Generate and Export Printable Surveys with Survey Creator
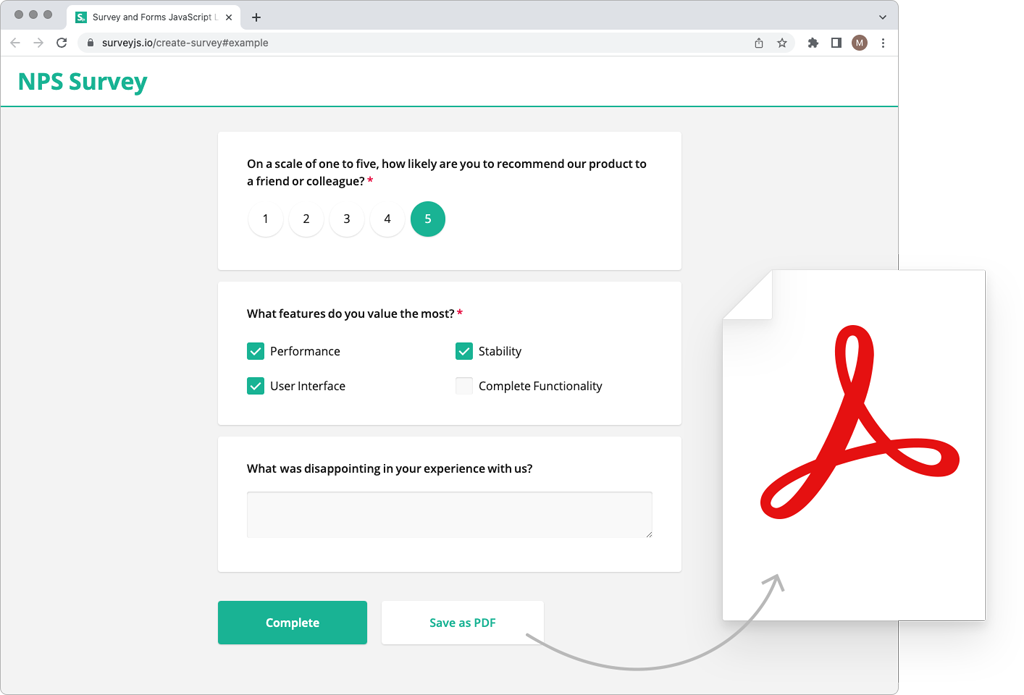
Despite the proliferation of digital tools, printable surveys remain a relevant and valuable option, bridging gaps that digital-only formats might leave unaddressed. SurveyJS offers a suite of extensible JavaScript form libraries that allows you to easily create accessible web forms using a drag-and-drop interface, integrate them into your application to collect responses, and export those forms as fillable or read-only PDF files. Additionally, the SurveyJS suite allows you to populate printable forms with collected responses. Read on to learn how to create a printable survey or form using the SurveyJS Creator and PDF Generator libraries.

Why Printable Surveys Matter
While online surveys dominate, printable forms remain essential in offline settings with no internet access (e.g., remote areas) or in-person events like conferences and workshops. Additionally, older populations or individuals less familiar with technology often find paper surveys more comfortable and accessible. In highly regulated sectors, such as healthcare, education, and government, paper surveys may be preferred for compliance, privacy, or archival purposes, as physical documents can sometimes feel more secure or official.
SurveyJS Creator enables businesses to effortlessly generate printable surveys and forms from e-forms, ensuring seamless integration between digital and physical formats.
SurveyJS Survey Software
With SurveyJS, you can set up a full-cycle survey management system integrated into your web application and have full control over your data, user management, and server-side code, without any limitations from the client side. The SurveyJS survey software product family includes the following components:
Survey Creator
A customizable client-side form editor for building digital and printable surveys and forms. It automatically generates form definitions (schemas) in JSON format, detailing the form's style, content, layout, and behavior.Form Library
A free MIT-licensed UI component that parses a SurveyJS form JSON definition and dynamically generates the corresponding HTML elements to render the form on a web page and collect responses.PDF Generator
A component that uses a SurveyJS form JSON schema to render the form as a PDF document. To populate PDF fields with responses, the library pulls data collected by Form Library.Dashboard
A UI component for visualizing survey data through charts and tables, based on the input types used to collect the data. It works with a SurveyJS form JSON schema to understand data types for visualization and uses user responses to populate the dashboard with relevant survey data.
Key Features of SurveyJS PDF Generator
Printable forms created with SurveyJS PDF Generator can have various configurations depending on your needs and requirements.
Page Settings
SurveyJS PDF Generator allows you to fine-tune the layout of your printable forms and ensure they are presented exactly how you need them by adjusting PDF form page settings.
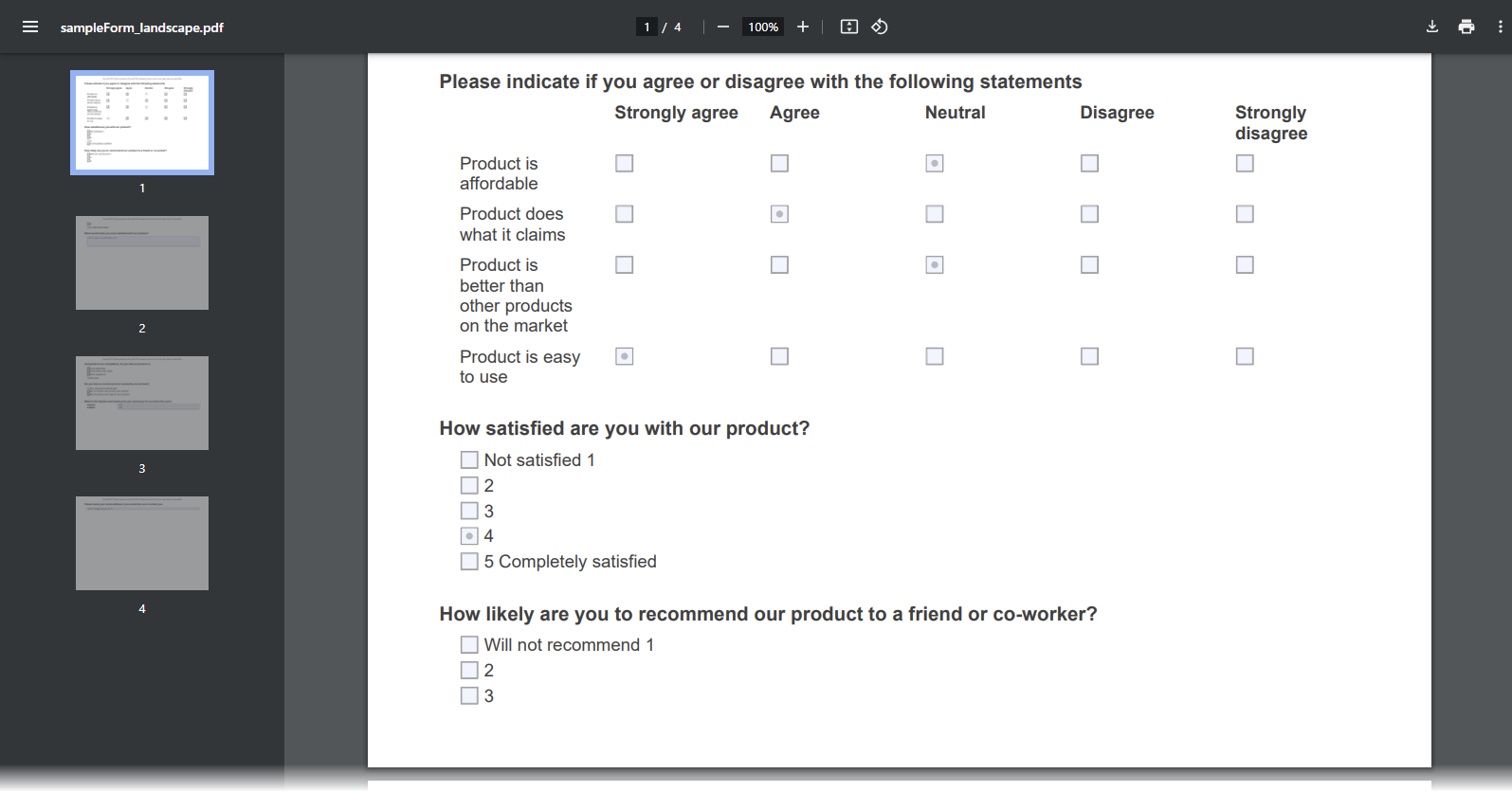
Page orientation
Choose between portrait or landscape for optimal design.Page size
Select from predefined sizes, like A4, letter, or specify custom dimensions.Page margins
Adjust margins to include headers, footers, or specific layouts.
The example below sets the page orientation to landscape, the size to letter format, and the page margins to 15 millimeters on the top and bottom, and 20 millimeters on the sides.
import { SurveyPDF } from "survey-pdf";
const pdfDocOptions = {
orientation: "l", // Landscape mode
format: "letter", // Letter-sized page
margins: { top: 15, bottom: 15, left: 20, right: 20 }
};
const surveyJson = { ... }; // Survey JSON schema
const surveyPdf = new SurveyPDF(surveyJson, pdfDocOptions);

Editable and Read-Only Modes
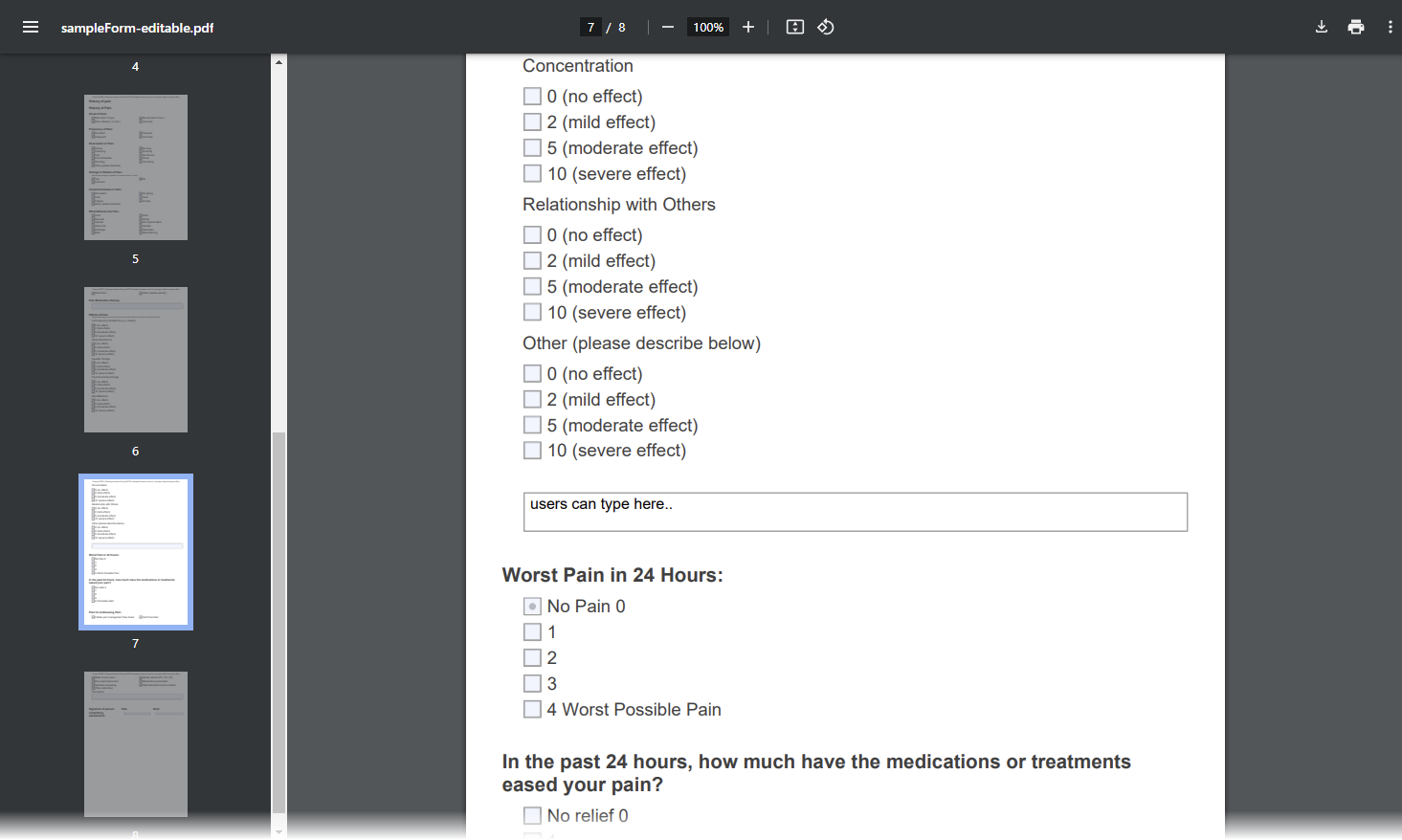
By default, PDF forms created with the PDF Generator are interactive, allowing users to fill in text fields, select from dropdowns, and more.

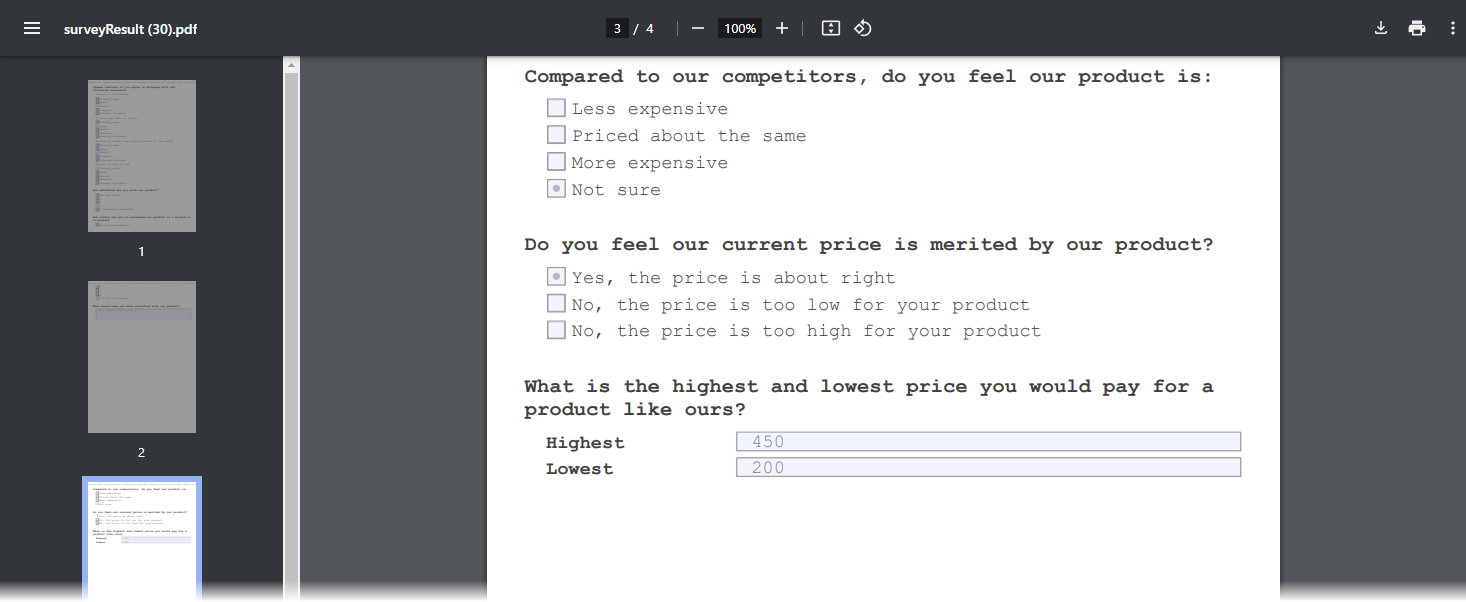
However, you can create read-only PDF forms where fields are non-editable. This is perfect for pre-filled forms or scenarios requiring secure, unmodifiable content. This example shows how to enable the read-only mode by setting the readOnly property to true and call the save(fileName) method to save the generated printable form on the user's computer:
import { SurveyPDF } from "survey-pdf";
const pdfDocOptions = { ... };
const surveyJson = { ... };
const surveyPdf = new SurveyPDF(surveyJson, pdfDocOptions);
surveyPdf.readOnly = true; // Enable read-only mode
surveyPdf.data = surveyResults; // Pre-fill form with data
surveyPdf.save("ReadOnlySurvey.pdf");
Font Customization
SurveyJS PDF Generator provides flexible options for customizing fonts and layouts in your printable surveys. You can use standard fonts or embed custom fonts for branding. Here's how you can tailor the appearance of your PDF forms by changing its font.
Apply Standard Fonts
SurveyJS supports 14 standard fonts and font variants:
- Helvetica | Helvetica-Bold | Helvetica-BoldOblique | Helvetica-Oblique
- Courier | Courier-Bold | Courier-BoldOblique | Courier-Oblique
- Times-Roman | Times-Bold | Times-Italic | Times-BoldItalic
- Symbol
- ZapfDingbats
You can apply any of them using the fontName property. In addition, you can set the font size in points:
import { SurveyPDF } from "survey-pdf";
const pdfDocOptions = {
fontName: "Courier",
fontSize: 14
};
const surveyJson = { ... };
const surveyPdf = new SurveyPDF(surveyJson, pdfDocOptions);
surveyPdf.save("StyledSurvey.pdf");

Apply Custom Fonts
You can embed custom fonts to align the PDF document with your branding. Use the DocController.addFont method to register the font under a custom name, and then assign this name to the fontName property:
import { SurveyPDF, DocController } from "survey-pdf";
// Add a custom font
DocController.addFont(
"MyCustomFont",
"<Base64-encoded-font-string>",
"normal" // Choose between "normal", "bold", "italic", or "bolditalic"
);
// Apply the custom font to the PDF
const pdfDocOptions = {
fontName: "MyCustomFont",
fontSize: 12
};
const surveyJson = { ... };
const surveyPdf = new SurveyPDF(surveyJson, pdfDocOptions);
surveyPdf.save("CustomFontSurvey.pdf");
Data Compression
If you need to reduce the size of a PDF form, you can compress it. Compressed documents do not support editable form fields and custom fonts. Enable the compress property to create a compressed PDF document:
import { SurveyPDF } from "survey-pdf";
const pdfDocOptions = {
compress: true
};
const surveyJson = { ... };
const surveyPdf = new SurveyPDF(surveyJson, pdfDocOptions);
surveyPdf.save("CompressedSurvey.pdf");
How to Create Printable Surveys
- Integrate Survey Creator into your JavaScript application and design your web survey using its no-code interface.
- Integrate Survey Creator with your backend to securely store all surveys definitions and results within your own IT infrastructure.
- Integrate PDF Generator into your application and set preferences for page size, orientation, and more.
- Use SurveyJS PDF Generator to convert your e-form into printable surveys.
const surveyJson = { /* Your survey JSON schema */ };
const surveyData = { /* Your survey responses */ };
const pdfDocOptions = { format: "a4", orientation: "p" };
const surveyPdf = new SurveyPDF(surveyJson, pdfDocOptions);
surveyPdf.data = surveyData;
surveyPdf.save("PrintableSurvey.pdf");
Get Started with Printable Form Builder
Conclusion
SurveyJS PDF survey maker provides a comprehensive solution to create printable surveys effortlessly. Whether you need interactive forms or secure read-only PDFs, SurveyJS equips you with the tools to meet every requirement.
Ready to try it out? Explore the SurveyJS documentation and create your first printable survey today.