SurveyJS v1.9.121
Released: December 12, 2023
SurveyJS v1.9.121 introduces a major update of SurveyJS plugin for WordPress, adds an API to specify a uniform width for text box labels in a Multiple Textboxes question, and includes other enhancements.
SurveyJS Plugin for WordPress is Updated!
Good news for everyone who wants to integrate or already uses SurveyJS on their WordPress website! In this release, we're introducing a long-awaited major update of our SurveyJS plugin for WordPress. This update includes all SurveyJS features released to date, including the updated Survey Creator with the brand new Theme Editor. Refer to the SurveyJS plugin page for a full list of features and installation instructions:
Multiple Textboxes: Specify a uniform width for text box labels
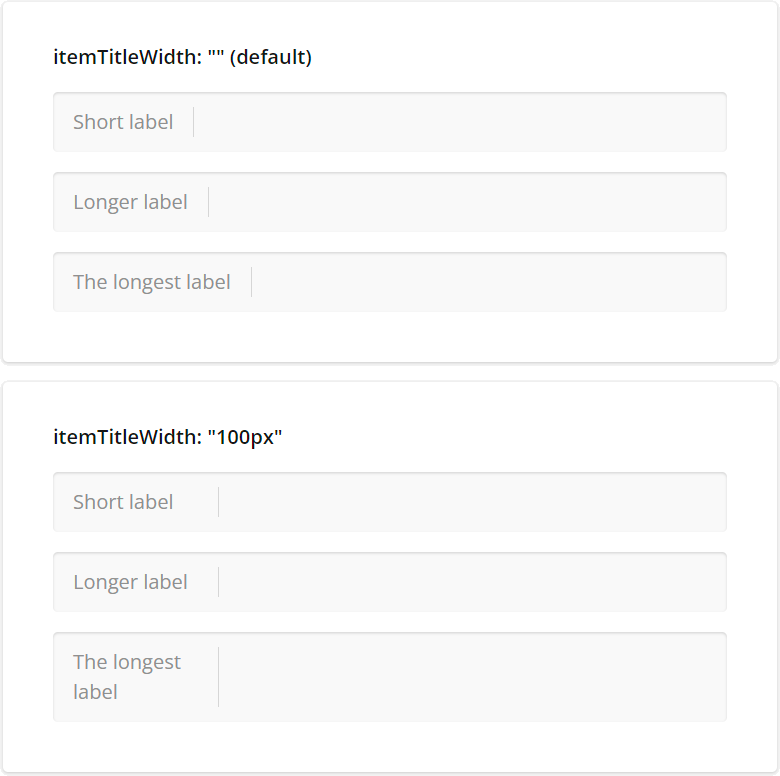
A Multiple Textboxes question contains a group of text entry fields that allow users to enter more than one short text response in one question. Each text entry field includes a label that takes as much width as needed to be displayed in full. Previously, you couldn't change the label width. The new release adds a new itemTitleWidth property that specifies a uniform width for all text box labels in CSS values. If a label does not fit into the specified width, it will be wrapped.
const surveyJson = {
"elements": [{
"type": "multipletext",
"name": "multiple-textboxes",
"items": [
{ "name": "short", "title": "Short label" },
{ "name": "longer", "title": "Longer label" },
{ "name": "longest", "title": "The longest label" }
],
"itemTitleWidth": "100px"
}]
};
The following image illustrates how the itemTitleWidth property applies to text fields in a Multiple Textboxes question:

New and Updated Demos
Calculator Forms for E-commerce
Bug Fixes
Form Library
- Survey description erroneously uses the
<h5>tag (#7440) - [Mobile] A Dropdown with Lazy Loading doesn't display search results when it is within a Dynamic Panel (#7467)
- Checkboxes: The "Select All" option checks disabled choices (#7466)
- Checkboxes: The "Select All" option is checked when the question contains no other options (#7465)
- Specialized components: A Single Input question's placeholder is not updated when changing a survey's locale (#7480)
- An exception is thrown when a form is submitted with a hidden Signature question (#7478)
Survey Creator
- Some adorners disappear on small screens even though there's enough space to show them (#4840)
- Image Uploads: Keep the previous image if a new image fails to upload (#4942)
- Toolbox doesn't adjust to the height of a parent container and doesn't show the three-dot menu (#4959)
Dashboard
- A Pie/Doughnut chart is shifted to the bottom when survey results contain only one response (#380)