SurveyJS: a self-hosted alternative to Google Forms that has it all (Part 1)
Whether you come from the healthcare or education sector, human resources, or anything in between, chances are you have encountered the need to design forms or surveys. If so, then you are probably familiar with some key players in the market of online survey software, most of which let you create and share surveys in a matter of minutes in a user-friendly and intuitive interface (UI). But are these survey platforms truly as good when it comes to performing more challenging tasks? How easy—if at all possible—is it to integrate them into your organization's workflow?
No one argues that a cloud-based survey SaaS like Typeforms, Google Forms, SurveyMonkey, etc., is a perfect solution for creating simple couple-page forms with a handful of questions (usually to get some feedback and contact information from the audience). But what about building multiple-page monsters that you are required to fill out when applying for a loan, a new job, or at your first appointment with a doctor? Can online survey platforms enable you to customize your form down to the smallest details and dynamically generate form content based on already provided answers to make the form-filling process unique for each individual user? And what about user interface capabilities? Being friendly and intuitive, does it also support customization, e.g. allows you to adjust it to your needs and preferences? How and where is the data stored and accessed? Well, let’s find out!
In the upcoming series of blog posts, we will explore some of the key differences and advantages of two form building tools: SurveyJS and Google Forms, considering such aspects as available question types, UI capabilities, conditional logic, survey preview and sharing, survey data collection and storage, and more. While both tools enable users to effortlessly create and distribute surveys and forms, beneath the surface, they have many distinct features that set them apart. This article is devoted to comparing some basic question settings with the focus on text entry questions.
Question Types
To avoid getting bogged down in the variety of available question types, we will group them based on the type of information they gather, first outlining some essential settings and then moving further to explore multiple nuances in configurations while also considering possible usage scenarios.
Basic Question Settings
| Setting | Google Forms | SurveyJS |
|---|---|---|
| Custom question title | ||
| Change question title location | ||
| Display a question on a new line | ||
| Custom question description | ||
| Editable placeholder text | ||
| Make a question required | ||
| Duplicate a question | ||
| Delete a question | ||
| Question numbering | ||
| Read-only mode |
Assign and edit a question title and description
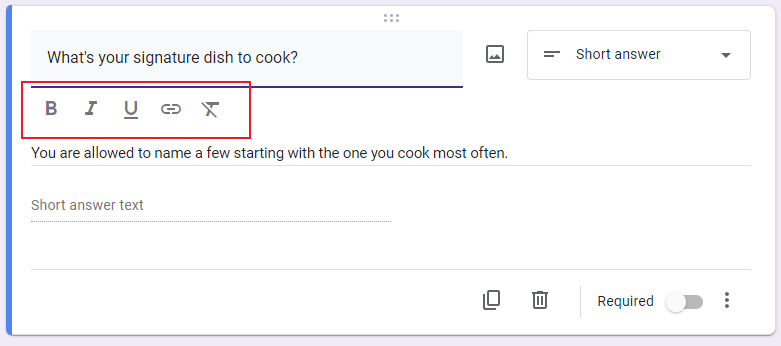
Besides enabling you to assign and edit a question title, Google Forms provides some basic text editing options, including Bold, Italic, Underline and Insert link.

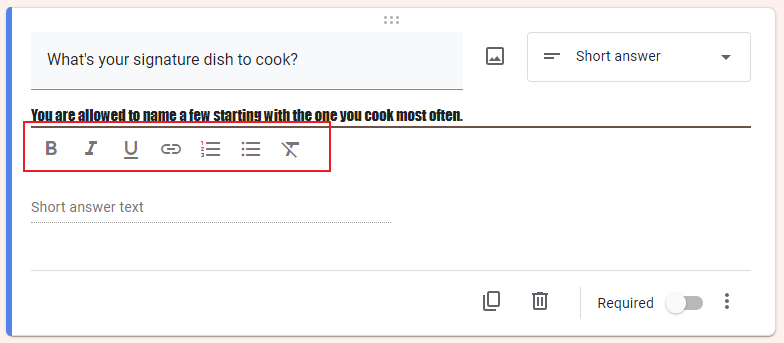
Even more options, including Bulleted and Numbered lists, are available in question description settings.

SurveyJS gives you several options when it comes to editing question elements (its title, description, or answer options):
- You can enable Markdown support in your surveys and then just add its syntax elements to the text values you want to modify, e.g. add an asterisk or underscore before and after a word or phrase you want to italicize.
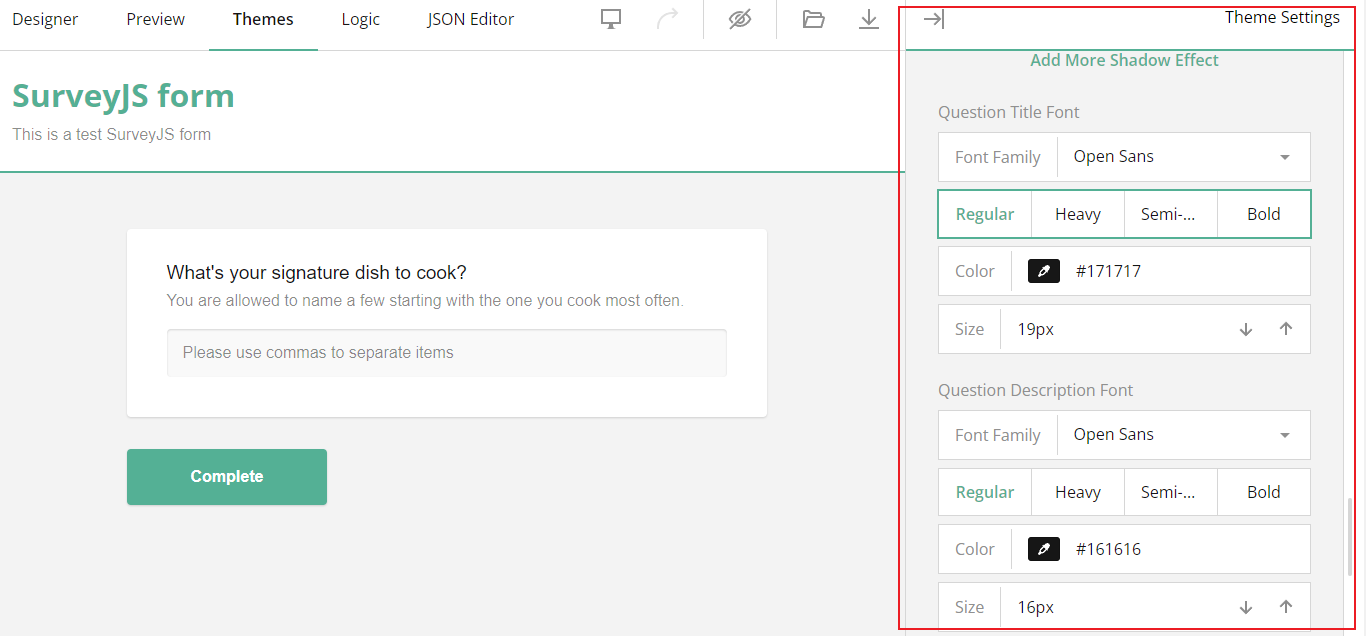
- Alternatively, you can use some of the built-in text editing settings of the Theme editor, which allow you to change the font family, as well as the width (starting from regular to heavy, semi-bold, and bold) and size (in px) of the letters.

In addition, you can change the position of the question title and description to emphasize one or the other.
Question numbering
In certain cases, you'd like your questions to be numbered to make it easy for respondents to monitor their progress as they fill out the form, or simply to find a question they saved for later. Question numbering also ensures logical sequencing and grouping of related questions, making it easier to understand the flow of the survey and navigate through it.
The default Google Forms settings don't support question numbering unless you use some home-made add-ons available on the internet.
SurveyJS Creator UI allows you to manage numbering within your survey in various ways starting from the use of custom characters instead of numbers and restarting question numbering on each page to hiding question numbers or numbering questions within a panel (section) separately from survey-level numbering. Please refer to this free demo to see in action the question numbering options available with SurveyJS.
Read-only mode
If you want to show users certain pre-filled or dynamically calculated information based on their previous inputs or other data, setting a question to read-only mode ensures that users cannot modify or alter that specific value. Another popular scenario of using the read-only mode is to display survey templates. For example, suppose you are using a survey as a template or a reference for users. In that case, setting the entire survey or specific questions to read-only mode can help you acquire answers in a pre-defined format, avoid any misinterpretation, and make further survey data analysis easier.
The read-only more can be set for any question irrespective of the remaining questions within a form, or be bound with other questions by a conditional rule. For example, you can disable a question if a respondent's answer to the previous question contains or doesn't contain certain information.
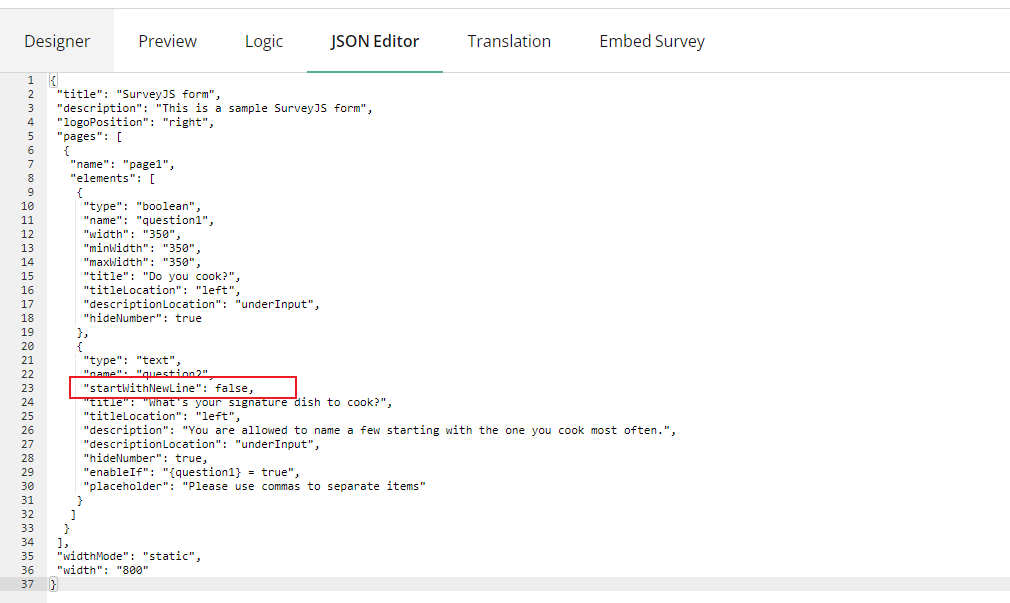
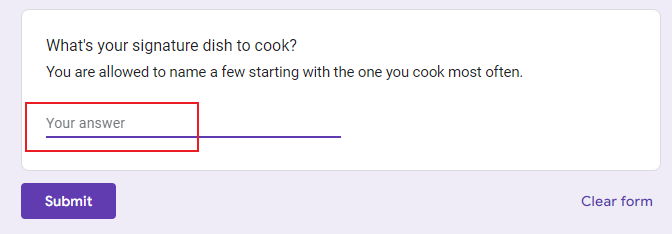
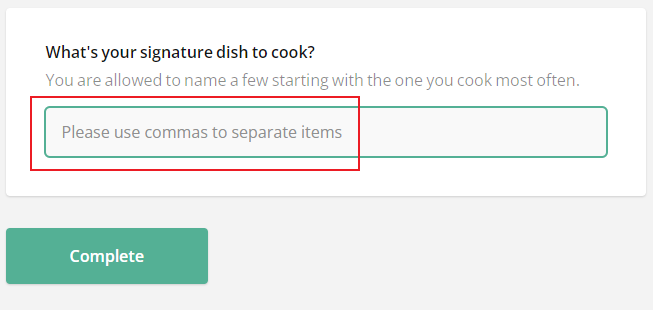
In the example below, the 'What's your signature dish to cook?' question is editable only if a user answers 'Yes' to the first question.
As you can see in the images above, the dependent question is first placed on the same line as the main one, and is then displayed on a new line. This setting can be easily enabled/disabled in a few clicks as well using the Property Grid or by manually assigning the true value to the startWithNewLine property.

Editable placeholder text
As you can see in our sample Google Forms question below, it only supports non-editable and non-removable default placeholder text.

Having an editable placeholder text is especially convenient if you want to provide guidance or an example of the expected input.

Text Entry Questions
Being an essential component of any form builder, a text entry question is best suitable for open-ended questions and is usually available in two variations - Short Answer (also known as Single-Line Input) to gather consise data, e.g. numbers, dates etc., and Paragraph (also known as Long Text), which allows respondents to provide more detailed responses. SurveyJS also provides a third variation of this question type suite called Multiple Textboxes. A Multiple Textbox question contains multiple text entry fields that allow users to enter more than one short text response in a single question. This question type is perfect if you need to collect answers to a group of related open-ended questions without choice options (contact information, full legal name).
From a survey creator's point of view, when adding a text entry question to a form, you want to ensure respondents don't leave you with some nonsensical drivel, so you want to validate their answers as they fill out the input fieldsand make sure the input type matches expected format, e.g. data, email address etc. Let's see how the approaches of both tools differ in that aspect.
| Google Forms | SurveyJS | ||
|---|---|---|---|
| Input validation options | Short Answer (Single-Line Input) | Number, Text, Length and Regular expression | Expression, Text, Email, Number, Regex, Length |
| Paragraph (Long Text) | Length and Regular expression | Expression, Text, Regex | |
| Input types | Short Answer (Single-Line Input) | Number, Text | Color, Date, Date and time, Email, Month, Number, Password, Range, Phone number, Text, Time, URl, Week |
| Custom error text (message) | |||
| Multiple Textboxes | |||
| Autocomplete |
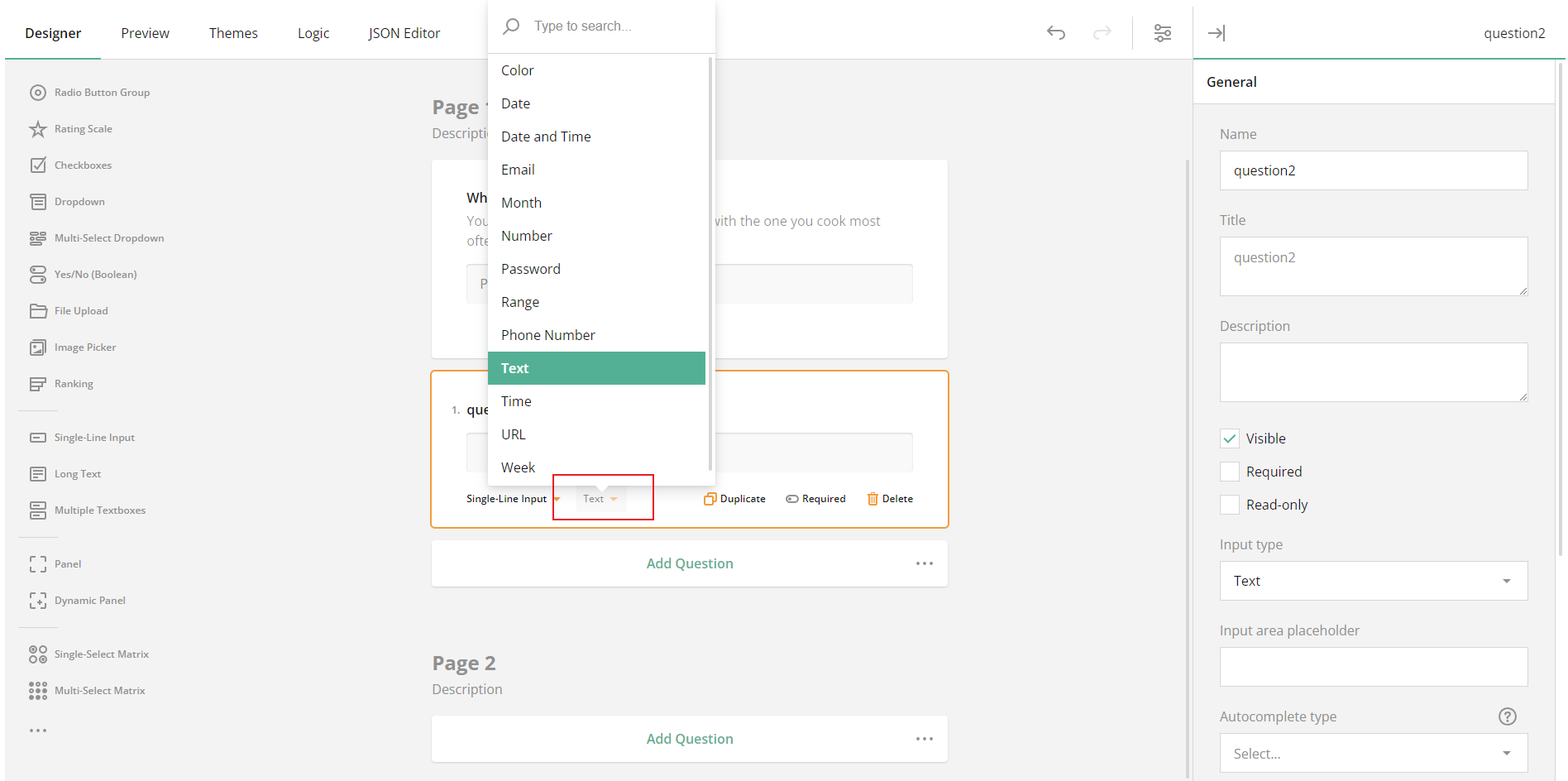
As you can see in the table above, both tools provide various client-side validation options that can be easily configured right on the question or in the settings section. You can also add a custom error message to make sure respondents know what type of data is expected and what needs to be modified. Unlike Google Forms, SurveyJS ships with multiple input types starting from basic ones such as Number or Email address, to Color or Date and time. In order to set an input type for your Single-Line question, simply click it and use the on-question drop-down menu as shown below.

Alternatively, you can use the Input type control placed in the Property Grid under General or, if you are not looking for easy ways and prefer to manually configure input type, assign the input type as a value to the inputType property, for example: "inputType": "month".
Autocomplete
Autocomplete is a feature commonly used in forms and surveys to assist users in filling out fields. It automatically suggests previously entered values based on the input history of a user's browser. In order to enhance user experience, save time, and reduce input errors, you can specify the type of pre-existing input data you want to retrieve from user's browser history using Autocomplete. When autocomplete is enabled, as users start typing in a field, your SurveyJS survey or form suggests potential matches or completions based on previously entered values of a specified input type. This is particularly useful for fields like names, addresses, email addresses, phone numbers, and other data we enter repetitively. You can easily select a desired autocomplete type in the UI of your SurveyJS form building tool.
Multiple Textboxes
Multiple input fields allow users to enter multiple short text values or responses in separate textboxes within a single question. Each textbox corresponds to a specific sub-question or input item. With SurveyJS, you can set different input types for each subquestion and apply different input validation rules based on the input type you are looking to gather. Since it's an open-ended question, most common scenarios are to either rate various aspects of an item, event, etc., or to provide multiple (usually related) details, e.g. contact information, or dates of certain related events, e.g. vaccinations.
Conclusion
While Google Forms excels in simplicity and ease of use for creating basic forms, SurveyJS offers a more advanced and customizable approach to form design and functionality. As we only scratched the surface, make sure to read the next part of this blog where we explore and compare file upload and image questions.