SurveyJS v1.9.97
Released: July 12, 2023
SurveyJS v1.9.97 introduces the capability to select items that respondents want to rank in Ranking questions, enables you to deactivate chart drag and drop while retaining dynamic layout in Dashboard, and includes several bug fixes.
Ranking: Select Items to Rank
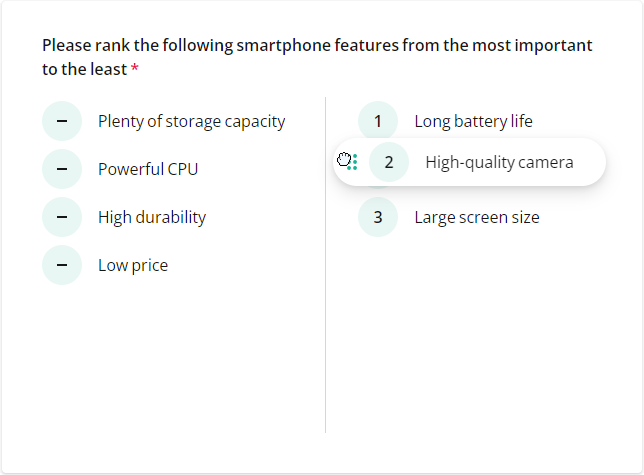
SurveyJS v1.9.97 introduces a major enhancement to Ranking questions. Respondents can now select the items they want to rank and leave the rest unranked. To select an item, users should drag and drop it from the unranked to the ranked area. Within the ranked area, respondents can reorder items to assign different ranks to them.

To enable this functionality, set the selectToRankEnabled property to true:
{
"type": "ranking",
"choices": [
// ...
],
// ...
"selectToRankEnabled": true
}
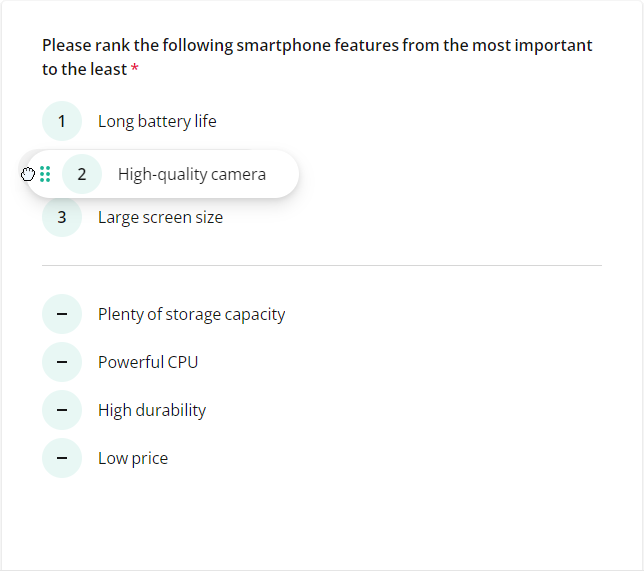
The ranked and unranked areas are positioned next to each other. If you want to display them one above the other, set the selectToRankAreasLayout property to "vertical":
{
"type": "ranking",
"choices": [
// ...
],
// ...
"selectToRankEnabled": true,
"selectToRankAreasLayout": "horizontal"
}
The following image demonstrates the result:

If you want to limit the maximum number of ranked items, set the maxSelectedChoices property. On reaching the limit, the ranked area stops accepting items.
{
"type": "ranking",
"choices": [
// ...
],
// ...
"selectToRankEnabled": true,
"selectToRankAreasLayout": "horizontal",
"maxSelectedChoices": 3
}
Dashboard: Disable Drag and Drop in Dynamic Layout
When dynamic layout is enabled, SurveyJS Dashboard arranges charts automatically based on the available screen space and allow users to reorder them via drag and drop. The new release introduces the allowDragDrop property that allows you to disable drag and drop without turning off the automatic chart arrangement.
import { VisualizationPanel } from "survey-analytics";
const surveyQuestions = { ... };
const surveyResults = [ ... ];
const vizPanelOptions = {
allowDragDrop: false
};
const vizPanel = new VisualizationPanel(surveyQuestions, surveyResults, vizPanelOptions);
New and Updated Demos
Retrieve Uploaded Files for Preview Using File Names
Change Survey HTML with JavaScript
Bug Fixes
Form Library
- Dropdown: A pop-up window is positioned incorrectly (#6477)
- Data saving messages are positioned incorrectly (#6294)
- JSON schema contains incorrect references inside definitions (#6486)
- Jump links appear on a "Thank you" page (#6471)
- Dropdown:
keepIncorrectValuesis ignored when choices are copied from another question (#6490) - Dropdown: A placeholder is rendered along with the selected value (#6492)
Survey Creator
- Spin editors do not save a value when Enter is pressed (#4289)
- A matrix column's Width setting appears empty regardless of the
"width"property defined in a survey JSON schema (#4303) - Insufficient information about errors in the JSON Editor tab (#4294)
onModifiedevent:options.newValuereturns an empty object when a user reorders choices (#4296)- In-place editor for choices: A new choice's text is not auto-generated based on a previous choice's text when the Enter key is used (#4292)
- Display a "Duplicated name" error in JSON Editor when users specify duplicated names (#4308)
PDF Generator