SurveyJS v2.0.3
Released: April 2, 2025
SurveyJS v2.0.3 introduces recursive question numbering, adds support for hours and minutes to the dateDiff() function, and includes bug fixes and minor enhancements.
Recursive Question Numbering
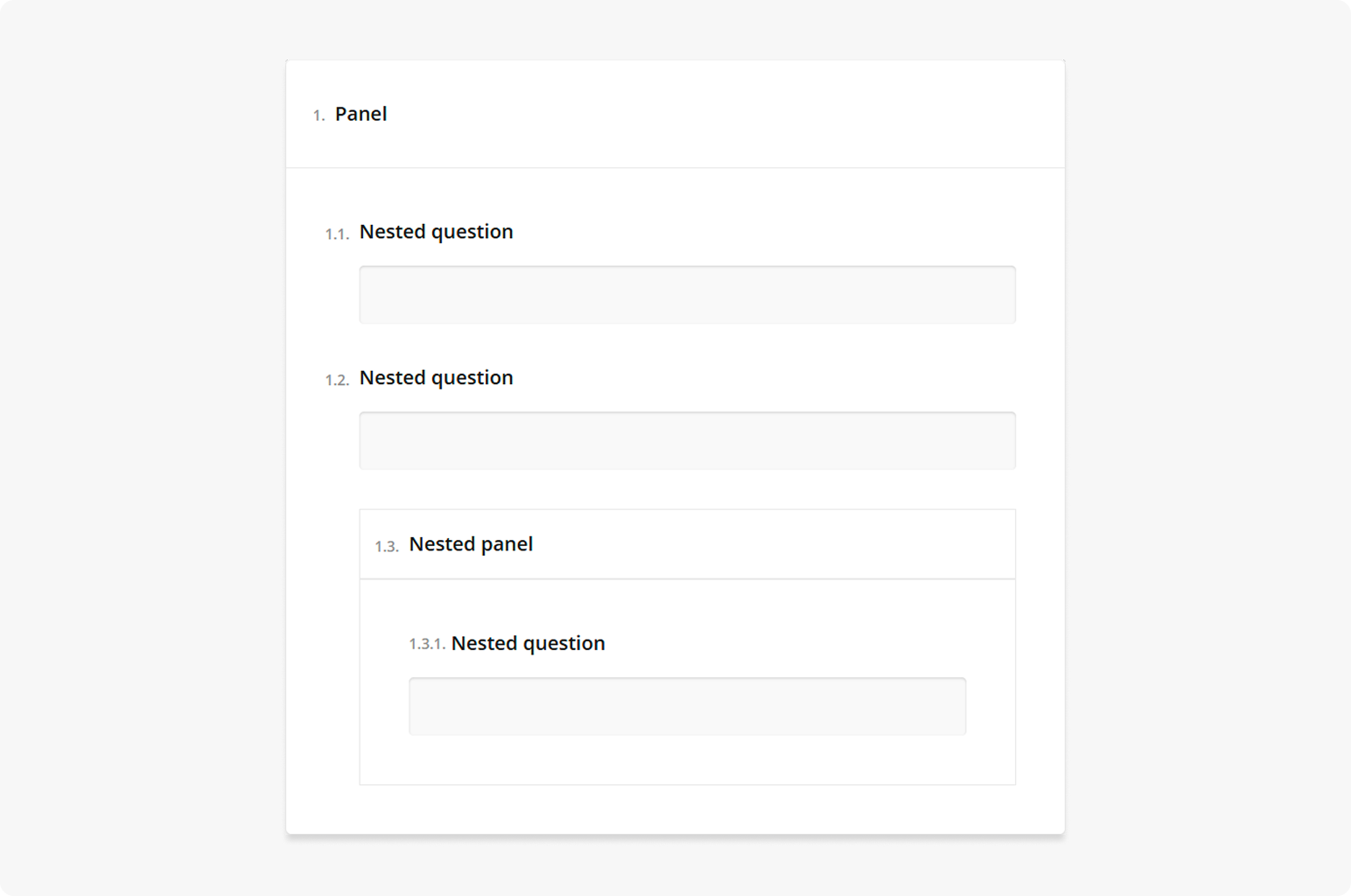
SurveyJS Form Library v2.0.3 introduces recursive question numbering. In this mode, survey elements are numbered in a manner that takes into account their nesting level. For example, questions nested in a panel with number 1 receive numbers 1.1, 1.2, 1.3, etc.

To enable recursive numbering, set SurveyModel's showQuestionNumbers property to "recursive". You can also enable recursive numbering within an individual panel by setting the same property for this panel:
import { Model } from "survey-core";
const surveyJson = {
// Enable recursive numbering within the entire survey
"showQuestionNumbers": "recursive",
"elements": [{
"type": "panel",
"elements": [ /* ... */ ],
// Enable recursive numbering within an individual panel
"showQuestionNumbers": "recursive"
},
// ...
]
};
const survey = new Model(surveyJson);
View "Question Auto-Numbering" Demo
Support for hours and minutes in the dateDiff() function
The dateDiff function can be used in expressions to calculate a difference between two dates. Previously, this difference could be calculated in days, months, or years. Since SurveyJS v2.0.3, dateDiff also supports hours and minutes:
expression: "dateDiff({firstDate}, {secondDate}, 'hours')"expression: "dateDiff({firstDate}, {secondDate}, 'minutes')"
New and Updated Demos
Survey Creator: Create a Multilingual Form
New Blog Posts
Page Management in Complex Forms with Survey Creator v2.0
Bug Fixes and Minor Enhancements
Form Library
- Signature: Strokes are duplicated when browser zoom is used (#9650)
- Dropdown with lazy loading: The input field displays an incorrect suggestion if choices are not loaded yet (#9628)
- A blank page appears when using
visibleIfon a question in question-per-page mode (#9641) - Dynamic Panel: Nested questions ignore numbering settings (#9652)
Survey Creator
- Machine translation dialog: Translation table overflows the popup (#6788)
- Drag & drop: Long titles within a drag image are neither wrapped nor truncated (#6779)
- Toolbox subitems: A subitem group appears before a previous one hides (#6682)
- Toolbox subitems: A custom subitem appears incorrectly and doesn't work if it's added asynchronously (#6778)
How to Update SurveyJS Libraries in Your Application
Angular
npm i survey-core@2.0.3 survey-angular-ui@2.0.3 --save
npm i survey-creator-core@2.0.3 survey-creator-angular@2.0.3 --save
npm i survey-analytics@2.0.3 --save
npm i survey-pdf@2.0.3 --save
React
npm i survey-core@2.0.3 survey-react-ui@2.0.3 --save
npm i survey-creator-core@2.0.3 survey-creator-react@2.0.3 --save
npm i survey-analytics@2.0.3 --save
npm i survey-pdf@2.0.3 --save
Vue.js
npm i survey-core@2.0.3 survey-vue3-ui@2.0.3 --save
npm i survey-creator-core@2.0.3 survey-creator-vue@2.0.3 --save
npm i survey-analytics@2.0.3 --save
npm i survey-pdf@2.0.3 --save
HTML/CSS/JavaScript
<link href="https://unpkg.com/survey-core@2.0.3/survey-core.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="https://unpkg.com/survey-core@2.0.3/survey.core.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/survey-js-ui@2.0.3/survey-js-ui.min.js"></script>
<script src="https://unpkg.com/survey-core@2.0.3/themes/index.min.js"></script>
<script src="https://unpkg.com/survey-creator-core@2.0.3/themes/index.min.js"></script>
<link href="https://unpkg.com/survey-creator-core@2.0.3/survey-creator-core.min.css" type="text/css" rel="stylesheet">
<script src="https://unpkg.com/survey-creator-core@2.0.3/survey-creator-core.min.js"></script>
<script src="https://unpkg.com/survey-creator-js@2.0.3/survey-creator-js.min.js"></script>
<link href="https://unpkg.com/survey-analytics@2.0.3/survey.analytics.min.css" rel="stylesheet">
<script src="https://unpkg.com/survey-analytics@2.0.3/survey.analytics.min.js"></script>
<script src="https://unpkg.com/survey-pdf@2.0.3/survey.pdf.min.js"></script>