SurveyJS v1.9.86
Released: May 03, 2023
SurveyJS v1.9.86 introduces new rating scale types—stars and smiley faces, changes the Dashboard API, features more user-friendly question names in Survey Creator, and includes several bug fixes.
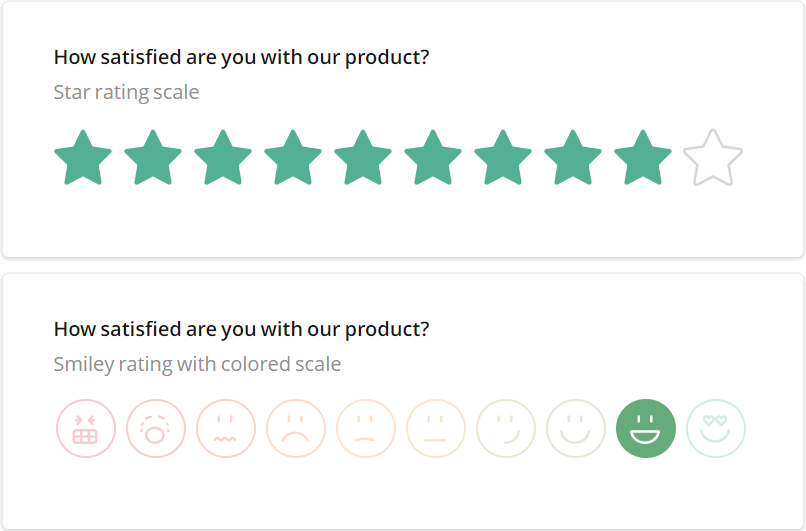
New Rating Scale Types: Stars and Smiley Faces
Our Rating Scale question type introduces two new scale types: stars and smileys. A star rating scale offers respondents a series of stars to rate your service or product. A smiley face rating scale uses two to ten emojis to help your customers convey their feelings about your product.

To use one of the new scale types, set the rateType question property to "stars" or "smileys". The smiley face scale also supports additional properties: scaleColorMode and rateColorMode. scaleColorMode specifies whether to color the emojis or display them in monochrome. rateColorMode specifies the color of the selected emoji: "default" to use the default survey color or "scale" to inherit the color from the scale.
{
"elements": [{
"type": "rating",
"name": "my-rating-question",
"rateType": "smileys", // or "stars"
"scaleColorMode": "colored", // or "monochrome"
"rateColorMode": "scale" // or "default"
}]
}
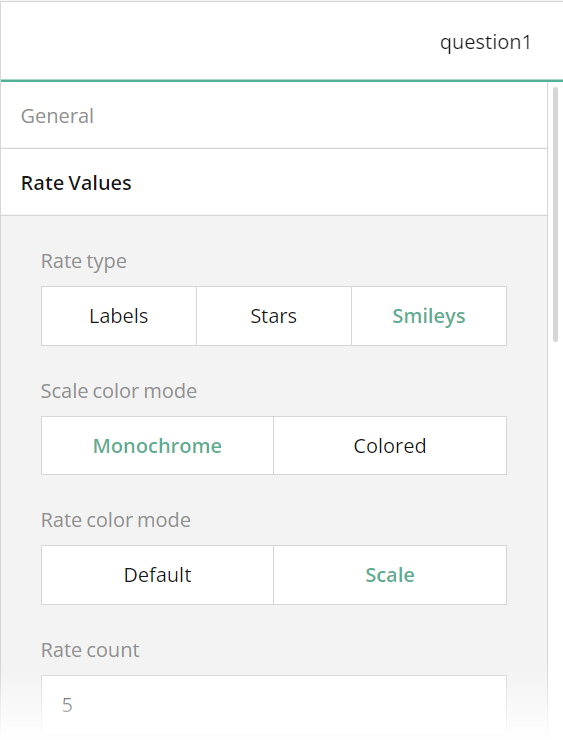
Survey Creator users can find the new settings in the Rate Values category in Property Grid:

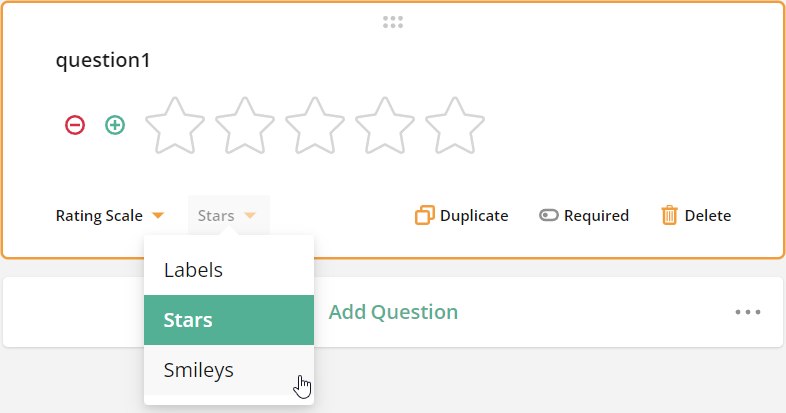
Alternatively, Survey Creator users can change the scale type using an adorner directly on the design surface:

[Breaking Change] Dashboard: Updated VisualizerBase API
SurveyJS Dashboard v1.9.86 fixes several incorrect names in the VisualizerBase API:
| Previous name | Current name |
|---|---|
name |
type |
dataName |
name |
showHeader |
showToolbar |
Please update your code to use the current API names.
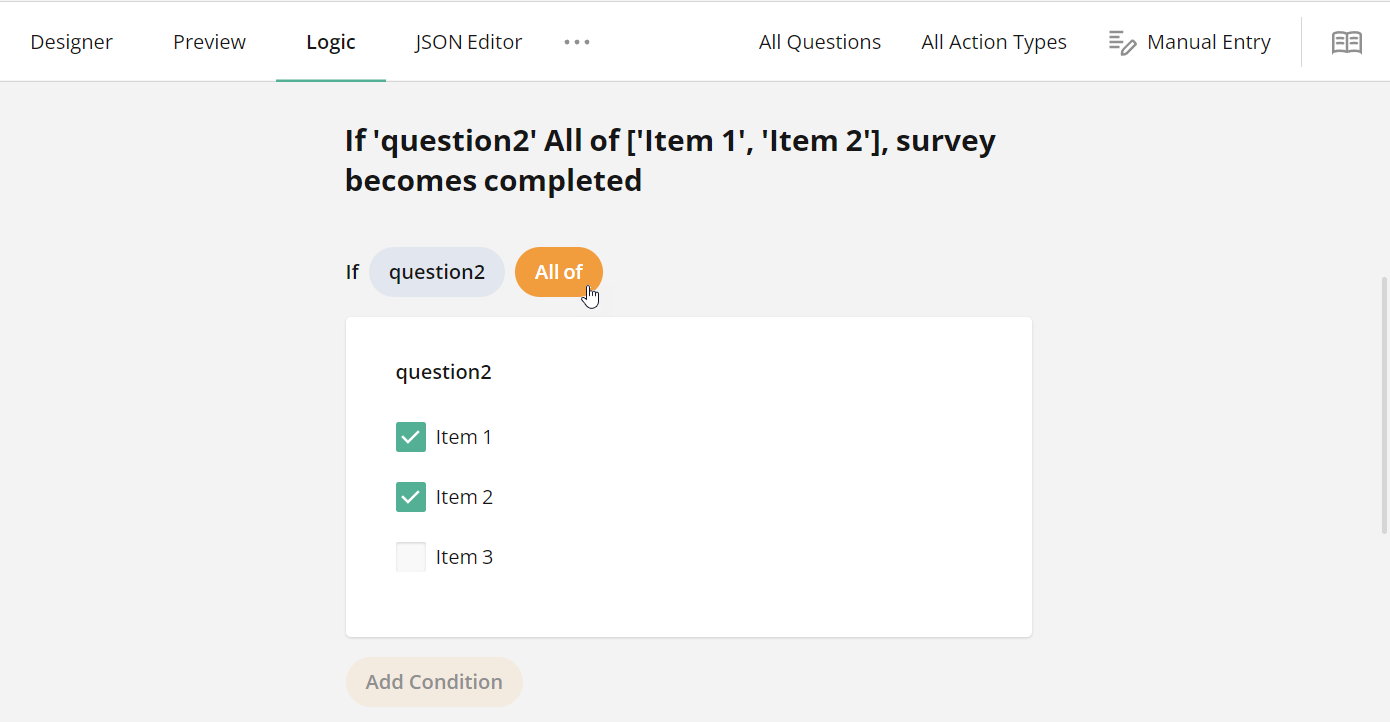
Survey Creator: Changed default logic operator for Checkboxes and Multi-Select Dropdowns
Since Survey Creator v1.9.86, Checkboxes and Multi-Select Dropdown questions use "All of" as the default operator instead of "Equals". An "All of" expression evaluates to true when all specified items are selected, regardless of whether other items are selected or not. An "Equals" expression, on the other hand, evaluates to true when only the specified items are selected.

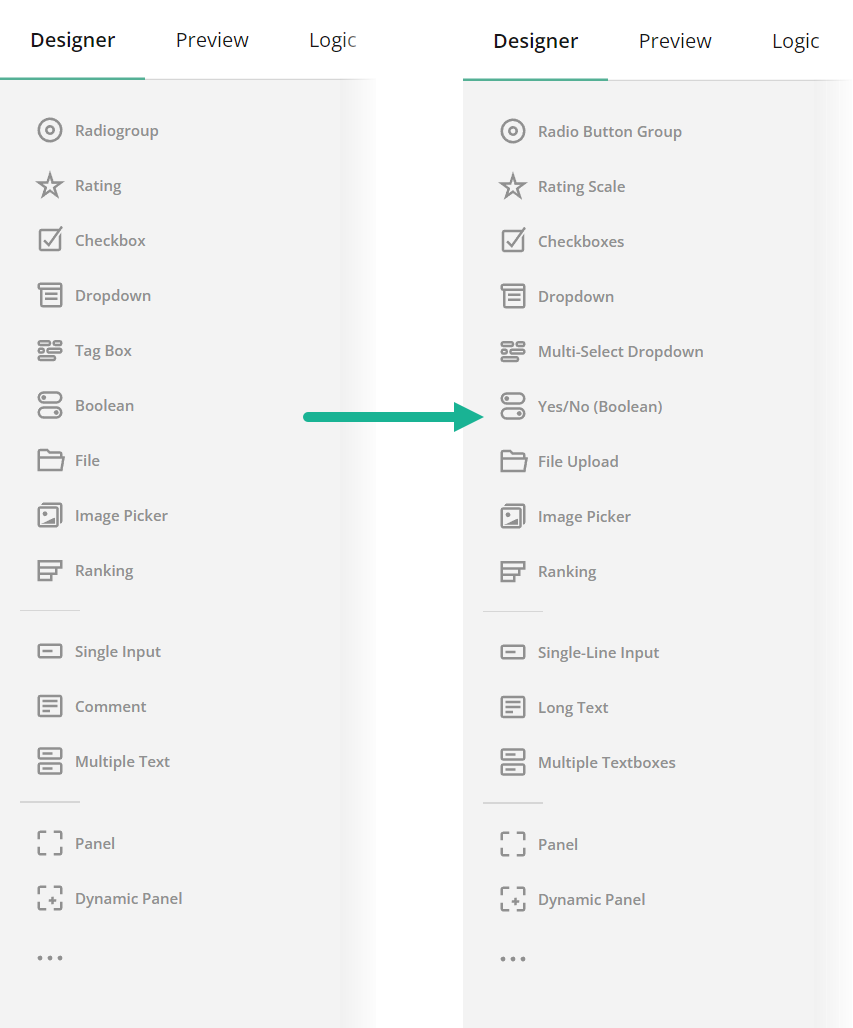
Survey Creator: Updated question names
We have updated question names in Survey Creator to more clear and user-friendly variants.

New Demos
Dynamic Default Question Values
Bug Fixes
Form Library
- Dropdown: Typed-in value replaces the selected item if the item is not loaded (#6105)
- The "required" error message bar doesn't stretch to the end of a Matrix Row (#5988)
- Panel - The "required" validation message doesn't use the default validation error appearance (#5975)
page.addNewQuestion()doesn't create a new question for a custom question type (#6075)- Do not raise
onCompletetwice if the "complete" trigger is executed and thecompleteLastPage()method is called (#6107) survey-angular-ui- Integrated third-party Angular components are missing from an optimized production build (#6113)
Survey Creator
- Update the
minandmaxproperties on theonBlurevent instead of theonTypingevent (#6126)
Dashboard
- Include missing German localization file (#338)