HTML Form Builder
SurveyJS Form Builder is a client-side component that fully integrates into your application and generates from definitions in JSON format. Such JSON schemas contain key-value pairs that represent various aspects of a form, including its style, descriptions of each input field, form layout, UI controls, and behavior instructions. Once the HTML markup is generated based on these JSON definitions, it is seamlessly integrated into your web pages, providing dynamic and interactive forms for users.
But SurveyJS is not just another drag-and-drop HTML form builder. Here's why:
More than a Drag-and-Drop UI
SurveyJS features a user-friendly interface that enables non-techies to effortlessly create and customize forms through a set of intuitive UI controls. This extends beyond simple drag-and-drop actions. The form builder includes a GUI for conditional rules and form branching, as well as a CSS Theme Editor, all accessible through a no-code UI.
Unmatched Customizability
From basic contact forms to complex surveys, SurveyJS offers unparalleled customizability. Survey and form creators have full control over form behavior, functionality, and appearance (even CSS styling) without any coding; JSON schema describing various form parameters is generated automatically behind the scenes. Additionally, developers can create custom questions and add them to the built-in set of input types available in the Toolbox.
Seamless Integration
SurveyJS natively integrates with popular frameworks such as React, Angular, and Vue.js, making it the ideal choice for developers working within existing ecosystems. Its compatibility with any server-side framework and database ensures hassle-free deployment across diverse environments.
Feature-Rich Functionality
SurveyJS doesn't skimp on features. With support for conditional logic, validation rules, and unique input types, such as Dynamic Matrix or Panel, developers can create reactive forms that offer users interactive and tailored experiences. Furthermore, the SurveyJS Form Builder has a form management UI where admins and survey creators can access and edit their forms or delete unwanted ones. You can implement user access control to ensure that only eligible users can see and manage form data and view the results.
Commitment to Accessibility
Accessibility is a top priority for SurveyJS. With built-in support for WCAG standards and screen reader compatibility, SurveyJS ensures that forms are accessible to all users, regardless of their abilities.
Build HTML Forms in Minutes
Configuration
Form authors create forms using a no-code form building UI. The form builder automatically generates JSON objects containing key-value pairs that define each configuration. These configurations include such details as the type of form fields, question titles, choice options, validation rules, and layout preferences.
Besides the form builder library, the SurveyJS product family offers a free MIT-licensed form rendering library distributed in the following npm packages:
| NPM package | SurveyJS Product | Description |
|---|---|---|
survey-core |
All libraries | A framework-independent core package with no rendering capabilities. |
survey-react-ui |
Form Library | A rendering package with native support for React. |
survey-angular-ui |
Form Library | A rendering package with native support for Angular. |
survey-vue3-ui |
Form Library | A rendering package with native support for Vue 3. |
survey-js-ui |
Form Library | A rendering package for Vanilla JavaScript and jQuery. |
The rendering form library utilizes a JSON schema representing form structure as a blueprint to dynamically generate and manipulate HTML form elements. This offers a more flexible and interactive approach to building forms compared to traditional static HTML. Here's how it works:
Parsing the JSON Schema
The rendering form library parses the JSON schema provided to understand the structure of the form. This includes reading each object within the schema and extracting relevant information, such as the type of form element, its properties, and any additional configurations. This process involves creating HTML elements, such as <input>, <select>, <textarea>, and <label>, using JavaScript DOM manipulation methods.
Mapping to HTML Elements
Based on the information extracted from the JSON schema, the rendering form library maps each form element type to its corresponding HTML representation. For example, a "title" type maps to an HTML <h1>, <h2>, <h3>, etc., while a "file" type maps to an HTML <input type="file"> element.
Generation of HTML Markup
With the mappings established, the rendering form library dynamically generates HTML markup for each form element according to the specifications provided in the JSON schema. This involves creating HTML elements with appropriate attributes, such as id, name, class, required, etc., based on the properties defined in the schema.
Form Styling
The Form Library applies default styling to the generated HTML elements to ensure consistency in the appearance of form elements across different browsers and devices. The predefined form themes are distributed in the form of style sheets that you can reference on your page. You also have the option to create and apply a custom theme to precisely match the design of your application.
Interactivity and Validation
SurveyJS Form Library also includes the functionality to handle user interactions and form data validation based on the properties specified in the JSON schema. The library listens for user input, validates form data, and triggers actions based on user events, such as submitting the form or clicking on form elements. For example, if a form element is marked as required ("required": true), the library enforces validation to ensure that the user provides input before submitting the form.
Accessibility
Form Library input fields are made accessible to all users. To ensure accessibility, we conduct comprehensive testing using a combination of powerful tools, specifically Axe and TestCafe. When the form HTML markup is generated, it includes such features as ARIA attributes for screen readers, focus states management, and compatibility with keyboard navigation.
Integration with JS Frameworks
The rendering form library offers native integrations with popular frontend frameworks, including React, Vue.js, Angular, and the WordPress content management system, which facilitates integration into existing projects and environments. By providing components or directives tailored to specific frontend frameworks, the SurveyJS Form Library promotes code reusability. Developers can easily reuse these components across different parts of their application, enhancing maintainability and reducing development time.
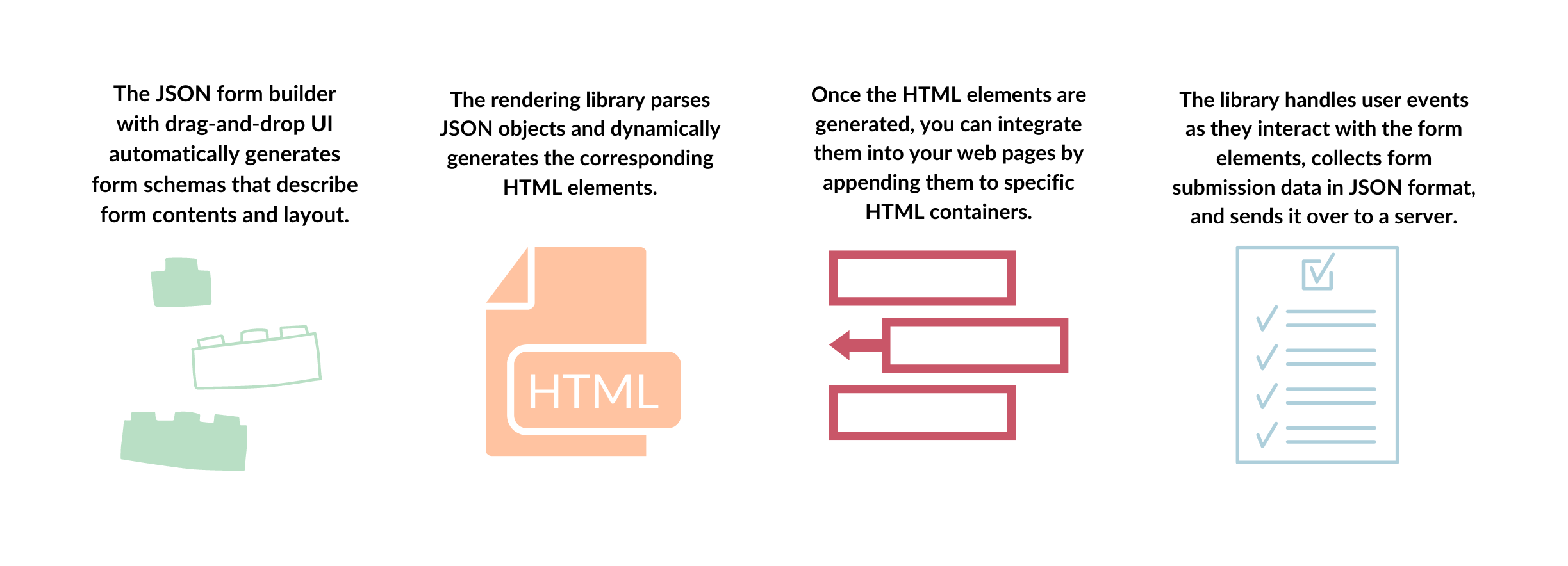
The diagram below briefly illustrates how SurveyJS HTML Form Builder and rendering Form Library help developers generate and integrate HTML forms into your application.

Conclusion
By generating a JSON schema that represents the form structure, the SurveyJS HTML Form Builder enables developers to dynamically create complex and customizable HTML forms with ease, reducing the manual effort required for form creation and maintenance.