SurveyJS v1.9.109
Released: September 19, 2023
SurveyJS v1.9.109 introduces Gallery Preview Mode in File Upload questions, HTML and Markdown support in Table of Contents, new functions in expressions, and several bug fixes and minor enhancements.
File Upload: Gallery Preview Mode
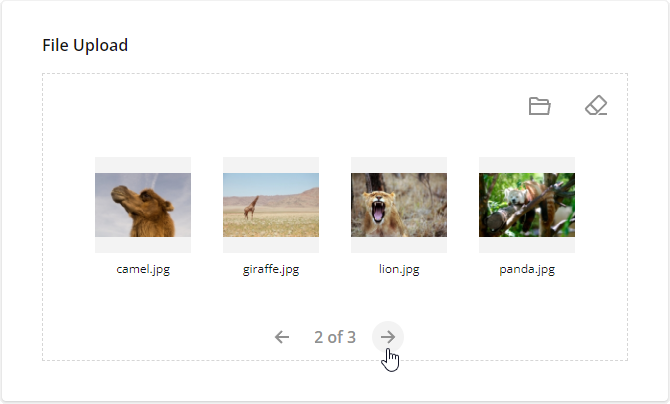
A File Upload question allows respondents to upload one or multiple files. Uploaded files are displayed as thumbnail previews. When a respondent uploads many files, the question cannot fit all previews due to its limited width. To enhance navigation in this case, the File Upload question introduces Gallery Preview Mode. In this mode, file previews are split between multiple pages. Each page contains as many thumbnails as the question width allows. Respondents can switch between the pages using arrow buttons.

Gallery Preview Mode is available out of the box and enabled by default.
Table of Contents: HTML and Markdown Support
You can now use HTML and Markdown to format navigation items in the table of contents (TOC).

To apply HTML, add HTML tags to navigationTitle property values and handle the onTextMarkdown event, as shown below:
import { Model } from "survey-core";
const surveyJson = {
"pages": [{
"name": "page1",
"title": "Page 1",
"navigationTitle": "<i>Page 1</>"
"elements": [ ... ]
},
// ...
]
};
const survey = new Model(surveyJson);
survey.onTextMarkdown.add((_, options) => {
options.html = options.text;
});
For Markdown support, you need a Markdown-to-HTML converter. Refer to the following demo for information on how to set up and configure it: Convert Markdown to HTML with markdown-it.
Expressions: New displayValue() and propertyValue() functions
SurveyJS v1.9.109 introduces two more functions that you can use within expressions:
displayValue('questionName')
Returns a question's display text.propertyValue('questionName', 'propertyName')
Returns the value of a property specified for a given question.
[Breaking Change] Progress Bar with Jump Links may now use page titles
A progress bar displays jump links when progressBarType is set to "buttons" (View Demo). Link captions are specified by a page's navigationTitle property. Previously, if navigationTitle was undefined, jump links used page names as captions. Since SurveyJS v1.9.109, jump links first try to use page titles. Only if they are also undefined, jump links fall back to page names.
Previously: page.navigationTitle → page.name
Currently: page.navigationTitle → page.title → page.name
This breaking change affects your survey if all three conditions apply:
progressBarTypeis set to"buttons"- One or more survey pages do not have the
navigationTitleproperty specified. - One or more survey pages have the
titleproperty specified.
You will see that the progress bar with jump links displays page titles instead of page names. To fix your survey, copy the name property value to the navigationTitle property for each page.
New and Updated Demos
Bug Fixes
Form Library
- VoiceOver doesn't read question titles because
aria-labelis missing from question title HTML elements (#6859) - Dropdown in read-only mode: A selected item's text overlaps the input field (#6959)
- Questions overflow a survey container on small screens (#6910)
- Boolean rendered as Checkbox: The label is rendered as enabled even in a disabled question (#6869)
- The Next button does not appear when navigating back before the Complete trigger is executed (#6970)
- Dropdown:
choicesOrderworks incorrectly in a custom locale (#6954) - Checkboxes: Selected choices are not reflected in another field that uses the
defaultValueExpressionproperty (#6886) choiceTextsFromQuestiondoesn't work for fields placed within a Dynamic Panel that shares data with other Dynamic Panels (valueName) (#6948)
Survey Creator
- Rating Scale: Item text overflows the question panel at small sizes (#4585)
- React: An exception is raised in Strict Mode (#4595)
- Preview Tab | Page Navigator: A page remains inactive/grayed out even though it is made visible (#4536)
- Questions within a duplicated Dynamic Panel do not have unique names (#4604)
PDF Generator
- A File Upload question in read-only mode doesn't display a translated No File Chosen caption (#269)