage:
For demonstration purposes, this example saves theme JSON objects to the browser's localStorage. You can change theme settings and reload or leave this page—your changes will be restored on your next visit.