Input Masking - A Must-Have Feature for Effective Data Collection
From this blog post, you'll learn about input masking, its types, why masked input is an essential feature of any modern form, and how input masking differs from defining input type with a type attribute of an HTML <input> element.
What's Input Masking
Input masking is a technique employed in web development to control and format user input within HTML forms. By defining a specific mask, developers restrict the input to conform to a predetermined pattern, such as date, phone number, credit card number, and more. This ensures that users input data in the desired format, thereby minimizing errors and enhancing data accuracy.
Benefits of Masked Input
Input masking offers several benefits for developers and users alike. With input masking in place, users receive real-time feedback as they input data, such as visual cues indicating whether their input conforms to the required format. This enhances user experience and reduces frustration associated with incorrect inputs. Additionally, by enforcing a predefined format, input masking reduces the likelihood of errors and ensures that collected data is consistent and accurate.
Mask Types
Several input mask types are commonly used in web development, each catering to specific data formats and requirements. The following list mentions some popular input mask types:
Date and Time type
Used to enforce a specific date and time format, such asMM/DD/YYYYorYYYY-MM-DD, ensuring consistency and accuracy in date inputs.Numeric type
Restricts input to numerical values, allowing form creators to specify the minimum and maximum values.Alphanumeric type
Allows for a combination of letters and numbers within a specified pattern; ideal for inputs like postal codes or license plate numbers.Regular Expression (RegEx) type
Allows form creators to define custom patterns using regular expressions. This mask type can be used for a wide range of input formats, from credit card numbers to email addresses, from phone numbers to passwords.Currency type
Enforces a specific currency format, facilitating accurate input for monetary values.
Text-Based Questions in SurveyJS
The SurveyJS rendering Form Library component utilizes form JSON schemas to display forms in a web application and collect data submissions. A basic JSON form definition with a Single-Line Input question looks as follows:
export const json = {
"elements": [
{
"type": "text",
"name": "question-id",
"title": "When did you start your current job?"
"inputType": "date"
}
],
}
Input Type
In HTML, the <input> element is used to create form controls that allow users to input data. The type attribute determines the type of data that can be entered into the input field, such as text, numbers, dates, etc.
In SurveyJS, <input> elements are dynamically generated using the Single-Line Input question type, defined by the type property set to "text".
You can specify the type of value a Single-Line Input accepts by adding the inputType property to the question object. Its value is then passed on to the type attribute of the underlying <input> element. The inputType property accepts most of the HTML <input> type attribute values, including "color", "date", "datetime-local", "email", "month", "number", "password", etc. In the example below, our text-based question accepts date values within a defined period of time.
export const json = {
"elements": [
{
"type": "text",
"name": "question-id",
"title": "When did you start your current job?"
"inputType": "date"
"min": "2024-03-01",
"max": "2024-03-31"
}
]
}
Input Mask
Another way to format user input in a Single-Line Input form field is to enable input masking. This involves applying a specific format or mask to a regular text input field to guide users in entering desired values. To apply an input mask, add the maskType property to the text question object and set it to one of the accepted values. In the example below the input field is masked with the Date and Time format.
export const json = {
"elements": [
{
"type": "text",
"name": "question-id",
"title": "When did you start your current job?",
"maskType": "datetime",
"maskSettings": {
"pattern": "mm/dd/yyyy",
"min": "2024-03-01",
"max": "2024-03-31"
}
}
]
}
The following list contains available values for the maskType property in SurveyJS:
"none"(default)"numeric""currency""datetime""pattern"
Differences Between Input Type and Input Mask
Despite the apparent similarity, the inputType property and input masking serve different purposes and offer distinct functionalities. As an example, let's compare "inputType": "datetime-local" and "maskType": "datetime" settings defined within a simple text question.
"inputType": "datetime-local"
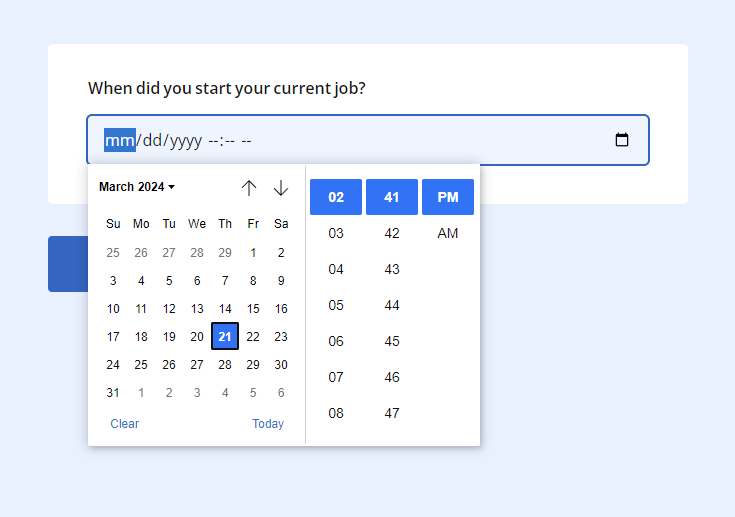
Essentially, the Single-Line Input question type with the inputType property set to "datetime-local" is an HTML input element type <input type="datetime-local">, which is specifically designed to accept date and time values without the timezone information. This input type provides a built-in interface for selecting both date and time values in a single input field with enabled date and time picker. The format of the input value adheres to the RFC 3339 specification, which represents the date and time in a specific format (e.g., "YYYY-MM-DDTHH:MM"). The browser handles the user interaction and input validation automatically based on the provided input type. The image below demonstrates a preview of text-based questions with the inputType property set to "datetime-local".

Date and Time Mask Type
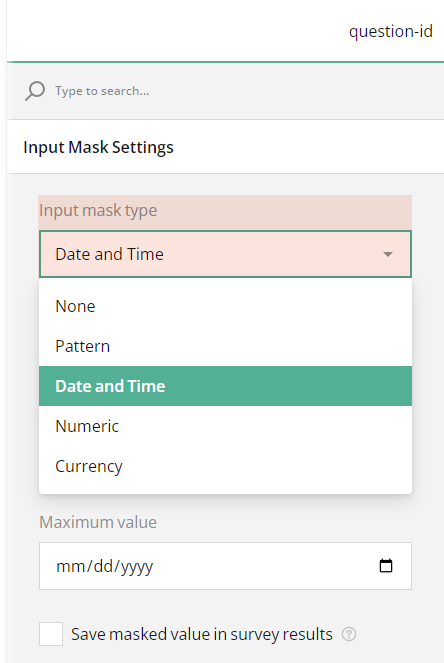
As pointed out earlier, input masking for Date and Time involves applying a specific format or mask to a regular text input field. It allows form creators to define a custom format or pattern for the input field, enforcing constraints such as date format, separators, and allowed characters. This way, input masking provides a more customized user experience, allowing you to control the appearance and behavior of the input field according to their requirements. Unlike "inputType": "datetime-local", input masking does not provide built-in date and time selection functionality. Instead, it relies on users manually entering the date and time values according to the specified format. The image below demonstrates how to mask input of a text based question in the no-code UI of the SurveyJS Form Builder that generates form JSON definition behind the scenes.

If you set the maskType to "datetime", the mask can contain separator characters and the following placeholders:
m- Month number.mm- Month number, with leading zero for single-digit values.d- Day of the month.dd- Day of the month, with leading zero for single-digit values.yy- Last two digits of the year.yyyy- A four-digit year.
These placeholders can be used to create Date and Time masks similar to the following: "mm/dd/yyyy", "m/d/yy", "dd.mm.yyyy", etc.
Currently, the Date and Time mask only allows you to set dates. The time component will be available shortly.
As you can see, while both "inputType": "datetime-local" and "maskType": "datetime" facilitate the input of date and time values, they differ in their implementation, user experience, and level of customization. "inputType": "datetime-local" provides a standard input element with built-in date and time selection, while input masking offers more flexibility in defining custom input formats and behaviors.
React Input Masking
Angular Input Masking
Vue.js Input Masking
jQuery Input Masking
Vanilla JS Input Masking
Input Masking in JavaScript
If the current collection of built-in mask types doesn't cover your specific requirements, you can implement input masking by integrating third-party components suitable for your front-end framework, such as Inputmask, react-input-mask, Ngx-Mask, etc.
Conclusion
Input masking is a fundamental technique for ensuring accurate data collection and enhancing user experience. By implementing input masking, you can easily enforce data formatting rules, minimize errors, and ultimately create more robust and user-friendly web applications. Whether it's date validation, numeric formatting, currency input, or custom patterns—SurveyJS has you covered.