SurveyJS: a self-hosted alternative to Google Forms that has it all (Part 2)
In the first part of the series we talked about some basic question settings available with SurveyJS and Google Forms, including question numbering, question title and description customization, read-only mode, and others. In this second part we will explore and compare file upload questions, reviewing the available settings, their flexibility, and storage options.
File upload
A File upload is a type of question in a survey or form that allows respondents to upload documents, images, videos, or any other files from their mobile device or computer and submit them as part of their response. The file upload feature is especially useful when you want to collect information that requires supporting documents, attachments, or media files.
Among the questions that often require a file upload are:
Resume/CV Submission: If you come from the HR sector and process multiple job applications, having an applicant's CV uploaded as a part of an application to provide their qualifications and work experience makes it easier to then evaluate without having to send a separate file.
Photo/Identity Verification: Some registration forms or applications may require users to upload a photo or a scanned copy of their identification document for identity verification purposes.
Proof of Purchase: In surveys or forms related to customer feedback or product/service satisfaction (such as Trustpilot), respondents are often required to upload invoices or proof of purchase to validate their claims.
Support/Issue Reporting: When reporting technical issues or seeking customer support, users may be asked to upload screenshots or error logs to help diagnose and troubleshoot the problem effectively.
Brief Comparison
| Setting | Google Forms | SurveyJS |
|---|---|---|
| Maximum number of files | Up to 10 | Unlimited |
| Maximum file size | Limited by Google Drive storage quota | Unlimited |
| Allow only specific file types | ||
| Comment area | ||
| Placeholder for comment area | ||
| Custom error message if the file size limit is exceeded | ||
| File Preview (default) | ||
| Custom file preview | ||
| Resize uploaded images | ||
| Wait for upload to complete | ||
| Confirm file deletion |
File Upload with Google Forms
If you choose to add a file upload question to your Google Form, the following prompt appears to warn you about existing limitations, i.e., the files uploaded through Google Forms count against your Google Drive storage quota. So if you're creating forms for business purposes and you are dealing with many file uploads, especially larger ones, you might quickly use up your available storage space.
In addition, to fill out this type of question, respondents need to be signed in to a Google Account, which may be inconvenient and exclusive for some users. Even though you can choose the maximum file size that people can upload, and specify the type of files you accept, both parameters are in fact limited by either the storage capacity of your Google Drive, or the limitation of available file types that Google Forms support. Moreover, you won't be able to use this question if the form is stored in a shared drive or if your administrator turns on Data Loss Prevention. While allowing you to set the total size limit for all uploaded files, if you don’t keep an eye on how much space is left on your Google Drive, you might end up not being able to receive any further responses unless you clear Google Drive space or increase storage.
All uploaded files will be stored in a new folder. Even though there are three types of controls available, allowing you to filter uploaded files by type, respondent, and the date the file was last modified, Google Forms lacks advanced file management features. For instance, you cannot organize, categorize, or search through uploaded files within Google Forms itself. Finally, uploaded files might be visible to anyone with access to the form, which can pose privacy concerns if sensitive information is being shared through the form.
File Upload in SurveyJS
SurveyJS offers unprecedented flexibility to manage file upload questions at all stages, from question configuration and file storage to file management and retrieval. Although it may be a bit technical, user files can be stored in two different ways:
- As Base64 URLs: Files are encoded to Base64 strings (long lines of letters) that are stored directly within a JSON object with survey results.
- Uploaded to a server.
In simple words, user files can be either stored in the same file with text answers or separately. If you are dealing with large files, it’s recommended that you upload files to a server. In this case, the survey results will contain only unique identifiers (file names or URLs) associated with the uploaded files. This approach allows respondents to upload files of any size unless you set a limit on it. In case a respondent tries to upload a file that exceeds the limit you set for it, a default error message appears.
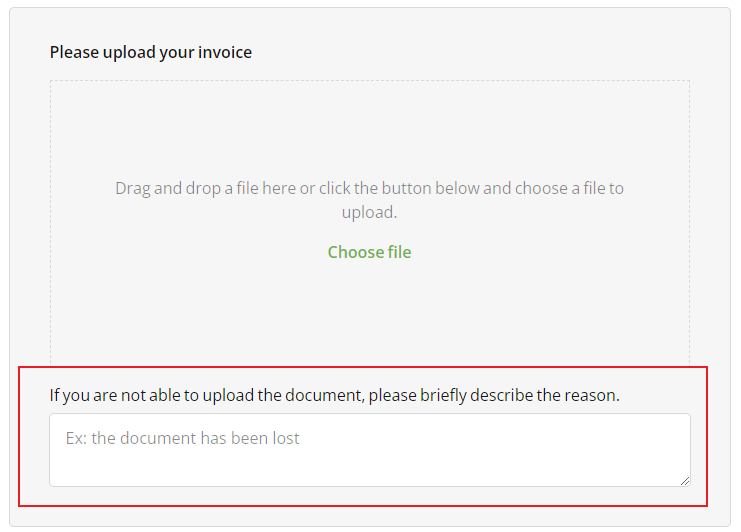
In situations when a user doesn’t have a required file, Survey Creator allows you to enable a comment area with custom placeholder text, where you can explain the reason for that.

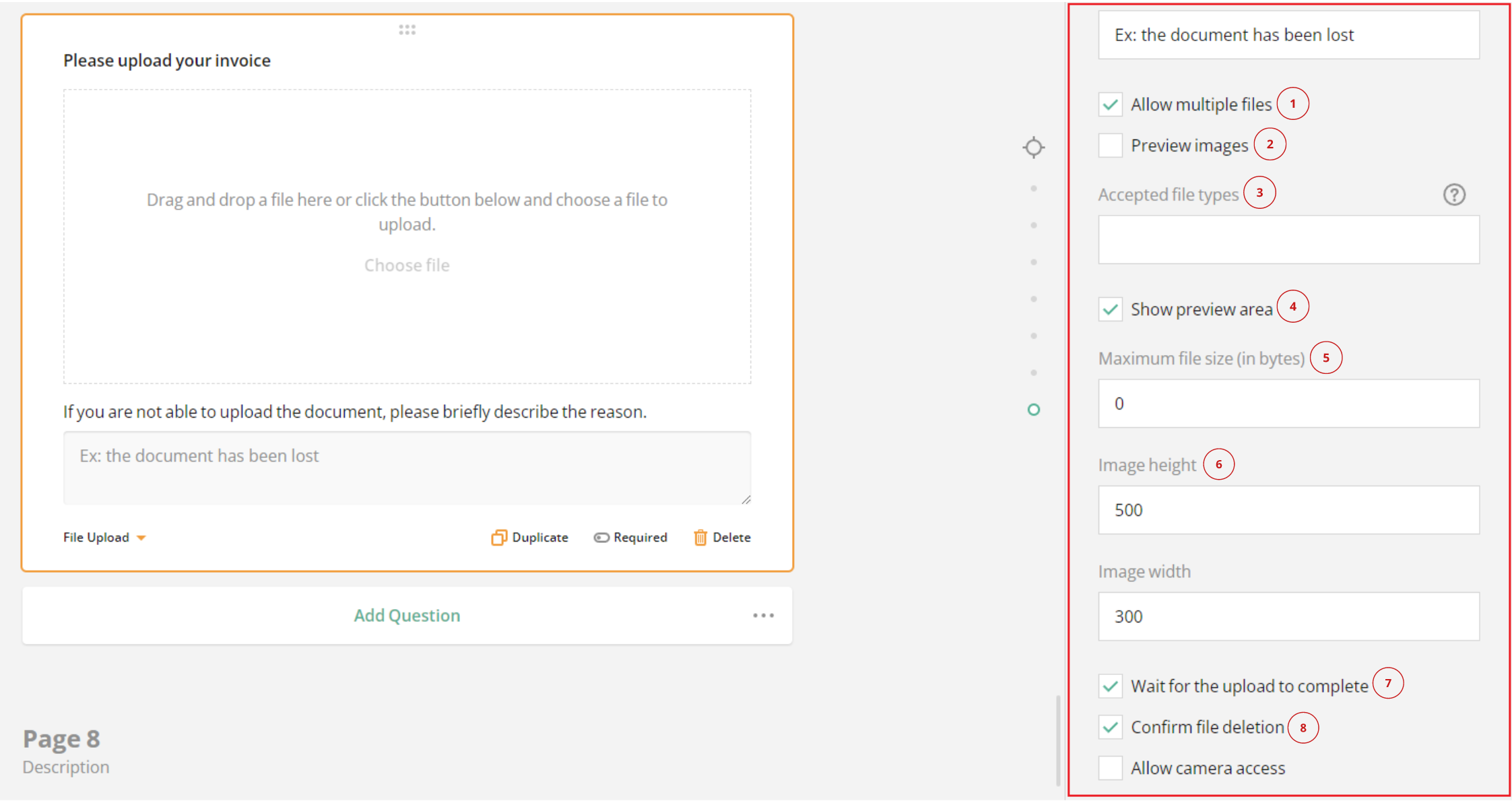
Now let’s take a look at some other settings available for the file upload question in the Property Grid of Survey Creator.

The Allow multiple files options are self-explanatory - they let you set the number of files you expect respondents to upload.
The Preview images option displays a preview of uploaded files. In certain cases, if your developer team chooses to use a different file identifier (for example, a file name) instead of a URL, file previews won't be available. But the file preview option is available and can be easily enabled when required. Please refer to this demo if you want to learn more about how to enable file previews when survey results store only file names.
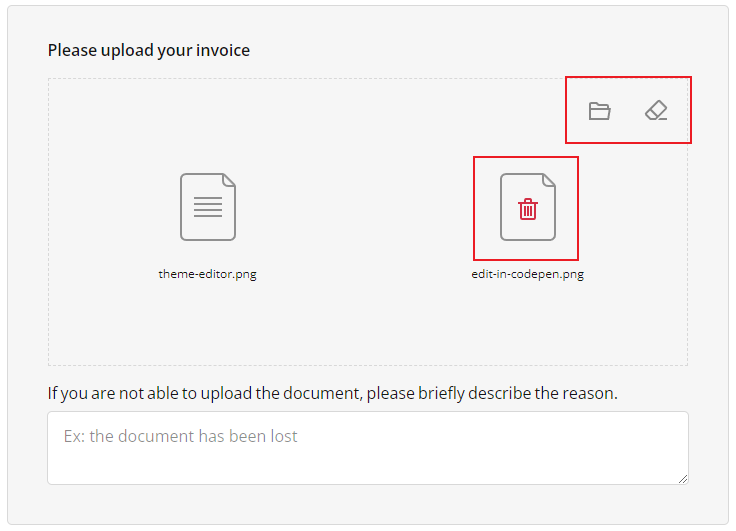
With a few lines of code you can also implement a custom file preview. Please compare the two images below. The first one shows default preview mode with two uploaded files. The second - a custom file preview with a button for each uploaded file.
The Accepted file types box allows you to restrict the allowed format to the one you prefer, for example .svg.
The Show preview area option gives you full control over the area where uploaded files are displayed. Unless you decide to implement custom file preview, it’s not recommended to disable this option as it overrides the Preview image and makes it hard for a user to understand whether the files have been uploaded - the question would simply remain empty regardless of the presence of a file in it.
If you need to perform actions like resizing images, you can simply set the required values using the Image height and Image width options. Google Forms does not offer features for processing or manipulating uploaded files after submission.
The Wait for upload to complete option, when enabled, ensures that users won't complete the survey until files are uploaded.
To make sure that users don’t delete uploaded files by accident, you can enable the Confirm file deletion option. It will trigger a default browser prompt asking to confirm the deletion. If you allow multiple file uploads, users can delete them either by using the file delete button, or all at once using the eraser icon at the top right corner as shown below.

Conclusion
In conclusion, the second part of our series has brought to light the dynamic capabilities of the file upload question, effectively addressing the diverse needs of various scenarios that require supporting documents, images, or media files as part of the response. While Google Forms provides a file upload option, SurveyJS stands out by providing a range of advanced features and flexibility in managing and customizing this question type. Whether you deal with smaller or larger files, SurveyJS grants extensive control over settings such as file storage, loading and preview, accepted file types, and more. Features like custom file previews, image resizing options, and confirming file deletions further enhance the user experience and survey management process. With SurveyJS, organizations can seamlessly use file upload questions in their surveys, optimizing data gathering and processing while avoiding the limitations and constraints associated with Google Forms.