SurveyJS v1.9.114
Released: October 24, 2023
SurveyJS v1.9.114 introduces a breaking change: the first question on a page is no longer focused automatically. New features include a table view for surveys in SurveyJS Storage, a capability to calculate a question value within question configuration, and APIs to set placeholders in File Upload and Signature questions.
[Breaking Change] First question is no longer focused automatically
SurveyJS Form Library allows you to automatically focus the input field of the first question on the current page and scroll the page to this input if necessary. This feature may be useful if your survey occupies the entire page. However, most customers embed their surveys into pages with other content, in which case the autofocus feature may cause unwanted automatic scrolling. In addition, autofocus may prevent screen readers from recognizing the title of the first question (see issue #6859). To ensure accessibility and simplify survey configuration, we decided to disable autofocus by default.
If you want this functionality in your survey, enable the focusFirstQuestionAutomatic property explicitly within your survey JSON schema or in a survey instance:
import { Model } from "survey-core";
// Option 1: Enable autofocus in a survey JSON schema
const surveyJson = {
"focusFirstQuestionAutomatic": true,
// ...
};
const survey = new Model(surveyJson);
// Option 2: Enable autofocus in a survey instance
survey.focusFirstQuestionAutomatic = true;
New Table View for SurveyJS Storage
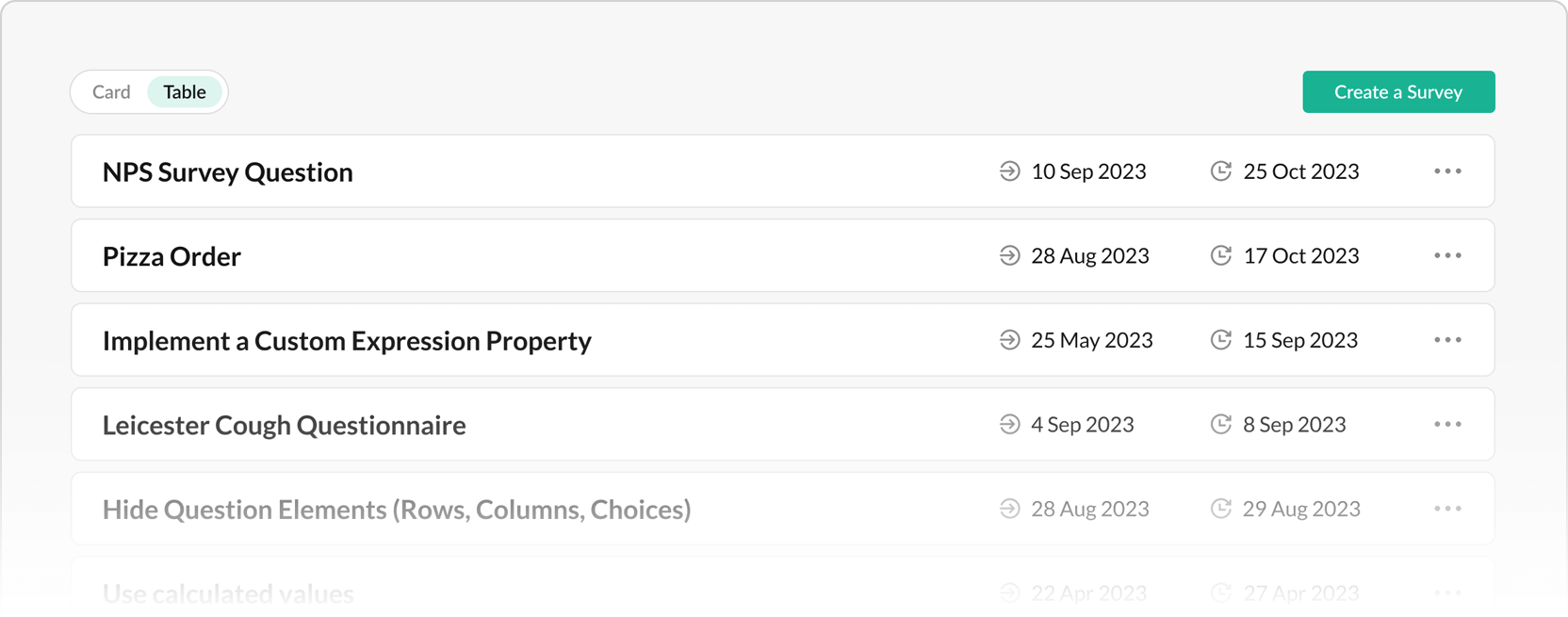
In addition to the card view, which was introduced several releases ago, the My Surveys page receives another UI update. You can now view your surveys in a table. Each table row displays the survey name and dates of creation and last modification. Click a row to open a survey in Survey Creator. Other survey-related operations—run, clone, publish/unpublish, archive—are hidden in a row's three-dot menu. You can switch between the card and table views based on your preference.

Calculate Question Value Within Question Configuration
In v1.9.112, SurveyJS introduced the setValueIf and setValueExpression properties for users to set a question value based on a condition. The new release enhances this API and lets you use setValueExpression as a standalone property to calculate a question value that applies regardless of conditions. Assign an expression to the setValueExpression property. The expression result will be assigned to the question as a value.
In the following example, the setValueExpression property concatenates first and last names into a full name and displays it. Users can edit the full name, but these edits will be overridden by a concatenated string whenever users modify the first or last name.
const surveyJson = {
"elements": [{
"name": "firstName",
// ...
}, {
"name": "lastName",
// ...
}, {
"name": "fullName",
// ...
"setValueExpression": "{firstName} + ' ' + {lastName}"
}]
}
Placeholder API for File Upload and Signature Questions
Previously, you could change placeholder texts in File Upload and Signature questions only using the localization API. SurveyJS v1.9.114 adds the following properties to let users specify placeholder texts for these questions in Survey Creator:
File Upload
filePlaceholder
A placeholder text displayed when the question doesn't contain any files to upload. Applies only whensourceTypevalue is"file".photoPlaceholder
A placeholder text displayed when the question doesn't contain any photos to upload. Applies only whensourceTypevalue is"camera".fileOrPhotoPlaceholder
A placeholder text displayed when the question doesn't contain any files or photos to upload. Applies only whensourceTypevalue is"file-camera".
Signature
placeholder
A placeholder for the signature area.showPlaceholder
A Boolean value that controls placeholder visibility. Default value:true.
New and Updated Demos
Bug Fixes
Form Library
- Multi-Select Dropdown (Tag Box) with Lazy Loading: The
maxSelectedChoiceslimit stops working if you clear the value (#7170) - Multi-Select Dropdown (Tag Box) with Lazy Loading: Items remain disabled if you unselect them within the drop-down list (#7171)
- Multiple Textboxes:
minValueExpressiondoesn't apply when the question is inside a panel (#7176) - Custom Components: A question's input field is not highlighted when it contains an invalid value (#7180)
- [Vue 3]
onAfterRenderQuestionandonAfterRenderQuestionInputare raised withnullasoptions.htmlElementvalue (#7173) - File Upload: An error message appears at an unexpected position (#7184)
Survey Creator
- Fix the hint for the "Accepted file types" editor (#4783)
onPropertyValueChangingisn't raised when a property value is changed on the design surface (#4792)onElementDeletingis not raised when you delete elements within the Property Grid (e.g., choices or pages) (#4801)- File Upload: The "Preview images" checkbox should be visible only if the "Show preview area" checkbox is selected (#7192)
PDF Generator
- An exception is thrown if the
onDownloadFileevent handler is not implemented (#283)