SurveyJS v1.9.110
Released: September 26, 2023
SurveyJS v1.9.110 introduces camera support in File Upload questions, a capability to reset question values based on a condition, new SurveyJS Storage UI, and a number of minor enhancements and bug fixes.
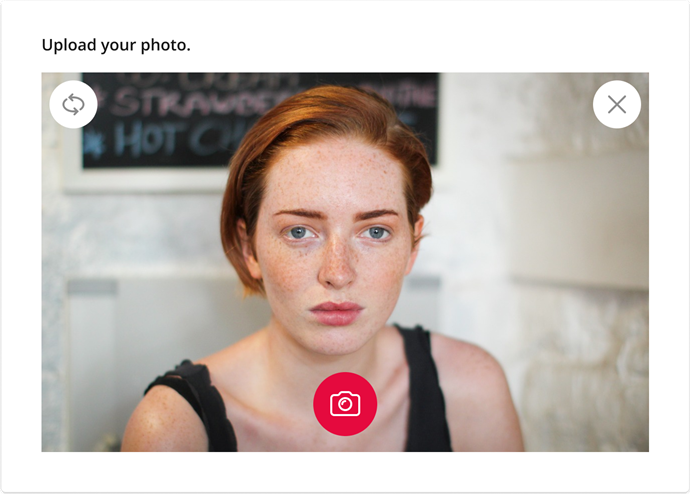
File Upload: Camera Support
With the new SurveyJS release, File Upload questions receive support for camera. Your respondents can now capture and upload photos on all camera-equipped devices.

To support camera, File Upload questions introduce a new sourceType property with the following values:
"file"(default)
Allows respondents to select a local file."camera"- Allows respondents to capture and upload a photo.
"file-camera"- Allows respondents to select a local file or capture a photo.
Set the sourceType property to "camera" or "file-camera" to enable camera support. If the user device is not equipped with a camera, the File Upload question will fall back to local file selection.
const surveyJson = {
"elements": [{
"type": "file",
"name": "photo",
"title": "Upload your photo",
"sourceType": "camera" // or "file-camera"
}]
};
Reset Question Values Based on a Condition
SurveyJS v1.9.110 adds a new resetValueIf property to all question types that can have a value. This property works similarly to visibleIf, requiredIf, and enableIf properties—it accepts an expression that evaluates to true or false. When it evaluates to true, the question's value is reset to default. If the default value is undefined, the value will be cleared. For instance, the following code resets or clears the City dropdown if a respondent selects another value from the Country dropdown:
const surveyJson = {
"elements": [{
"type": "dropdown",
"name": "country",
"choicesByUrl": {
// ...
}
}, {
"type": "dropdown",
"name": "city",
"choicesByUrl": {
// ...
},
"resetValueIf": "{country} empty"
}]
};
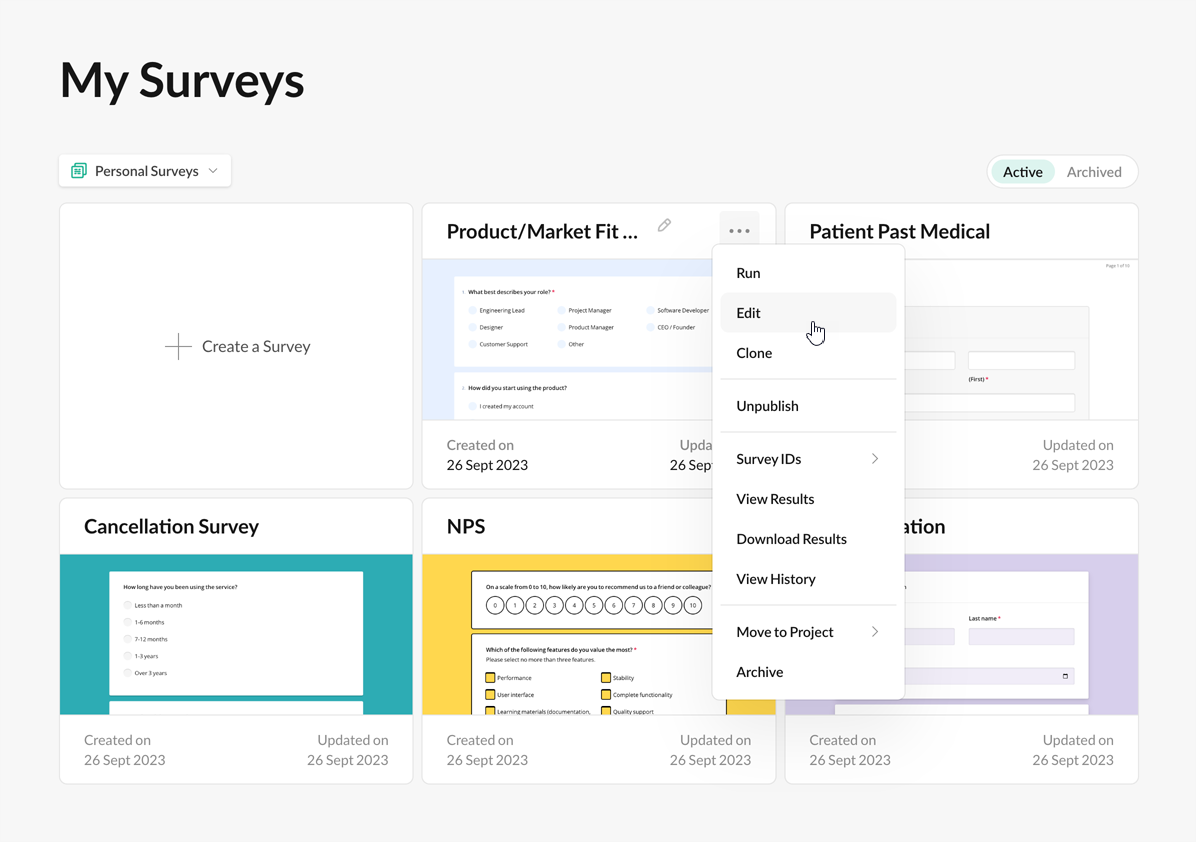
New SurveyJS Storage UI
With the new release, the My Surveys page on our website gets a major UI update. Instead of a list of surveys, the new UI presents your surveys as cards. Each card displays the survey name, preview, and dates of creation and last modification. Click a card to open a survey in Survey Creator. Other survey-related operations—run, clone, publish/unpublish, archive—are hidden in a card's three-dot menu.

New and Updated Demos
Survey Creator: Create Custom Adorners
New Documentation Articles
Add Header and Footer to PDF Form Pages
Customize Survey Questions in PDF
Bug Fixes
Form Library
defaultValueExpressiondoesn't work properly for text input questions whenclearInvisibleValuesis set to"onHiddenContainer"(#7010)- Expressions can be evaluated to infinity (#6981)
- Dynamic Matrix: "Add Row" button appears even though adding rows is prohibited (#6990)
- A question does not display a selected value when
choicesFromQuestiontarget a question that uses thechoicesByUrlproperty (#7009) - The
readOnlyproperty's default value cannot be redefined (#7013)
Survey Creator
- Responsive UI: The focus remains on the design surface when the keyboard is used to open Property Grid (#4426)
PDF Generator
- A survey that contains a Tag Box and a Dynamic Panel with shared data cannot be exported (#279)