Localization Features in SurveyJS: Translate Your Surveys and Forms into Different Languages in No Time at All.
Multilingual surveys and forms are not just a nice-to-have feature. They’re a necessity in our increasingly interconnected world. They allow you to reach a wider audience, ensuring that language barriers don’t stand in the way of gathering valuable data. They also show respect for your respondents’ diverse backgrounds, which can boost engagement and response rates. SurveyJS ships with multiple localization features, including translation of the Survey Creator UI, survey elements - such as progress bar or navigation buttons, and a survey itself. In this blog post we will look at all those features and show you how to create multilingual surveys and forms in your SurveyJS form building tool in just a few simple steps.
Machine vs. Manual Survey Translation
SurveyJS allows you to make both - machine and manual translations:
- Machine Translation: This is a quick and easy way to translate your survey into multiple languages. However, it may not always be 100% accurate or capture the nuances of certain languages.
- Manual Translation: This involves manually translating your survey content for accuracy and context. While this method is more time-consuming, it often results in higher quality translations.
Translating UI vs. Survey Elements vs. Content
When it comes to language customization features available in SurveyJS, there are three main areas to consider:
- Translating the SurveyJS Creator UI: This involves translating the user interface elements of the form building tool itself, including the Toolbar, the Property grid, the Toolbox, adorners, tabs etc.
- Translating Survey Elements: We are talking about certain default elements of your survey, like navigation buttons, progress bar, or some default error messages that also need to be translated. As these elements are standard and don’t really change from one form to another, translations don’t contain any custom texts, e.g. questions, choices, page titles, descriptions, etc. The button texts ‘Next“, “Previous”, or “Preview” are all examples of this.
- Translating Survey Content: This refers to translating the actual questions and answer choices in your survey or form. This used to be done manually in the Translation tab of the Creator UI, however as of v1.9.111, SurveyJS introduced automated translation support that allows survey authors to add multilingual translations in a matter of minutes thanks to Azure AI Translator by Microsoft.
Now let’s take a look at each of them more closely.
Translating the UI
The Survey Creator UI is available in over 30 languages. We provide dictionary files for these translations, which are supported by the community. However, some strings may remain untranslated. To address this issue, we use Azure AI Translator by Microsoft to translate these strings. You can revise and modify individual machine translated strings, using the log of machine translations available at the end of each dictionary:
To exclude revised strings from machine translation, delete them from the log. You can also create new dictionaries for unsupported languages: simply copy the file, replace English translations (used as a base) with the desired language translations, and submit a pull request with the resulting file to the survey-creator repository.
Please refer to the Enable Localization and Switch Between Locales guide to find the localization engine script and module. The default language for UI elements is English, but you can select another language by setting the currentLocale property. For example, the following code translates the Survey Creator UI to German:
SurveyCreator.editorLocalization.currentLocale = "de";
// In modular applications:
import { editorLocalization } from "survey-creator-core";
editorLocalization.currentLocale = "de";
The image below demonstrates the Survey Creator UI with enabled localization:
View Demo: Survey Creator Interface Localization
Translating Survey Elements
On the right-hand side of the UI is the Property Grid - the UI section with multiple-level settings. In order to enable your end users to create multilingual surveys and forms you need to reference a dedicated script or import a module from the Localize Survey Content guide to make the survey language choice available in the Property Grid.
Please note that the localization script and module include all supported languages. In order to reduce your resulting bundle size, you can reference or import only the languages you need. Refer to the recent Release notes for examples.
Accordingly, in order to simplify the survey creation process, you can restrict the list of the languages available in the Property Grid by specifying the supportedLocales array, so that your end users (survey creators) can only see the languages of the audiences you target.
The following code example restricts the list of survey languages to English (default), German, Spanish, and French.
Survey.surveyLocalization.supportedLocales = ["en", "de", "es", "fr"];
// In modular applications
import { surveyLocalization } from 'survey-core';
surveyLocalization.supportedLocales = ["en", "de", "es", "fr"];
If users need to modify default translation strings of survey elements, they can probably do it in the Navigation section of the Property grid. However, if your end users are dealing with a task of creating a multilingual survey, it’s much more convenient to translate custom survey content, such as questions and choice options and modify default survey elements in one place. For this, SurveyJS Creator has a dedicated Translation tab that displays survey strings and allows users to translate them into different languages. To display it in your Survey Creator, enable the showTranslationTab property. Note that users can specify translation strings only for the languages that you list in the supportedLocales array.
View Demo: Create a Multilingual Form
Translating Survey Content
Now that we’ve learned how to enable localization of the SurveyJS Creator UI and add required languages for survey translations to the Property Grid, let's take a closer look at the Translation tab and some considerable advantages it brings to you as a survey creator.
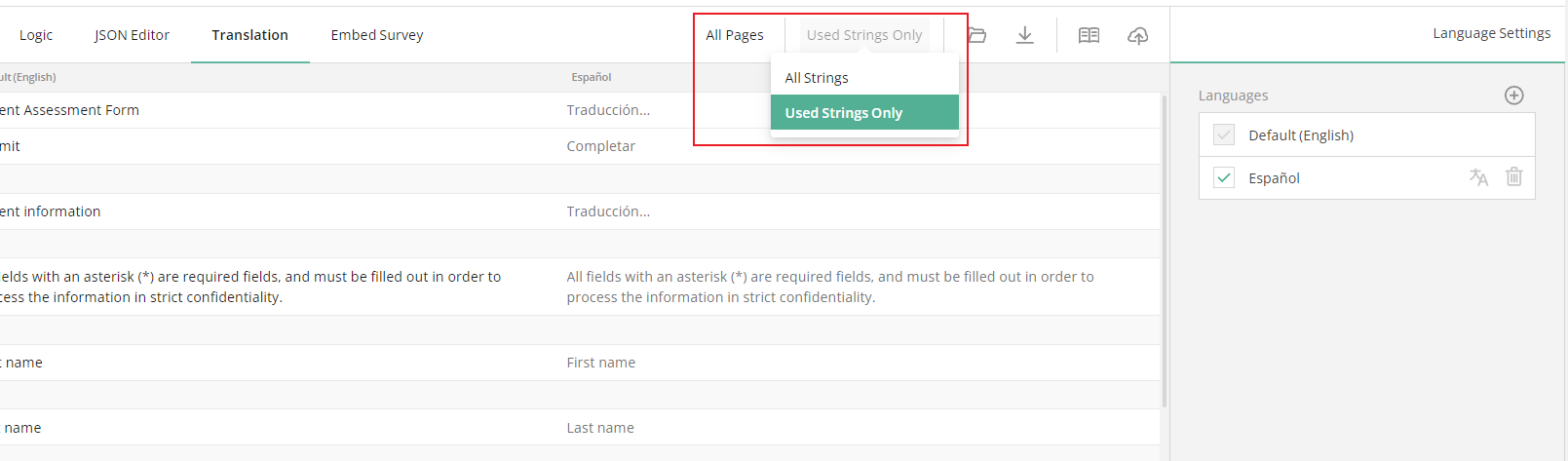
The Translation tab, as it’s been mentioned earlier contains survey strings (in English language by default). It allows you to work on a particular page using the page filter, or sift out only modified strings for their easier management. For example, if you don’t edit default values (button texts) of navigation elements, they won’t be displayed if the Used Strings Only filter is applied., etc.

If you wish to have your survey translated in a different language - say Spanish, there are a few ways to go about it.
Translate Strings on the Design Surface
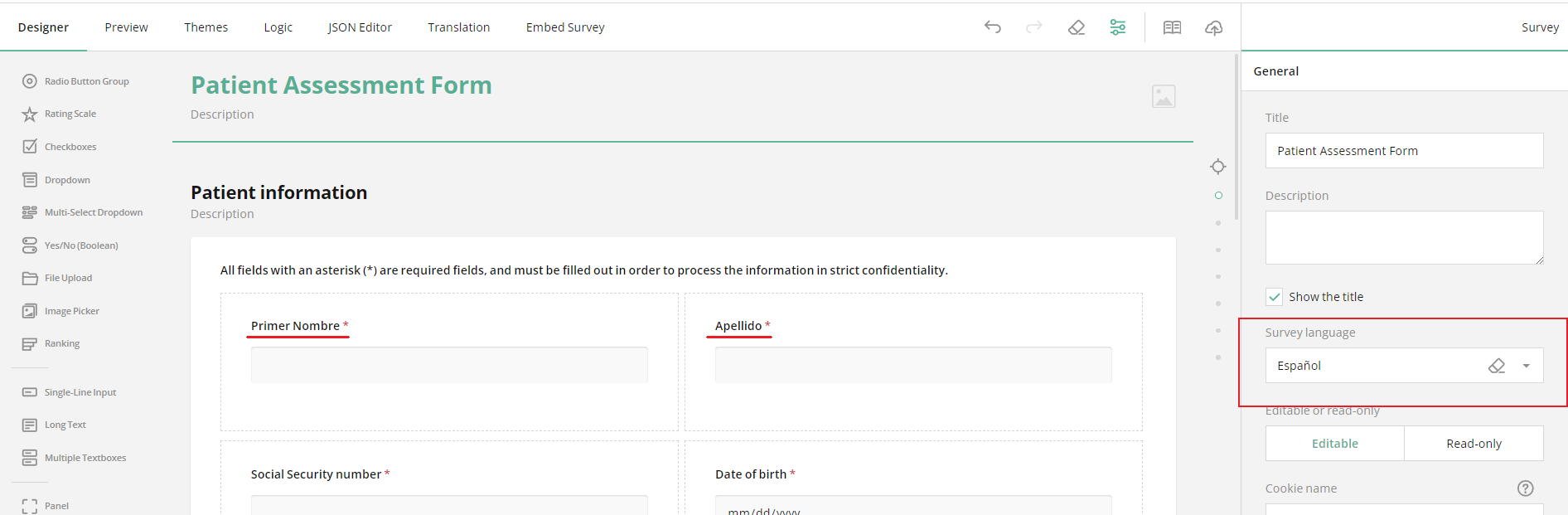
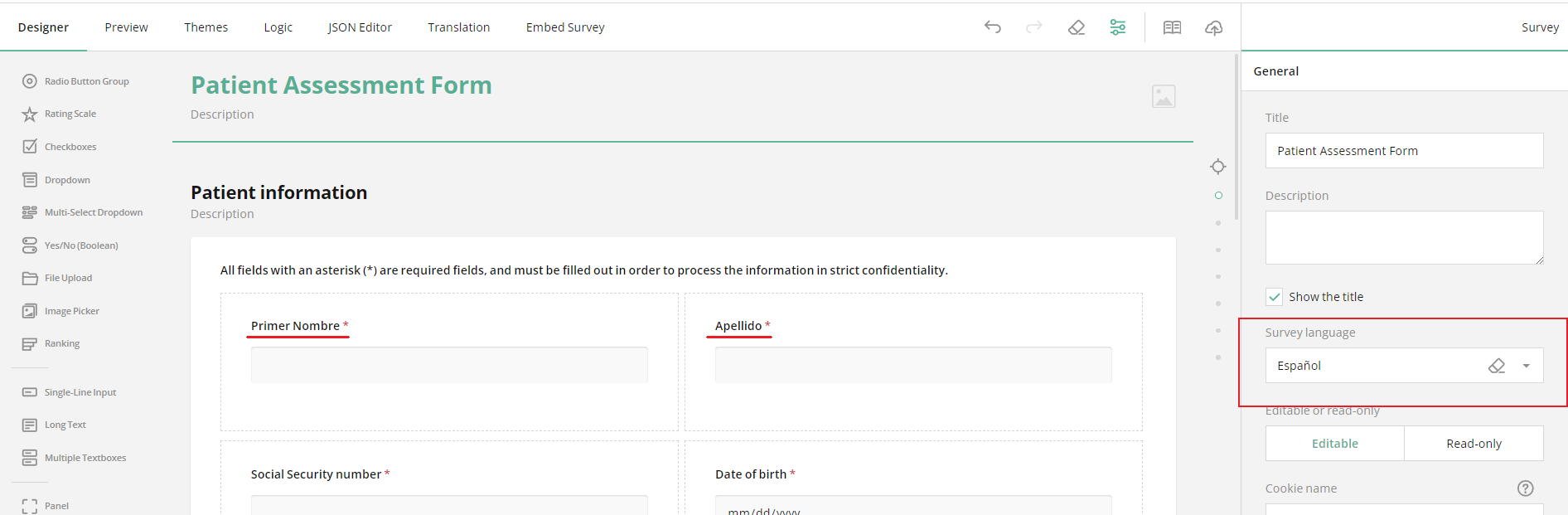
You can go to the Designer tab, select Español from the ‘Survey language’ dropdown menu under General and start modifying (rewriting in a new language) existing questions on the design surface.
Once you make a single modification to the content of your form with a different language selected as a new survey language, you will be able to see that this new translation string has automatically been added to a separate column (each representing a different language) in the Translation tab. All default survey elements have been translated using community-supported dictionary files. The default English version will remain unchanged.

Translate Strings in the Survey JSON Schema
You can localize questions, choices, columns, rows, and other survey texts right in the survey JSON schema. To localize survey texts, specify the properties with objects instead of string values. Each object field should indicate a locale and the field value — a translation for this locale. Please refer to the Localize Survey Contents guide to learn more.
Translate Strings in the Translation Tab
Another way to have your form translated into a different language is to go directly to the Translation tab, add a new language using the Add icon in the top right corner. Once a different language is selected, a new column with translation strings will appear allowing you to add new custom translation strings and revise community-supported ones - all in one place. As SurveyJS Creator tabs update immediately, if you then click the Designer tab and select the language you’ve added, the design surface will display new versions of questions and choice options from the Translation tab.

Translate Strings Using a Machine Translation Service
If you need to quickly translate large (or even small) forms and there is no professional translator around, or the audience you are targeting is so wide that you cannot possibly afford hiring multiple interpreters for every single language, you can leverage any third-party machine translation services, such as Google Translate and Microsoft Translator and have your forms auto-translated in no time at all. SurveyJS integrated the Microsoft Translator service in our free full-scale demo.
In order to auto-translate your form, add a required language using the Add icon in the top right corner of the Translation tab, then click the Auto-Translate All icon next to the added language. This will trigger the following translation popup, where you can click the green Auto-translate All button in the top left corner to initiate machine translation to the selected language, review the translated strings (optionally), and click Apply to save changes.
The strings manually entered in the Translation tab override auto-translated ones. For example, if you add a new language in the Translation tab and then modify a line or two and click Auto-translate All, all strings but the priorly edited will appear translated. On the contrary, if you add a new language, and edit a few strings in the translation popup and then click Auto-translate All, those strings will be replaced with auto-translated ones.
Please note that auto-translation service is not available in the default version of SurveyJS Creator and requires handling of the onMachineTranslate event. Please refer to the recent Release notes for a full code snippet showing how to integrate the Microsoft Translator service into Survey Creator.
Remember, while machine translation can be a helpful starting point, manual review and adjustment of translations is recommended for best results.
If you decide to delegate your survey translation to an outside interpreter, you can export translation strings to CSV (with or without having them priorly auto-translated), ask the interpreter to add missing texts and send you the file back. Once ready, you can then import the file, review and apply the changes.
Conclusion
In conclusion, SurveyJS’s translation features offer a powerful way to make your surveys and forms accessible to a global audience. With these tools at your disposal, you can ensure that language barriers won’t stand in the way of gathering the valuable data you need.