How to Add a Branded Header to Every Form Created Within an Organization
Surveys are a powerful tool for businesses to gather feedback, opinions, and insights from their target audience. However, to make your survey stand out and create a lasting impression, it's essential to brand it with custom logos, descriptions, and other design elements that reflect your company's brand identity.
In this post, we'll explore why it's important to brand your survey and how you can easily automate this process with SurveyJS Survey Creator.

Why Brand Your Survey?
Branding your survey helps to establish a connection between your target audience and your brand. When your survey is visually appealing and aligns with your brand's identity, it creates a sense of familiarity and trust with the respondents. This, in turn, increases the response rate and improves the quality of the data you collect.
In addition, branding your survey also helps to reinforce your brand's messaging and values. By incorporating your company's logo and messages into a survey, you can create a consistent brand experience that strengthens your brand recognition and recall.
Survey Form Builder: Customize Form Heading
The managers at GreenWorks Inc. knew that to keep their employees happy and productive, they needed to collect feedback regularly. But they also knew that gathering feedback could be time-consuming and laborious.
That's when they discovered a powerful Survey Creator tool: an embeddable GUI-based form builder to create online surveys and forms. With the Survey Creator library, you can have a form builder in-house without having any third party involved between you and the server. A wide range of customization options allows you to tailor the form builder's appearance and functionality to your specific business needs.
Overall, Survey Creator made the process so much easier. With this tool, they could create and distribute surveys to all of their employees in just a few clicks.

However, they also wanted to automate the process and save time configuring a branded header each time they create a new survey. Therefore, they asked a development team to preconfigure a custom branded header for a new survey.
Survey Header Settings
A Survey has the following settings, which allow creating a branded form header:
Logo
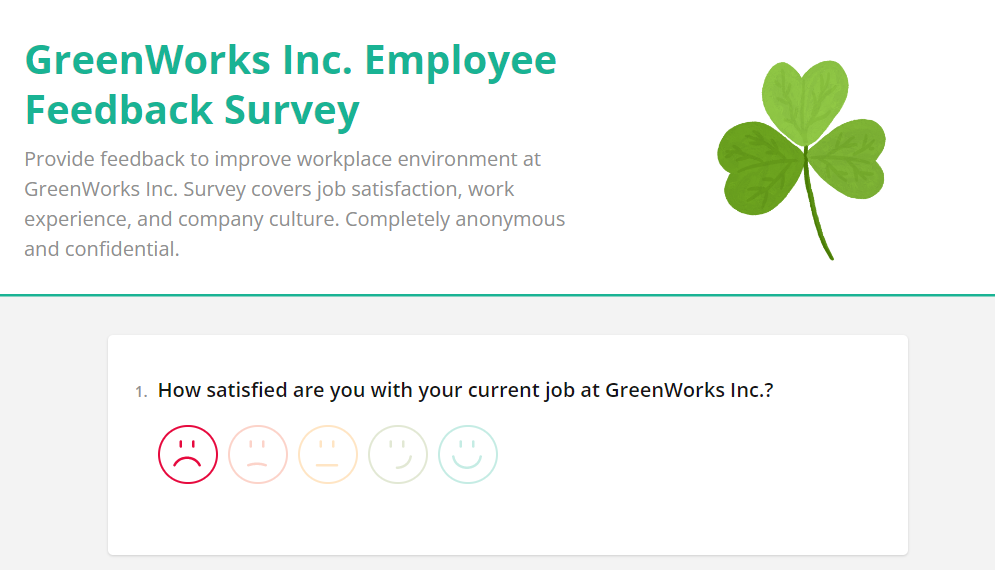
A survey.logo is an image displayed at the top of a form and aligned to the left or right, depending on the logoPosition property value. By default, a logo image is displayed on the right side of a form:

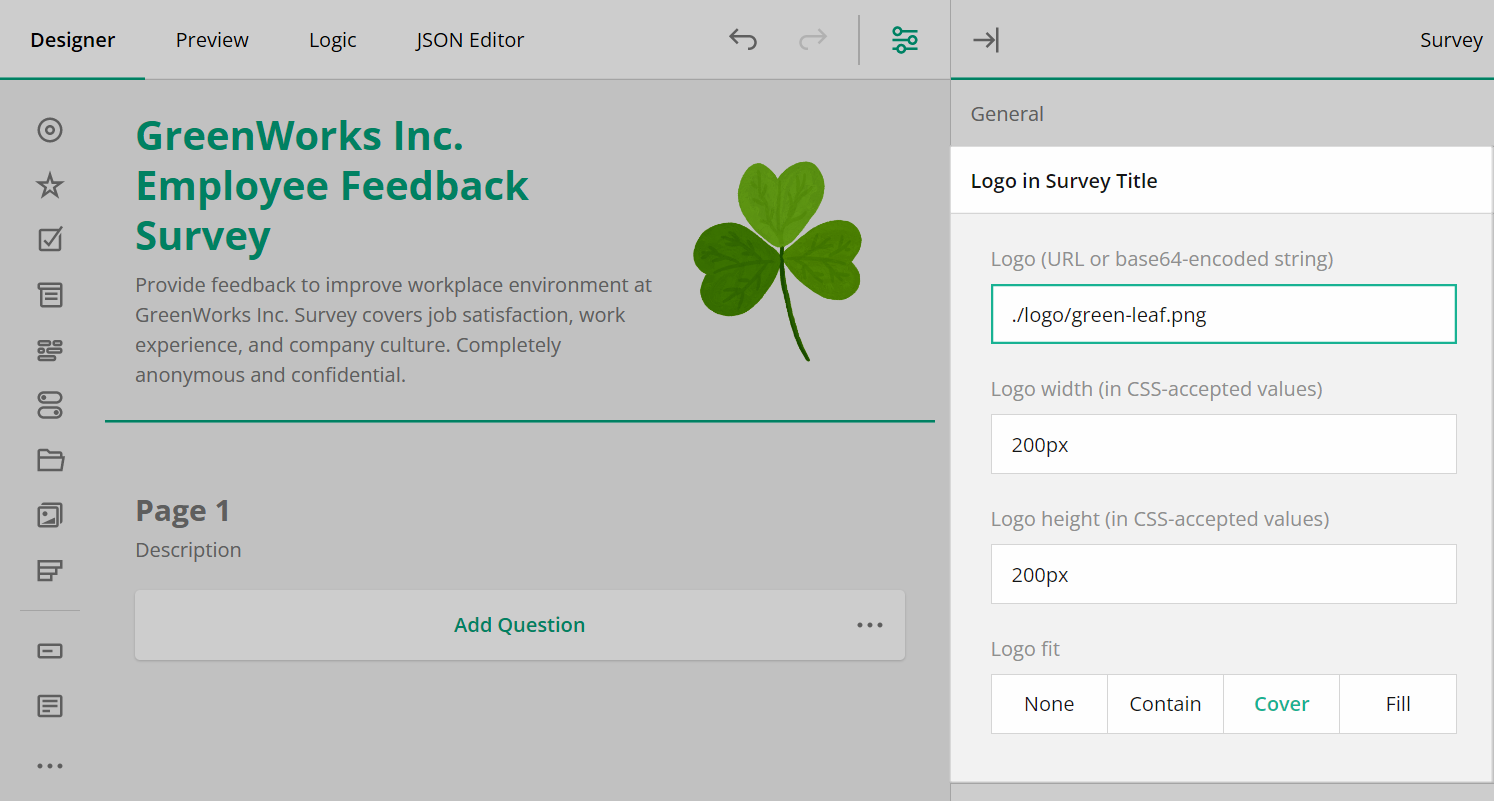
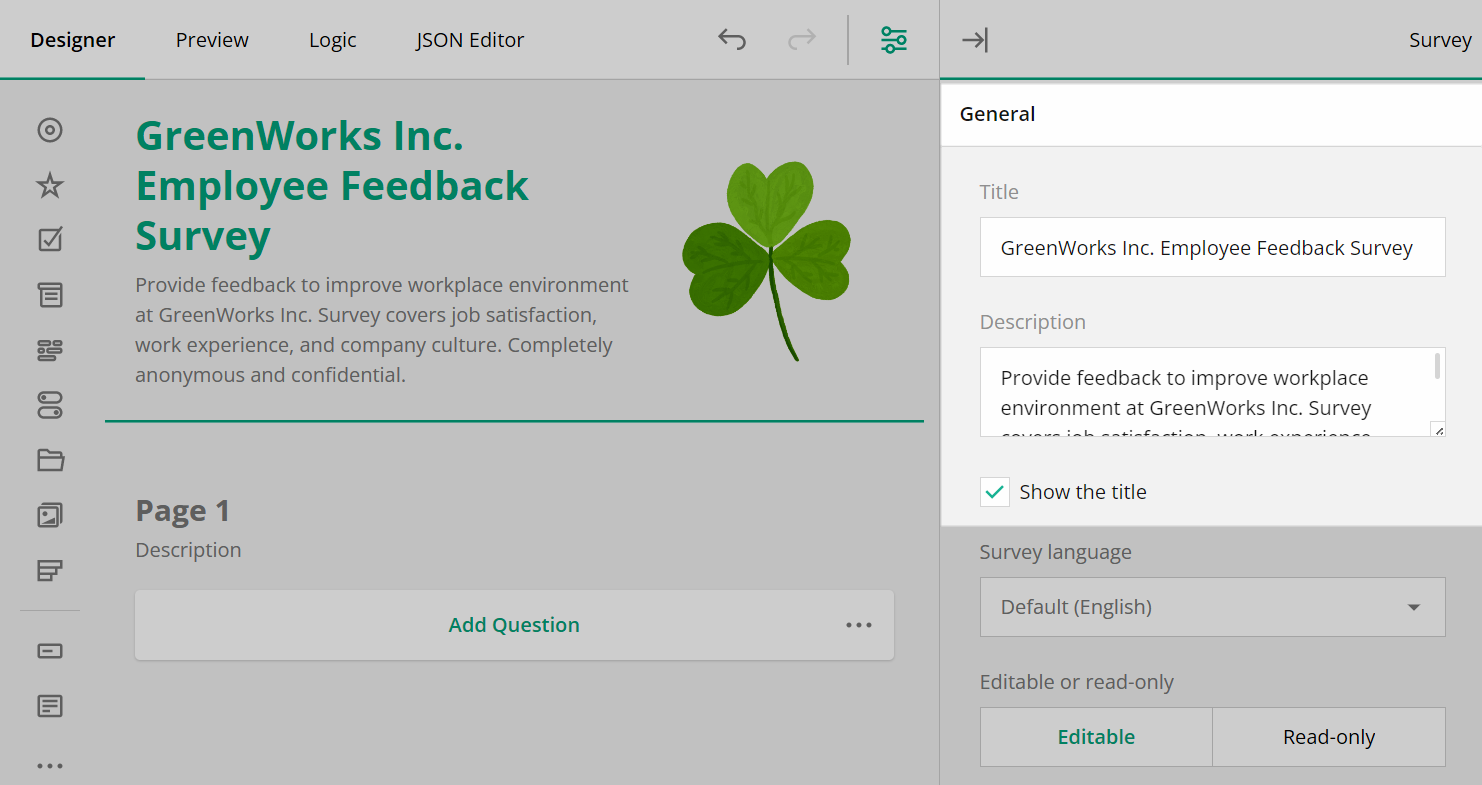
In Survey Creator, activate a survey's Logo in Survey Title setting category to set up a logo:

The survey.logo property accepts a Base-64 encoded image or an image link. You can click a logo element on a design surface and upload your logo from your computer or link to an external URL.
Customize the size of a logo image using the logoWidth and logoHeight settings.
The logoFit setting defines how a logo image should be resized to fit its container. Available options are the following: none | contain | cover | fill.
- None: The image is displayed at its original size and may overflow its container if the container is smaller than the image.

- Contain: The image is resized to fit inside the container while maintaining its aspect ratio. The entire image is visible, and there may be empty space around the edges.

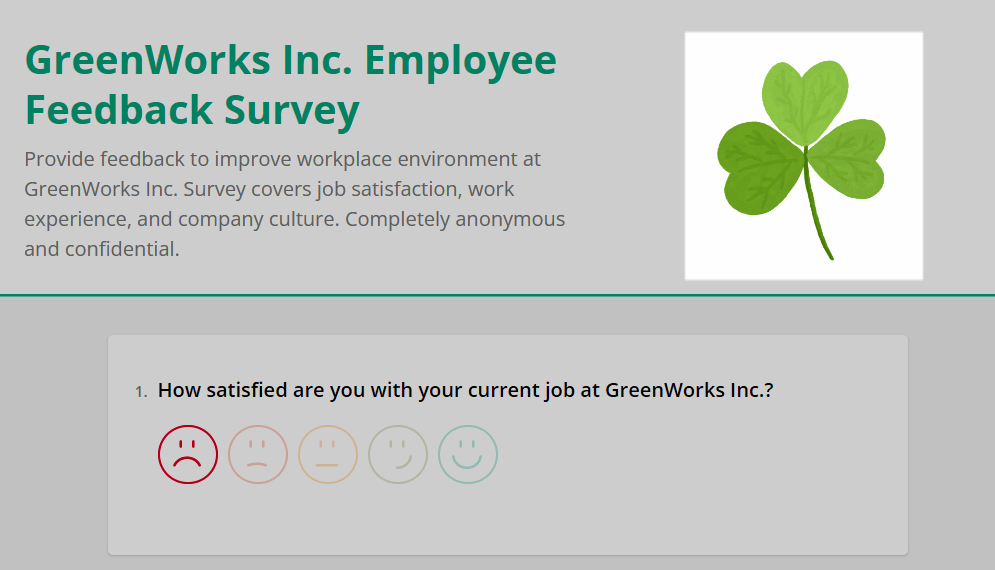
- Cover: The image is resized to completely cover the container while maintaining its aspect ratio. This may result in some parts of the image being cropped out.

- Fill: The image is resized to completely fill the container, regardless of its aspect ratio. This may result in the image being stretched or distorted.

Title
A survey title is a short text string representing the main subject of a survey/form. A title is rendered with a large font size and bold style.

Description
A survey description
can be a brief introduction that explains who is conducting the survey are what its purposes are. A description appears only if a survey has a title and it is rendered by a smaller and less bright font.

To edit a title and description, you can click corresponding elements on a design surface or activate the General category of survey settings and edit the Title and Description properties:

Managers knew they can define these settings and configure branding for each survey. However, they didn't want to do this routine each time and asked developers to automate this and apply the default heading to each new survey created within the GreenWorks organization.
SurveyJS uses the industry-standard JSON format to define a form or survey as a data model, which describes a layout and content.
To open a survey in Survey Creator, define Survey Creator's JSON or text properties.
By default, if the JSON or text properties are not specified, the Survey Creator displays a blank survey. To programmatically specify the preconfigured settings for a new survey, access a survey using the Survey Creator's survey property and define its settings.
The following code defines default values for the logo, title, and description survey properties.
import { SurveyCreatorModel } from "survey-creator-core";
...
const creator = new SurveyCreatorModel();
creator.survey.title = "GreenWorks Inc. Employee Feedback Survey";
creator.survey.description =
"Provide feedback to improve the workplace environment at GreenWorks Inc. The survey covers job satisfaction, work experience, and company culture. Completely anonymous and confidential.";
creator.survey.logo = "./logo/green-leaf.png";
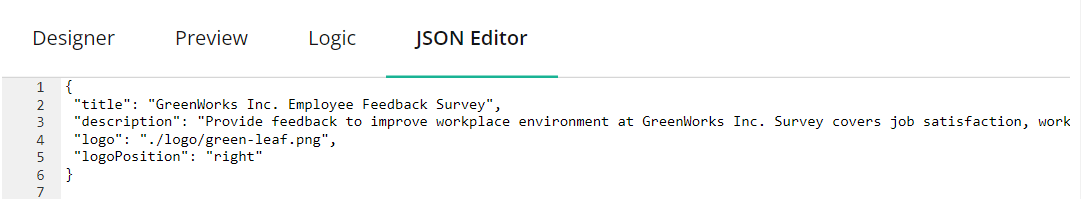
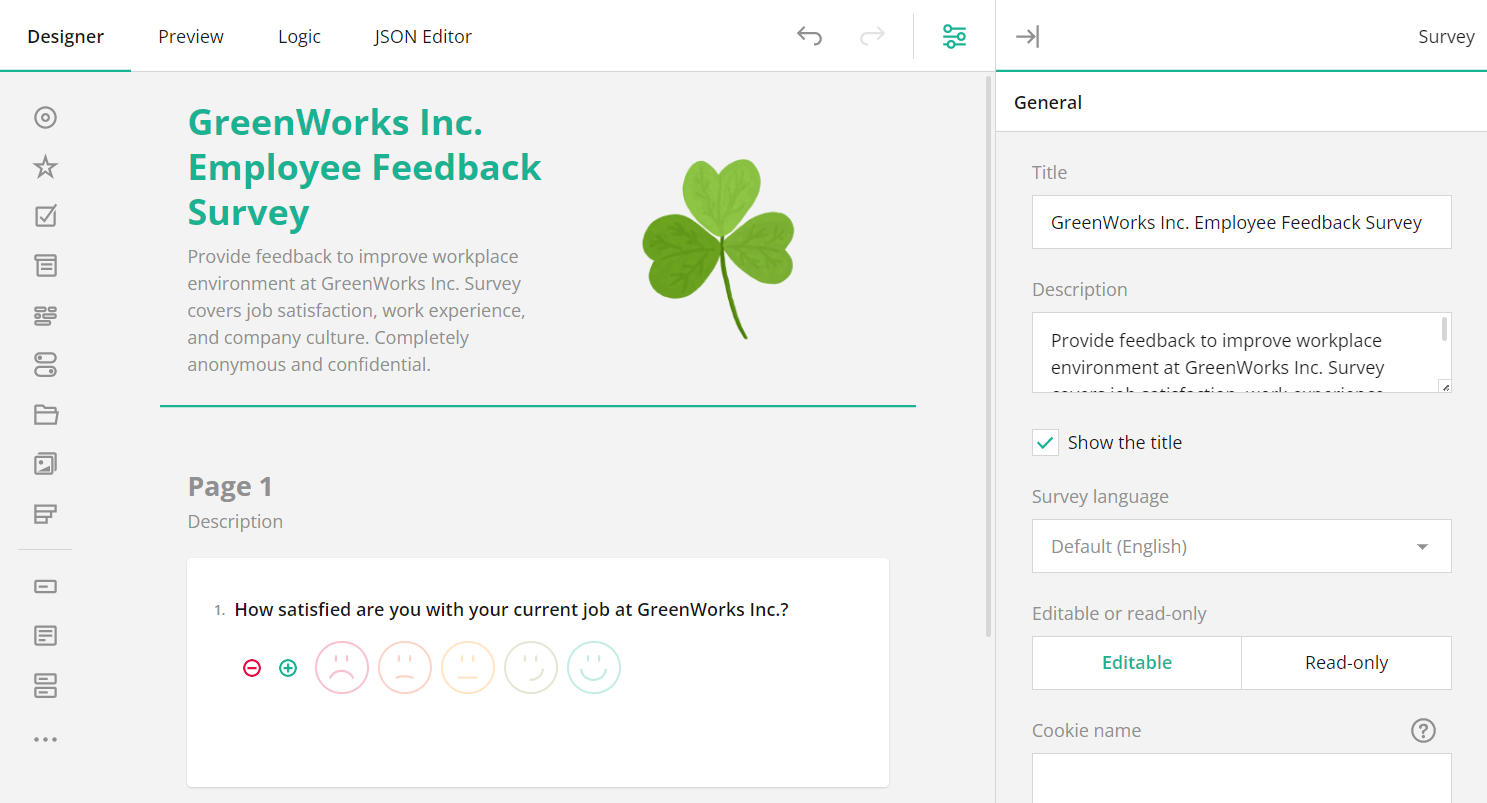
Survey Creator is loaded with a blank survey, and these settings are already a part of a survey model:

Now, after a new question is added to a survey, a title, description, and logo appear immediately:

The updated survey JSON model is available via the JSON or text properties of Survey Creator.
Demo
Click the Edit in Code Sandbox button below to run a full-scale Code Sandbox Angular demo:
Conclusion
Branding your survey is an essential element in raising your brand awareness. It helps to establish a connection between your target audience and your brand, reinforces your brand's messaging and values, and creates a consistent brand experience.
SurveyJS Survey Creator makes it easy to brand your survey with custom logos, descriptions, and other design elements. With its intuitive interface and customization features, you can create a professional-looking survey that aligns with your brand's identity in no time.
