Best Form Builder with Conditional Logic
Conditional logic in forms allows you to create a more responsive and user-friendly experience by tailoring the form to individual user input. But what exactly is conditional logic in forms and how user input affects a form structure, content, or behavior?
In this post, we'll explore the ins and outs of conditional logic, its different types and rules, and learn why choosing the right form builder is crucial for configuring forms with conditional logic.
Conditional Logic in Forms
Conditional logic in forms is a set of rules that adjusts form content or behavior dynamically based on user responses. It allows you to make your forms more interactive and user-friendly. Instead of bombarding users with all questions at once, conditional logic guides them through a personalized journey, showing or hiding fields based on their previous responses.
In order to apply a conditional rule, first decide on the primary element that initiates the condition (trigger element) and the secondary elements whose visibility or behavior is influenced by a conditional rule (dependent element). SurveyJS allows you to use the following survey and question elements as both trigger and dependent.
| Survey element | ID property | Status |
|---|---|---|
| Items, Choices, Columns, Rows | value - An ID for individual choice options. The property is used in expressions and conditional rules. | unique |
| Questions, Panels | name - A question and panel ID used in expressions and conditional rules. | unique |
| Pages | name - A page ID used in expressions and conditional rules. | unique |
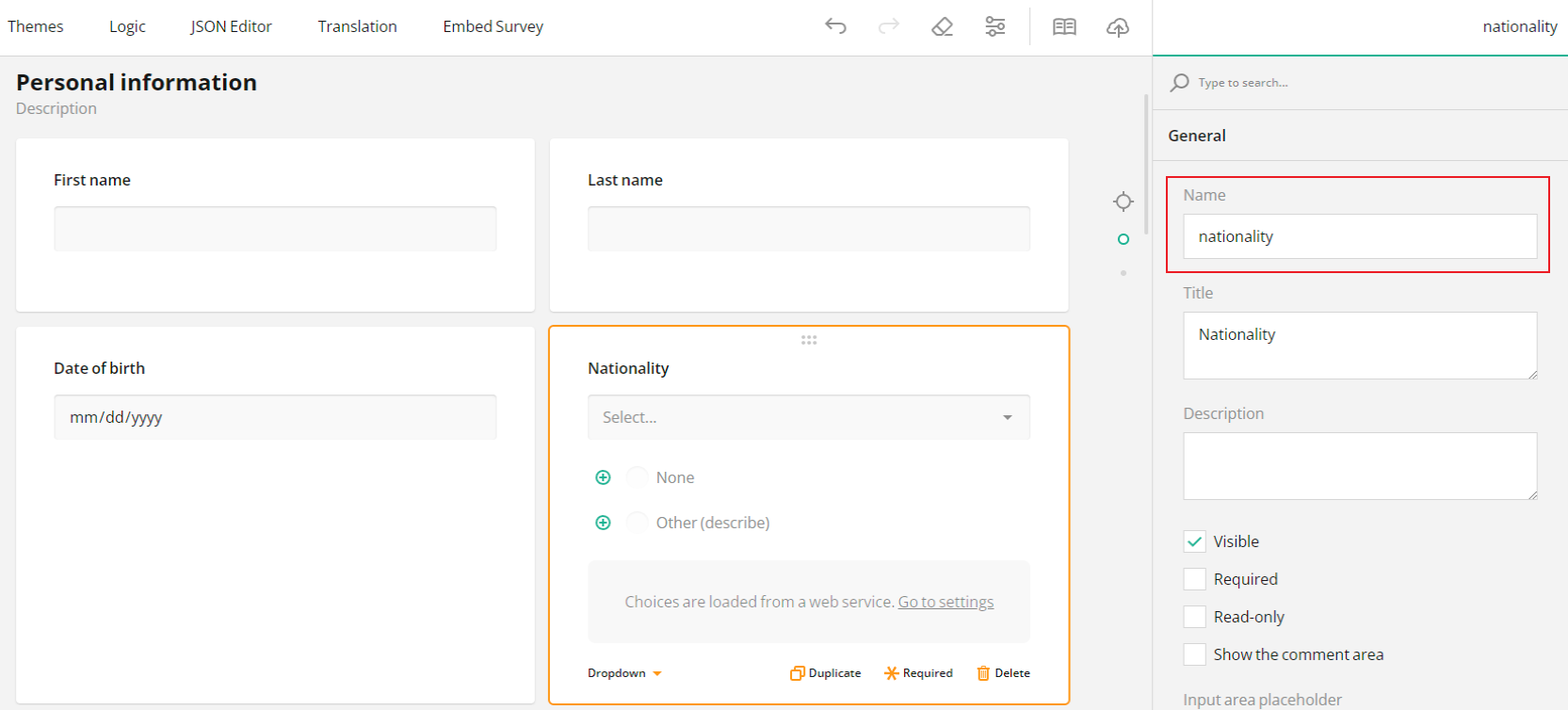
As you can see from the table, each survey element has a unique ID. In order to create any conditional rule, add IDs to all survey elements involved in a conditional rule. The image below demonstrates a Dropdown question with a user-friendly title "Nationality" and a unique question ID "nationality" entered in the Name property field.

Types of Conditional Logic
Field Display Logic
This type of conditional logic allows you to show or hide specific fields or question elements based on user responses. It keeps your forms clean and concise, presenting only the relevant information. By default, all survey elements in the form are visible to respondents.
To set a conditional rule that determines question visibility, follow the steps below:
- Select a dependent element.
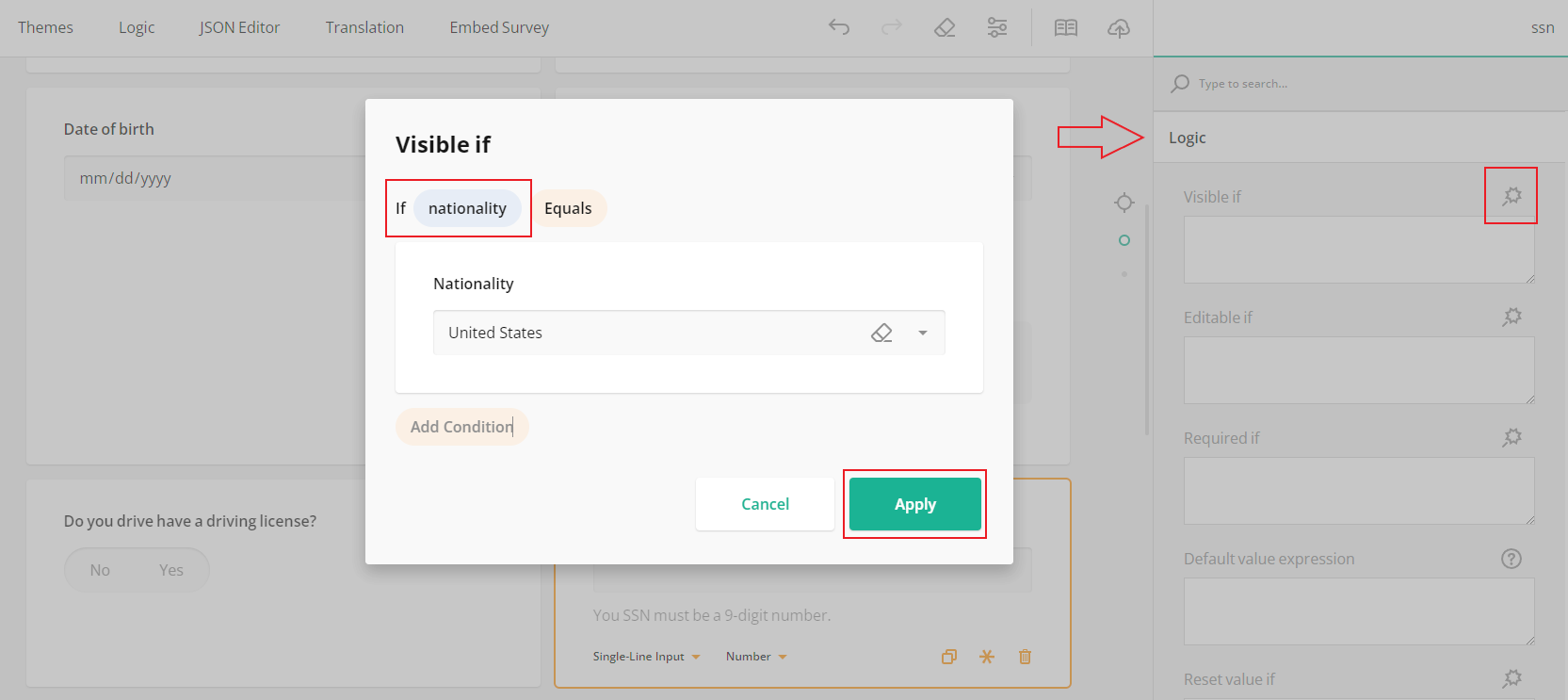
- Click the magic wand icon on the right of the "Visible if" property to prompt a popup with a GUI for field display logic.
- Select a trigger element.
- Select a condition: Empty, Not empty, Equals, Does not equal, Any of, Greater than, Less than, Greater than or equals to, or Less than or equals to.
- Select or type the triggering input.
- Click Apply.
In the example of a form logic below, if a user selects "United States" in the drop-down question with ID "nationality", it will make the selected dependent question "Social Security Number" visible.

If you prefer not to hide dependent survey elements, you can display them in Read-only mode and apply a conditional rule that will make them editable if the specified condition evaluates to true.
Field Editable if Logic
An "Editable If" rule is a built-in type of conditional logic in the SurveyJS form builder. It determines whether a specific field, choice option, question, panel (a group of questions, also called a "section"), or even the entire page of your form is editable based on a specified condition. This rule allows you to dynamically enable or disable the Read-only mode for a survey element, allowing or restricting user input depending on whether certain criteria are met or not. By default, all survey elements are editable. Once a rule is applied to a question, the Read-only mode is enabled.
To disable the Read-only mode for a survey element, do the following:
- Select a dependent element.
- Click the magic wand icon on the right of the "Enable if" property to prompt a popup with a GUI for field "Enable if" logic.
- Select a trigger element.
- Select a condition: Empty, Not empty, Equals, Does not equal, Any of, Greater than, Less than, Greater than or equals to, or Less than or equals to.
- Select or type the triggering input.
- Click Apply.
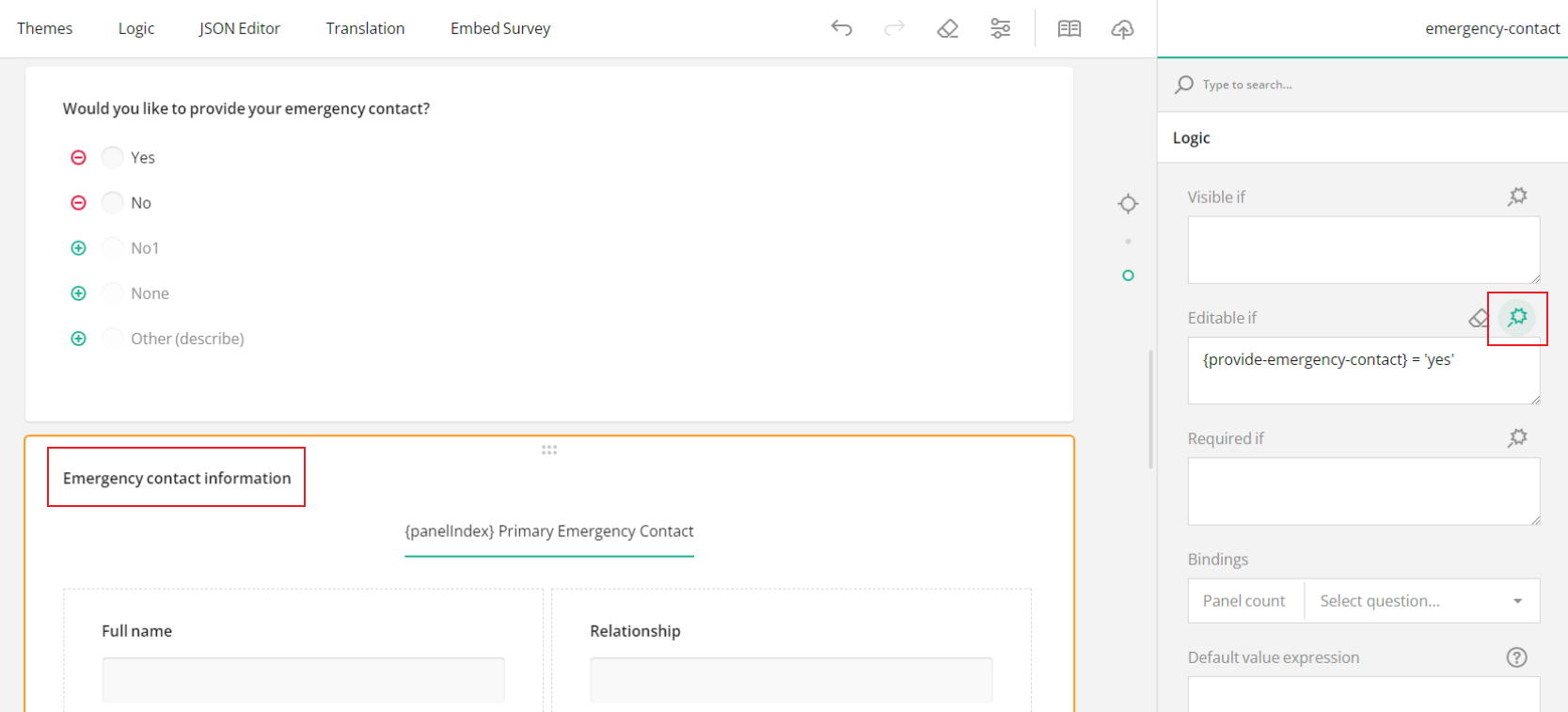
In the example of the form logic below, if a user selects "Yes" in the Radio Button Group question with a title "Would you like to provide your emergency contact?"" and an ID "provide-emergency-contact", it will make the dependent dynamic panel "Emergency contact information" editable.

Similar to field "Editable if" logic, you can create a "Require If" rule to make sure that a user doesn't leave essential fields unanswered.
Field Required if Logic
A "Require If" rule is a type of built-in conditional rule in SurveyJS form builder that sets a condition that, if met, doesn't allow a respondent to proceed to the next question or submit a form unless they provide an answer or input for the dependent field. The rule essentially states, "Require an answer for this survey element if a specific condition is true." By default, none of the survey elements is required.
To set a "Required if" rule that prevents survey advancing or submission unless the question received an answer, perform the following steps:
- Select a dependent element.
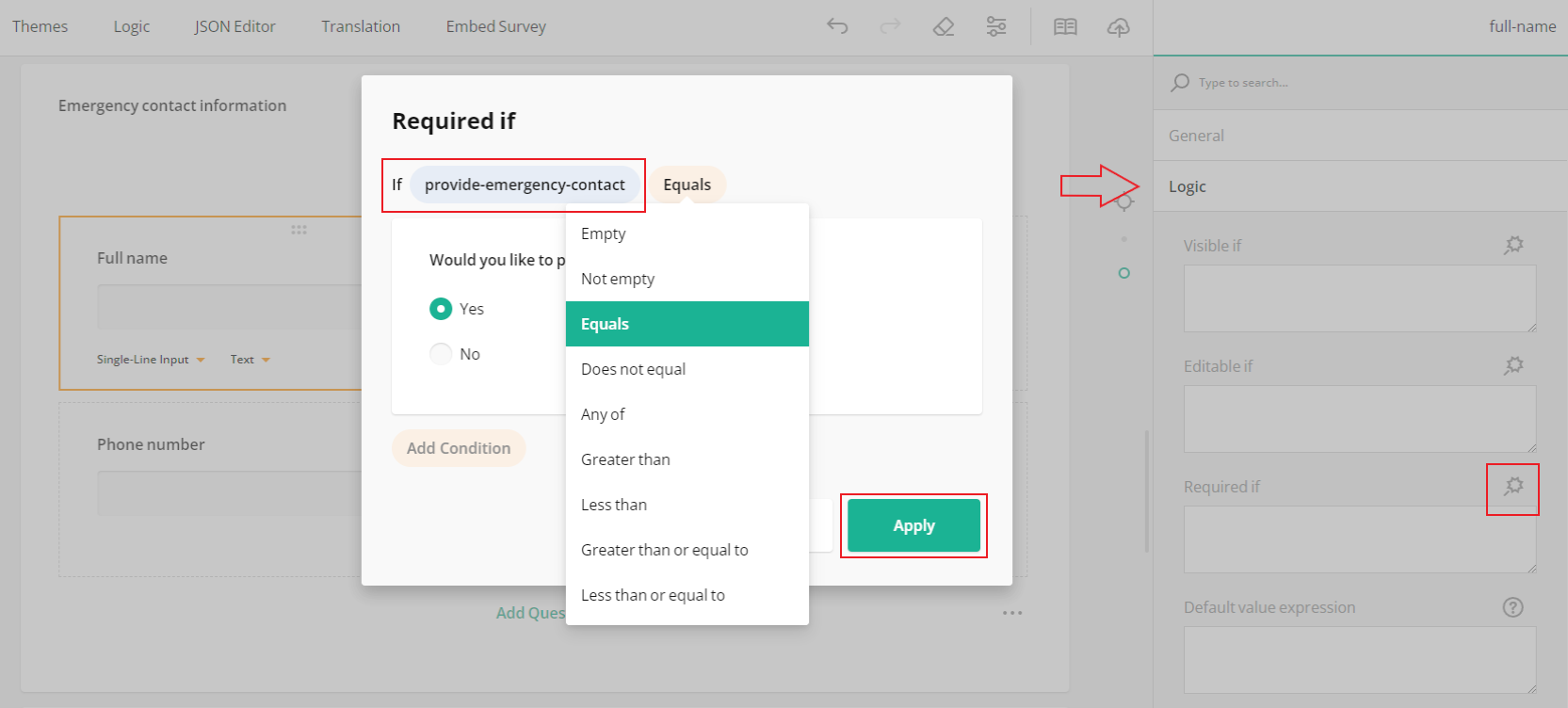
- Click the magic wand icon on the right of the "Require if" property to prompt a popup with a GUI for field "Required if" logic.
- Select a trigger element.
- Select a condition: Empty, Not empty, Equals, Does not equal, Any of, Greater than, Less than, Greater than or equals to, or Less than or equals to.
- Select or type the triggering input.
- Click Apply.
In the example of a form logic below, if a user selects "Yes" in the Radio Button Group question with a title "Would you like to provide your emergency contact?" and an ID "provide-emergency-contact", it will make the selected dependent question "Full name" required.

Field Set value if Logic
A "Set value If" rule is a type of conditional logic that allows you to dynamically assign a specific value to a field based on a specified condition. This rule is used to automate the population of a field with predefined values or responses when the conditions are met. It essentially states, "Set the value of this field to a particular value if a specific condition is true."
In SurveyJS form builder, there are two properties to be used for field "Set value if" logic:
- Set value if
Determines when to run the "Set value expression" and dynamically assign the resulting value as a response. - Set value expression
Contains an expression that defines the value to be set when the conditions in the "Set value if" rule are met. The expression can include basic calculations:"{q1_id} + {q2_id}", Boolean expressions, such as"{age} > 60", and functions:iif(),today(),age(),min(),max(),avg(), etc. The value determined by this expression can be overridden by a respondent's manual input.
In order to set a conditional rule that determines when to assign a value as a response to a certain survey element or question, perform the steps described below:
- Select a dependent element.
- Click the magic wand icon on the right of the "Set value if" property to prompt a popup with a GUI for field "Set value if" logic.
- Select a trigger element.
- Select a condition: Empty, Not empty, Equals, Does not equal, Any of, Greater than, Less than, Greater than or equals to, or Less than or equals to.
- Select or type the triggering input.
- Click Apply.
- Type in an expression to the "Set value expression" field.
To use a specific question value as a dynamic input in the "Set Value If" logic, simply enter the name property value (ID) of the source question into the "Set value expression" field using curly brackets, e.g., {questionname}.
Similarly, by appending a path to the value, you can access and utilize the value of a specific question item {questionname.itemname}, choice option {questionname.choicename}, matrix row {questionname.rowname}, or matrix column {questionname.rowname.columnname}. You can also access the question value within a panel {panel.questionname}, and so on. To learn more about how to use a question value as a placeholder, please refer to the following help topic: Question values in conditional logic.
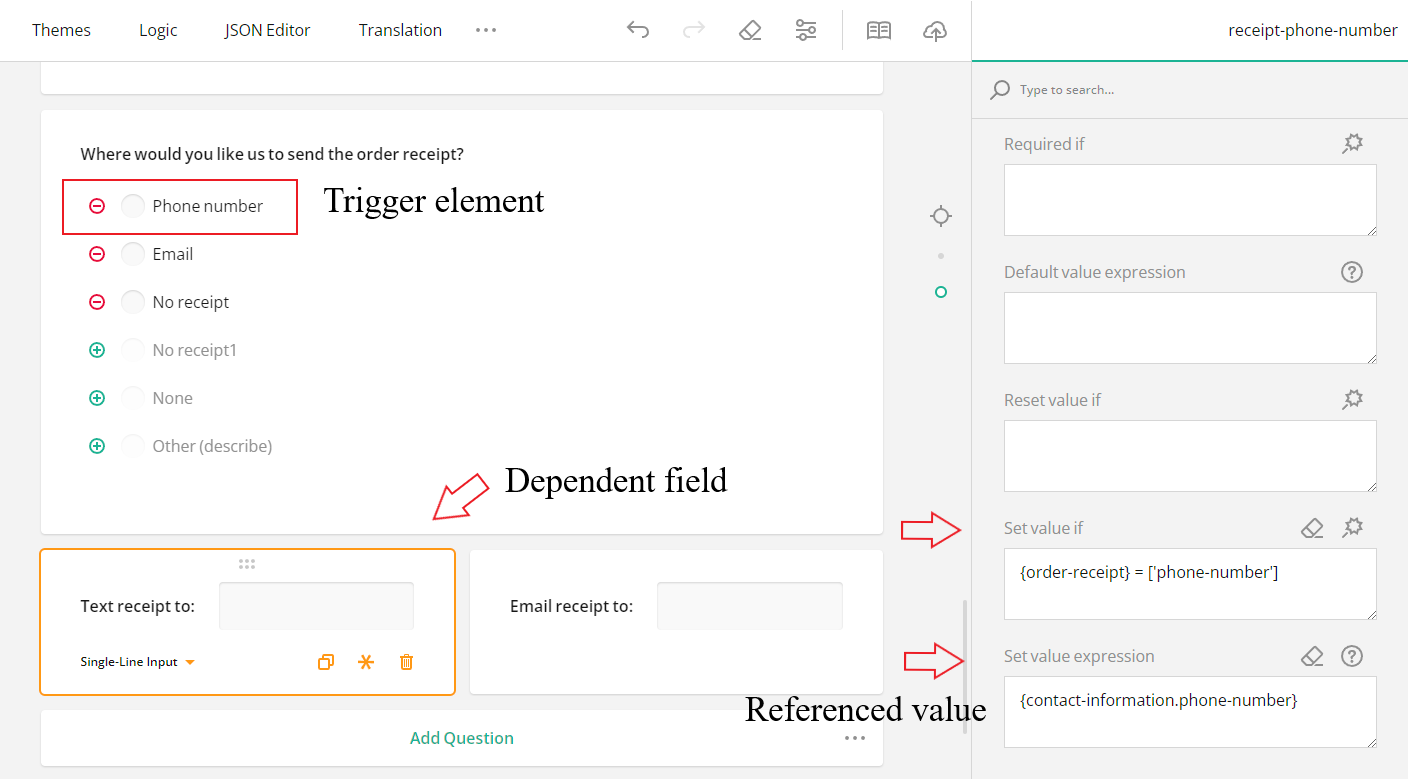
In the example below, we use user input from the two required items of a Multiple Textboxes question (with an ID "contact-information") and set them as values in the two follow-up questions "Text receipt to:" and "Email receipt to:" if a respondent selects "Phone number" and "Email" in the "Where would you like us to send the order receipt?" Radio Button Group question.
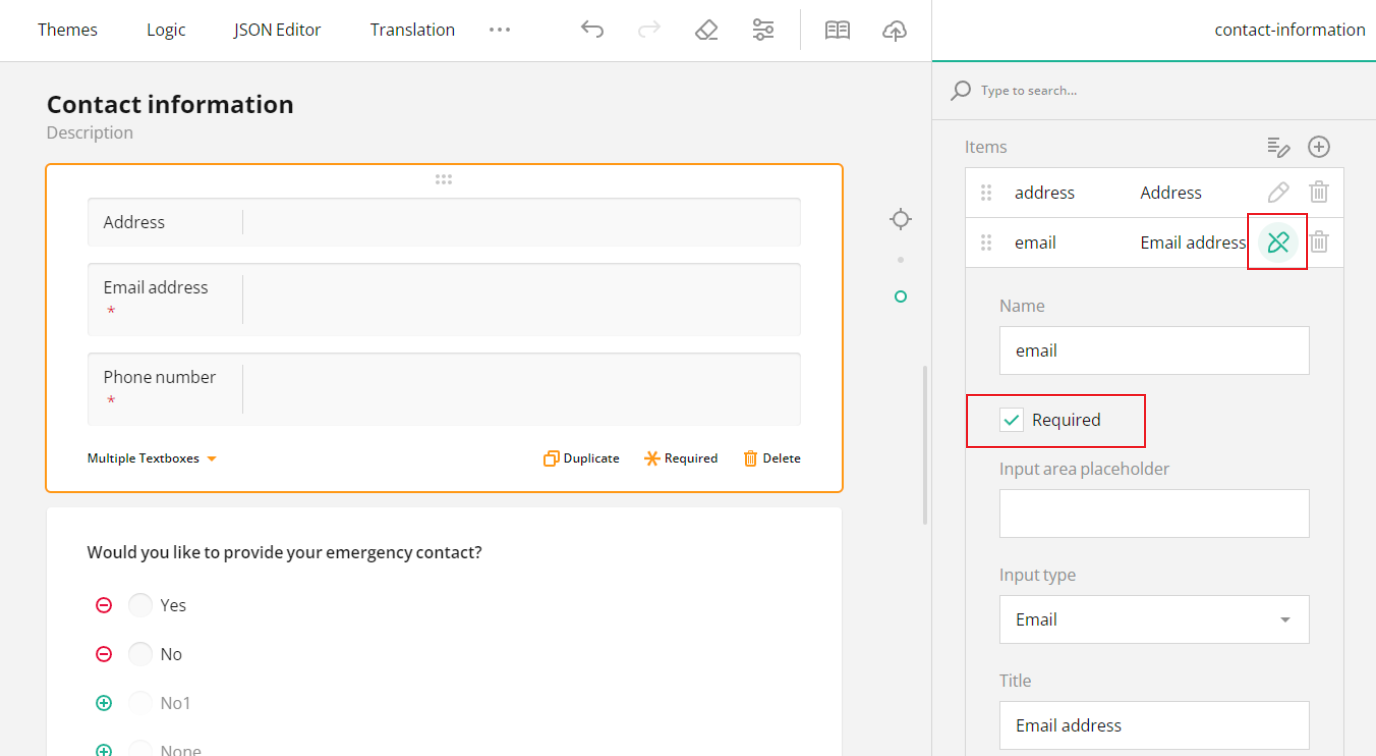
First, let's make items "Email address" and "Phone number" required:
- Select a Multiple Textboxes question.
- Under Items, click the pen icon to expand the item setting.
- Select Required.

Now let's set a dynamic value sourced from the "Phone number" item of the Multiple Textboxes ({contact-information.phone-number}) to the dependent follow-up question "Text receipt to:". Then, we add a conditional rule that says "Set this dynamic value only if a user selects Phone number in the preceding "Where would you like us to send the order receipt?" question with an ID {order-receipt}."

Built-in Functions in Conditional Logic
Built-in functions in conditional logic are predefined operations that can be used to perform additional calculations within an expression and determine the behavior of the logic. In SurveyJS, these functions are provided as part of the form builder's features to enhance the flexibility of conditional rules. To find the comprehensive list of all available built-in functions, please refer to the dedicated Built-in Functions in Conditional Logic guide.
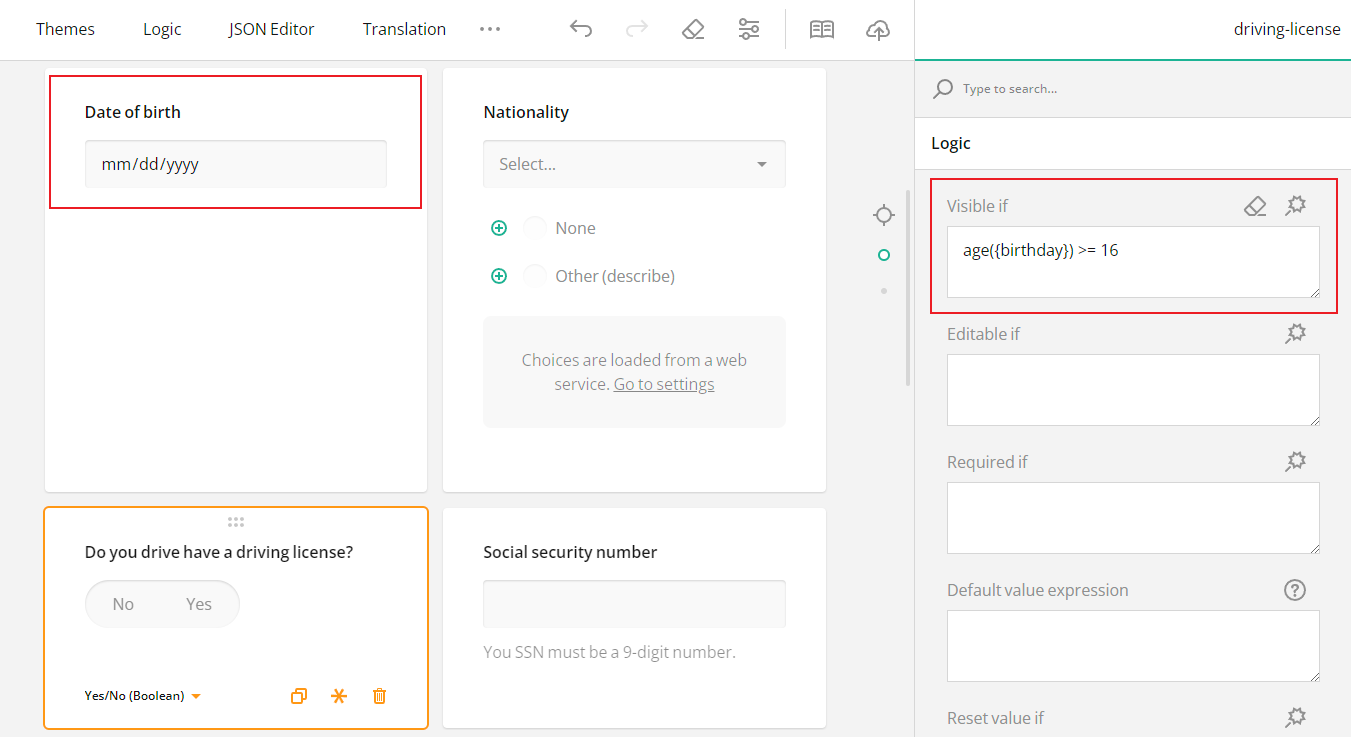
Built-in functions can be used in all types of conditional form logic. In the example below, we are using a built-in function age that
returns age according to a given birthdate. The expression "expression": "age({birthday}) >= 16" evaluates to true if the respondent's age calculated based on the input of the birthday question equals or is more than 16 years.

Best Form Builder with Conditional Logic
When it comes to choosing a form builder with robust conditional logic capabilities, SurveyJS definitely stands out from the rest of the survey software market. Here's why:
Versatile Conditional Form Elements
SurveyJS form builder allows you to apply conditional logic to any type of input field. Whether it's radio buttons, checkboxes, text fields, or dropdowns—the power is in your hands.
Precision
With SurveyJS, you can set form rules for any survey element—question item, choice option, row, or column value of a matrix, a question, panel (a group of questions, also called a "section"), or even for the entire page of your form.
GUI for Conditional Rules
SurveyJS form builder includes a dedicated Logic tab and Logic sections in the Property Grid for all survey elements, allowing you to easily set up conditional logic through a graphical user interface (GUI).
The GUI enables users with varying technical expertise to create and manage conditional form elements. It makes the creation of conditional logic forms easy and accessible for every member of your team.

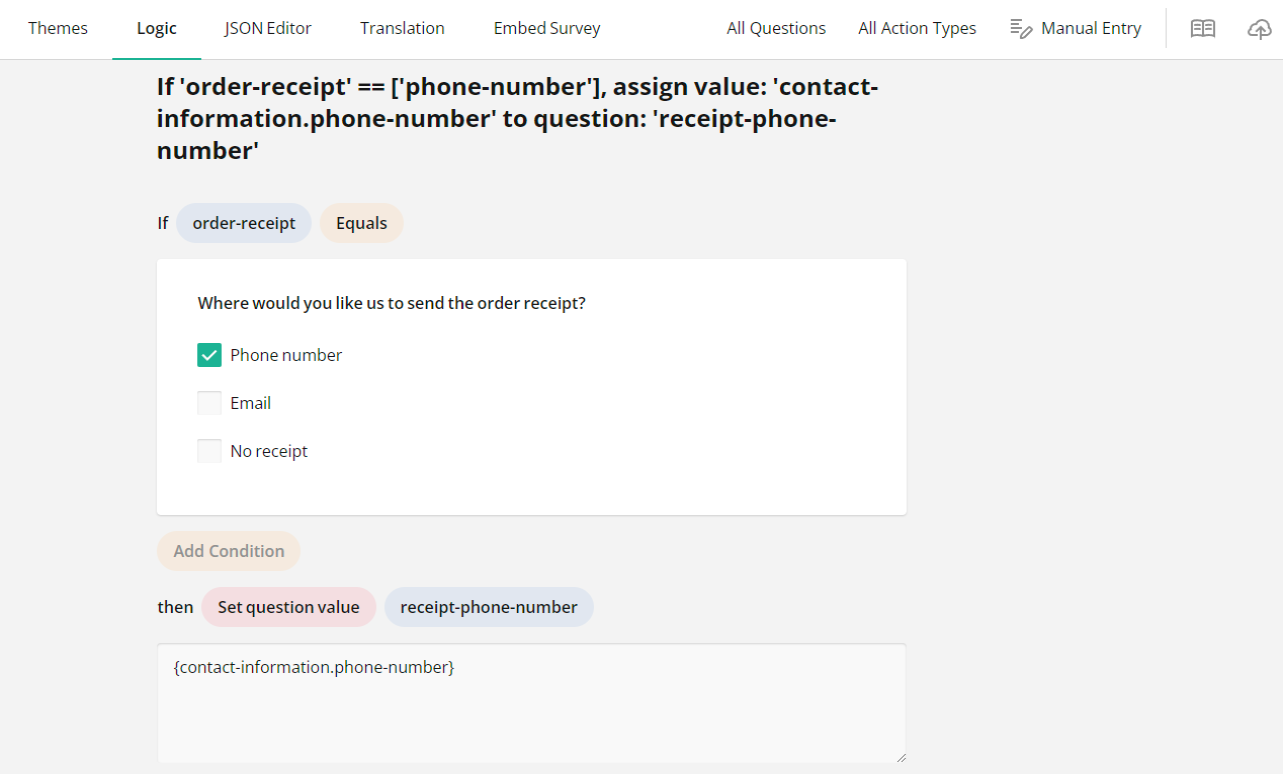
Manual Entry for Complex Form Logic
If you are dealing with complex expressions, or you simply prefer to do things the hard way, you can type in expressions manually.
To activate the input field, do the following:
- In the Logic tab, click Manual Entry in the top right corner.
- Enter an expression.
- Add an action that will happen if the expression evaluates to true.
- Click Done.
Conclusion
Conditional logic transforms a static questionnaire into an interactive, user-centric experience. Choosing the right form builder is critical to evaluate the full potential of conditional logic. Opt for a form builder that empowers you to create dynamic, responsive forms effortlessly.