How to sync data within a form using a join identifier
Understanding the join identifier
At its core, the join identifier is a custom ID that can be assigned to several questions within a survey or form. This identifier acts as a key or data point to identify related questions, link them together, and synchronize a common value within a single object or merge related entries into an array of objects.
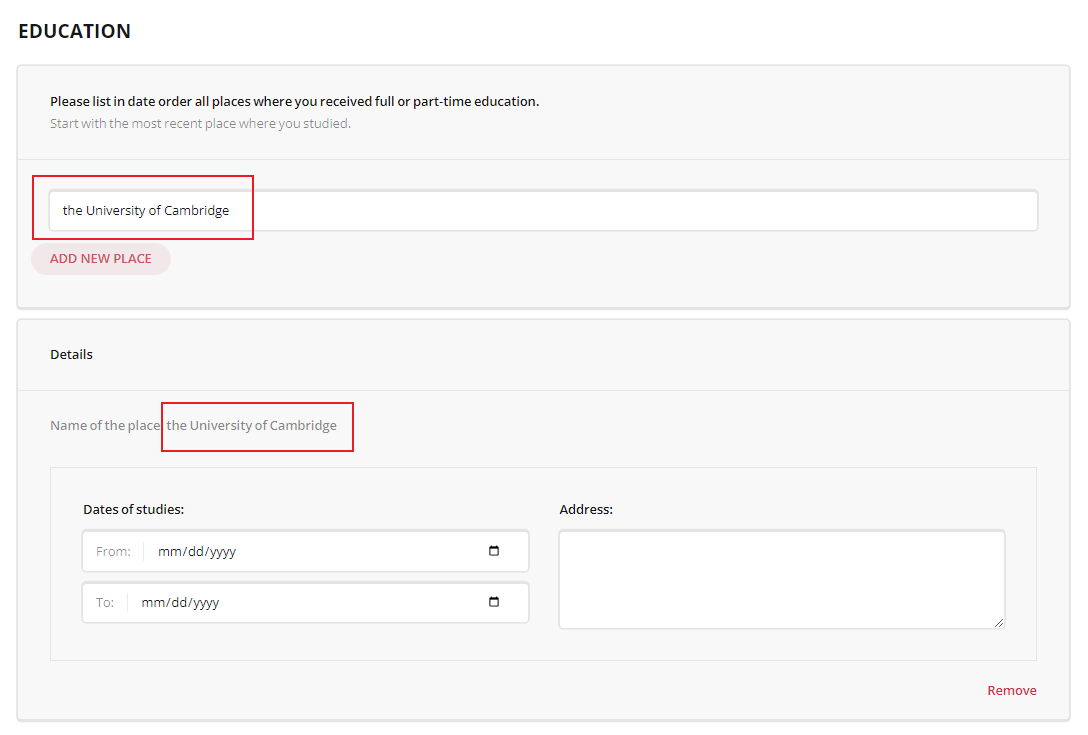
For instance, you can use this functionality to enable respondents to list places of education as a part of an application process. Once a new place is added to the list, this entry can be used as a header of a panel that contains further details of the place, such as address and dates of attendance as shown in the image below. The panel and details-related questions within it form a panel template. Each new entry initiates the creation of a new duplicate of this panel template titled as the referenced entry.

How it works
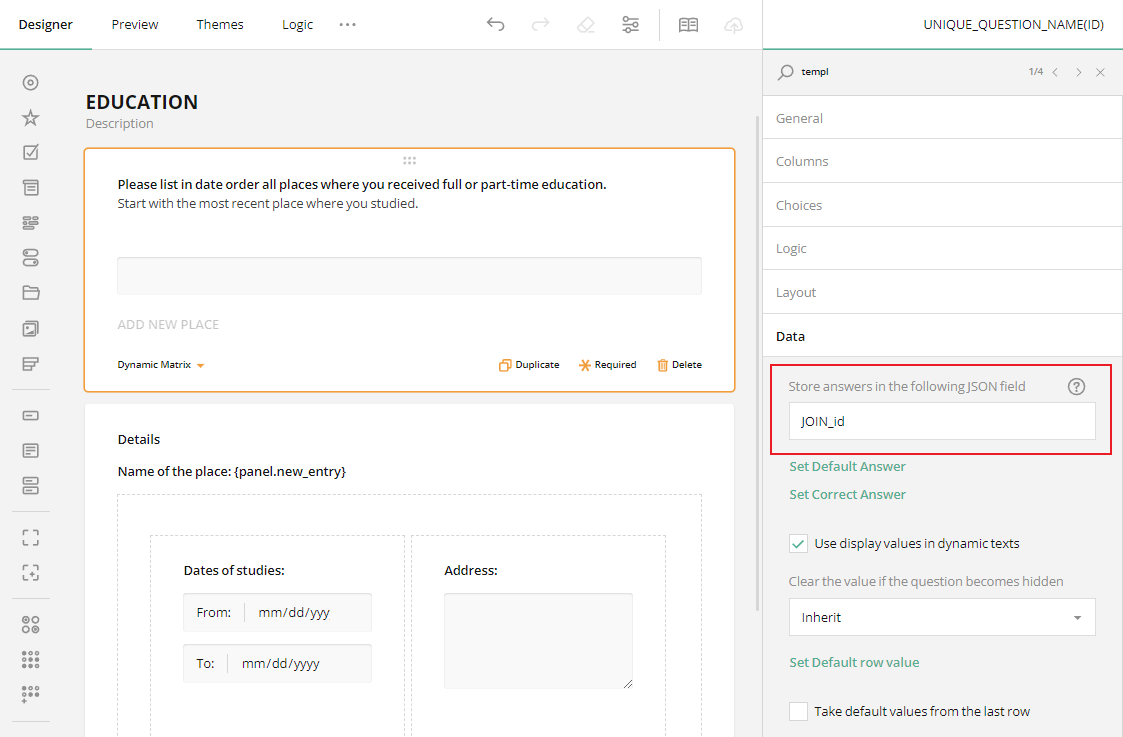
The join identifier is set with the valueName property for each question you want to connect. Unlike the name property, which must be unique for each question within a form, the valueName property is the same for all questions and panels you are linking. It can either be added in the JSON schema within a question array or specified in a dedicated field of the Property Grid within the SurveyJS Creator's UI as shown in the following image.

The JSON schema below illustrates how to join a dynamic matrix, which lists only names of places, with a dynamic panel, which contains details for each listed place.
{
"logoPosition": "right",
"pages": [
{
"name": "page1",
"elements": [
{
"type": "matrixdynamic",
"name": "UNIQUE_QUESTION_NAME_(ID)",
"title": "Please list in date order all places where you received full or part-time education.",
"description": "Start with the most recent place where you studied.",
"showNumber": false,
"valueName": "JOIN_id",
"showHeader": false,
"columns": [
{
"name": "item_ID",
"title": "item_TITLE"
}
],
"cellType": "text",
"rowCount": 1,
"minRowCount": 1,
"addRowText": "ADD NEW PLACE"
},
{
"type": "paneldynamic",
"name": "UNIQUE_DYNAMIC_PANEL_NAME",
"title": "Details",
"showNumber": false,
"valueName": "JOIN_id",
"templateElements": [
// ... other properties
],
"templateTitle": "Name of the place: {panel.item_ID}",
"allowAddPanel": false
}
],
"title": "EDUCATION"
}
]
}
Title template
In order to source an entry to the dynamic title of the panel that produces duplicate options, we need to create its title template, referencing the value we want to access along with any additional text.
As you can see in the JSON schema, the templateTitle property defines the title for each dynamic panel that is created when a user fills an input field of the dynamic matrix with the item name item_ID. Besides a text value, the dynamic title contains a placeholder, {panel.item_ID}, which means that the value of item_ID from the dynamic matrix will be inserted into the title. This structure is designed to dynamically generate panels for each place of education added by a user. For each panel created based on this template, the title will be set as "Name of the place: [User's entry]."
Survey results storage
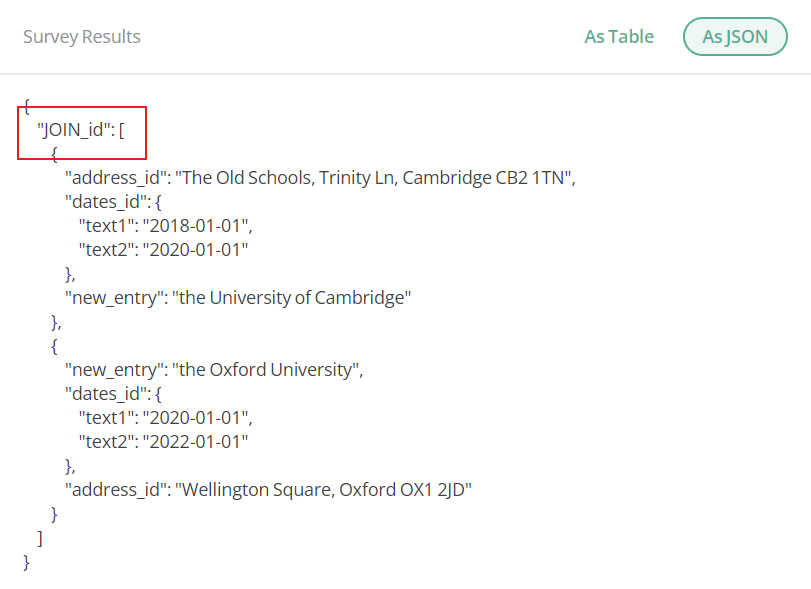
Rather than storing duplicate values across multiple questions, the data is merged into a unified structure of an object array as shown below.

Limitations
Different question types may produce results in different formats. For instance, a Checkboxes question produces an array of primitive values, while a dynamic panel produces an array of objects. To connect such questions, you need to force a Checkboxes question to produce an array of objects. We will cover this topic in detail in our next blog post.
Conclusion
By assigning the same valueName to multiple questions, you amalgamate their values into a single array, simplifying data rendering, storage and retrieval. Check out the free demo below and start using the join ID in your forms to enhance data management and enable seamless synchronization in various survey scenarios.