SurveyJS v1.9.80
Released: March 29, 2023
SurveyJS v1.9.80 includes new drop-down events in Survey Creator, an updated UI for multi-page surveys displayed on a single page, a multi-line mode for text fields in PDF documents, and other features and bug fixes.
New Drag-and-Drop Events in Survey Creator
You can now track and log drag-and-drop gestures within the design surface in Survey Creator. To do this, handle the onDragStart and onDragEnd events. Use event handler parameters to access the survey element being dragged and the elements from and to which the survey element is being dragged:
surveyCreator.onDragStart.add((sender, options) => {
const draggedElement = options.draggedElement;
const fromElement = options.fromElement;
const toElement = options.toElement;
});
surveyCreator.onDragEnd.add((sender, options) => {
const draggedElement = options.draggedElement;
const fromElement = options.fromElement;
const toElement = options.toElement;
});
Previously, these events were named onBeforeDrop and onAfterDrop. Although they were not documented, we may have given them as solutions in support tickets, or you may have discovered these events in the source code and used them in your code. If that is the case, please update your code to use the new names: onDragStart and onDragEnd.
Updated UI for Multi-Page Surveys Displayed on a Single Page
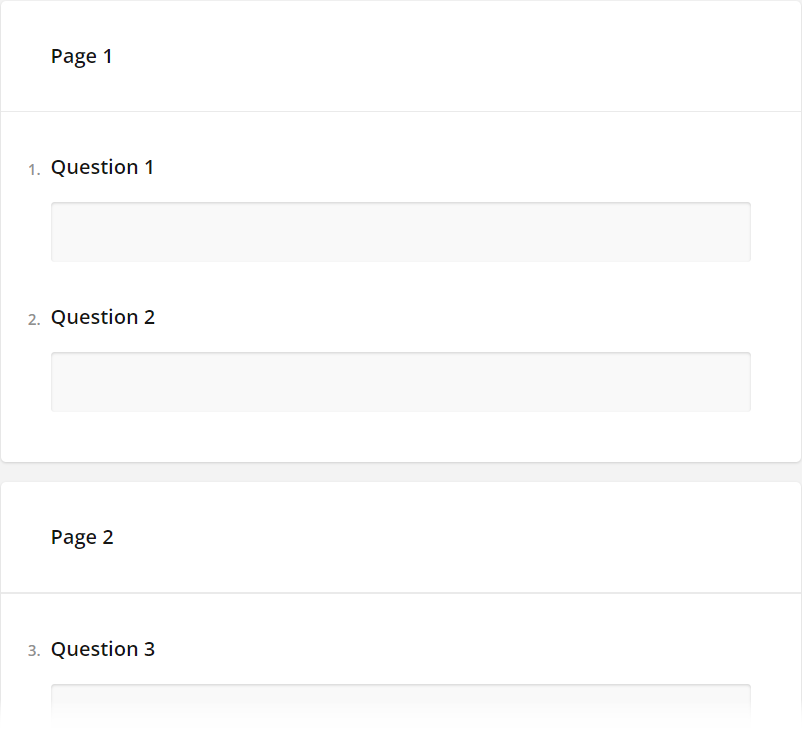
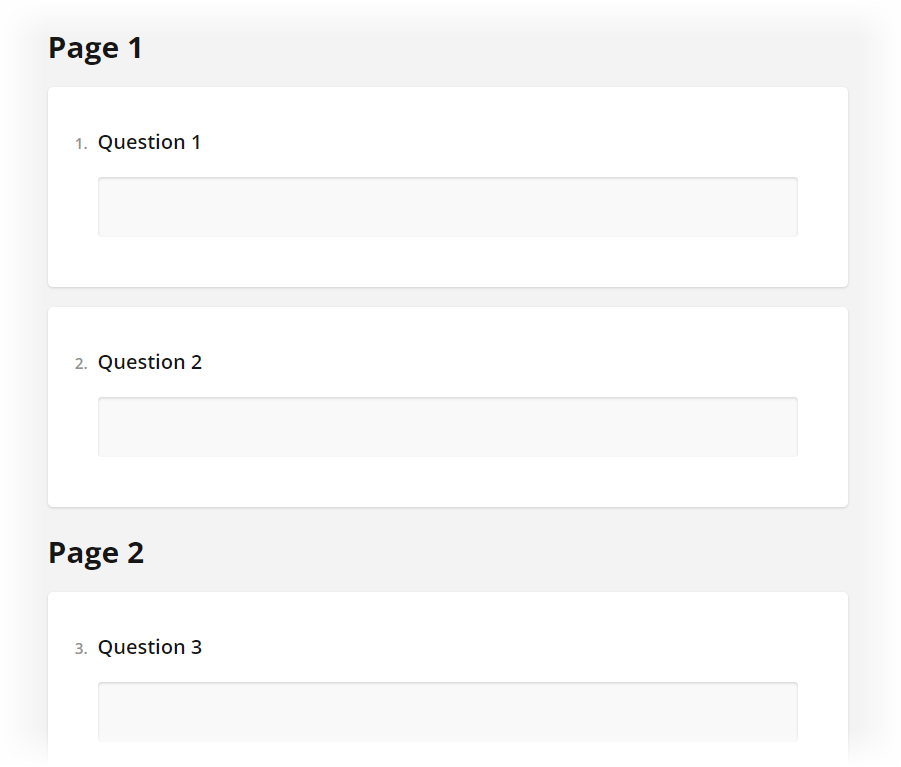
If you use questionsOnPageMode to display all survey elements on a single page, you can find that survey pages are no longer converted to panels. Instead, page titles visually separate the content of different pages. This change helps users distinguish between page and panel content.
Previous UI:

Current UI:

Multi-Line Mode for Text Fields in PDF Documents
Previously, SurveyJS PDF Generator had the textFieldRenderAs property, which specified whether to render text fields in single or multiple lines. Since single-line was the default mode, text was truncated if it did not fit into the allocated area. To fix this issue, we decided to remove the textFieldRenderAs property and select the most suitable render mode automatically.
Enhanced onProcessHtml Event
The onProcessHtml event is used to modify HTML markup before displaying it. You can now use the options.reason parameter to identify a page, question, or message for which the HTML markup is intended. Refer to the onProcessHtml description for more information.
survey.onProcessHtml.add((sender, options) => {
const reason = options.reason; // "completed" | "completed-before" | "loading" | "html-question"
});
Bug Fixes
- Survey shifts when scrollbar appears (#5507)
- Dropdowns not read by screen readers (#5724)
- Multiple Text: Max Length indicator is incorrectly displayed (#5794)
- Matrix Dynamic: Max Length indicator disappears as soon as you start typing in a cell (#5806)
- Questions that use
choicesFromQuestiondo not get cleared when a selected option becomes unavailable (#5833)