Top 5 Open-Source Form Builders in 2025
Whether you manage an internal form workflow, such as various HR forms or technical support request forms, or an external form workflow to collect information from your clients, customers, or vendors, handling sensitive data can be tricky. As a data controller, it is your responsibility to guarantee the anonymity and privacy of respondents, often numbering in the thousands, to ensure legal compliance. Therefore, the type of form builder you use to create and host forms becomes a defining factor.
When deciding on the ideal form builder, you can go with a pricey and time-consuming custom app built in-house or an online form building platform that offers little control over your data and limited customization options for both the form builder itself and the forms created with it. The third option is to self-host a form builder with open source code and customize it to your own needs while maintaining full control over the data flow. While SaaS form builders like Google Forms, Typeform, and JotForm are on everyone's lips, open-source form builders stay largely beneath the radar.
So, let's bring to light the most prominent open-source form builders in 2025.
What's a Self-Hosted Form Builder?
A self-hosted form builder is a form-building tool hosted on the organization's server rather than relying on external third-party cloud platforms. This setup provides users with greater control over their respondents' data and offers unlimited customization options. Due to its open-source nature, you can modify the rendering and behavior of built-in input types, create custom questions, or integrate third-party question components. Additionally, you have the flexibility to adjust the functionality of the form builder itself, e.g. rearrange items in the Toolbox, hide / add properties in the Settings, apply your company design, etc.
Advantages of Self-Hosting
Data ownership
With an integrated form builder, users can build, edit and style forms in their app and retain full control and ownership of their collected data, ensuring compliance with data protection regulations. Because organizations can store data within their IT infrastructure, there are no limitations on the number of forms, submissions, users, and storage capacities.Security
A self-hosted form builder offers users the flexibility to host metadata and results on-premise or opt for a hosting service with a server location of their choice.
Benefits of Open-Source Form Builders
Cost-effectiveness
Open-source form builders are often MIT-licensed and free to use and/or provide perpetual licensing that allows you to make a one-time payment and use the software indefinitely. This eliminates the need for costly recurring subscriptions and makes them an ideal choice for budget-conscious individuals and organizations.Community support and development
The open-source nature of these form builders fosters a vibrant community of developers and users. This community-driven approach ensures continuous improvement, bug fixes, and the development of new features.Flexibility and customization
Open-source form builders provide unparalleled flexibility, allowing users to modify the source code to meet their unique requirements. This extends beyond just the visual appearance of the created form. Users can mold the UI, functionality, and features of the form builder to align precisely with their needs—from branding to reusable form themes and questions. This adaptability makes them suitable for a wide range of applications.Integration capabilities
Open-source form builders support integration with other tools and services, enhancing their functionality and making them more versatile.
Top 5 Open-Source Form Builders in 2025
1. SurveyJS

SurveyJS is a family of JavaScript form builder libraries with open-source code that give you full control over your data and bring enormous flexibility to modify the functionality and appearance of the form builder and the forms you create with it. By self-hosting SurveyJS, you can save significant time and resources, avoiding months of development effort and potentially saving thousands of dollars that would have been spent on building and maintaining a custom solution from scratch.
These form builder components seamlessly integrate with various JavaScript frameworks, such as React, Angular, Vue.js, jQuery, and Vanilla JavaScript. All libraries are server- and database-agnostic.
| SurveyJS Product | NPM package | Description |
|---|---|---|
| Survey Creator | survey-creator-core |
A framework-independent data model for Survey Creator. |
| Survey Creator | survey-creator-react |
An open-source form builder for React. |
| Survey Creator | survey-creator-angular |
An open-source form builder for Angular. |
| Survey Creator | survey-creator-vue |
An open-source form builder for Vue 3. |
| Survey Creator | survey-creator-js |
An open-source form builder for Vanilla JavaScript and jQuery. |
While you drag-and-drop your form in a no-code UI, the form builder automatically generates a JSON schema that describes the layout and content of the form. These JSON-based form definitions are stored on your own servers. Rendering Form Library (MIT-licensed) loads the form from your database and renders it in your JS application. Collected results and survey metadata and then sent back to your database. To get a better understanding of how SurveyJS libraries are designed, please read a dedicated guide about SurveyJS Architecture.
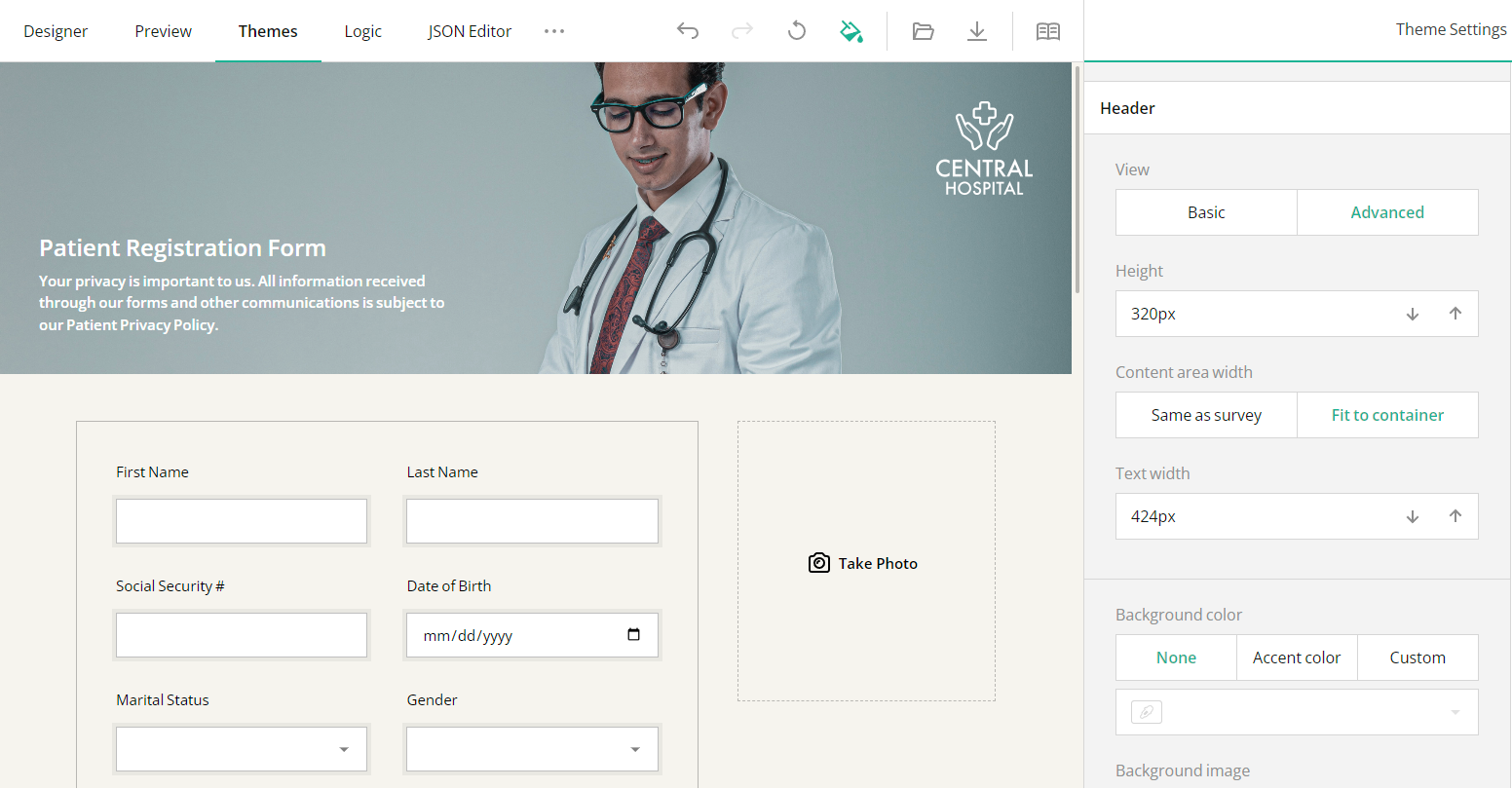
The form builder includes a CSS Theme Editor—a set of UI controls for form styling. Any changes you make, from colors to fonts and layouts, are immediately visible. You can save your customized themes in JSON and reuse them across surveys. There is a gallery of predefined themes for you to start.

The open-source form builder comes with a full-scale demo that you can try out for free. In addition, the website offers 200+ demos with code examples to assist you on achieving any task.
2. Formly
Formly is an extension built on top of Angular Reactive Forms that allows developers to build forms based on a JSON structure, making it quick and straightforward to build both simple and advanced forms. Developers can easily extend its functionality by incorporating UI frameworks, such as Angular Material, Bootstrap, PrimeNG, and customizing form components. Unlike traditional methods that involve writing HTML code for forms, Formly allows developers to dynamically create forms by passing data in JSON format, without the need for extensive front-end coding. This means that a JSON form schema can be obtained from an API to construct the form on the fly.
However, non-technical users may find it challenging to work with the JSON structure required by Formly to define form configurations, particularly when dealing with advanced form features, such as validations, conditional fields, and customizations. Plus, it's tailored for Angular applications only.
3. Formkit
FormKit is a set of form building tools designed to help Vue.js developers create forms quickly and efficiently. It streamlines the process of building forms for websites or applications, ensuring that the forms are of high quality and ready for use in a production environment. FormKit is developer-centric and made to enhance the developer experience by simplifying the form creation process and reducing the amount of code required. It includes pre-built features, such as input fields, validation rules (to ensure users enter information correctly), and APIs to handle submissions and errors. Overall, it is user-friendly, helps developers work faster, and ensures that forms are ready to be used in real-world applications.
One of the main limitations is the need for manual creation of JSON form schemas, on which forms are based. This makes form creation inaccessible to non-techies. Additionally, given that form contents often require systematic and sometimes rapid changes, the lack of a no-code UI would lead to constant involvement of software developers in the creation and modification of forms. Plus, certain input fields, including basic ones like a Slider, Datepicker, and Dropdown, are only available in the PRO plan. Finally, FormKit is exclusively compatible with Vue.js and is not suitable for other JavaScript frameworks.
4. Tripetto

Tripetto is an open-source form builder that introduces a visual approach to creating forms and surveys. Instead of relying on traditional list-based editors, it uses a flowchart-style interface that helps users design the structure and logic of their forms step by step. It supports advanced branching logic, conditional flows, and multiple form layouts, including classic, autoscroll, and chat interfaces. Tripetto’s architecture is divided into a form builder, form runners, and blocks. The form runners—which are also open source—can be self-hosted or embedded into any web application.
5. LimeSurvey
LimeSurvey is an open-source form builder that allows users to create and conduct online surveys. It provides a platform for designing, distributing, and analyzing surveys, making it a popular tool for academic research, market research, and other data collection purposes. LimeSurvey supports complex surveys with various question types, branching logic, and personalized themes. Being open source, the form builder benefits from a community of developers and users who contribute to its development and provide support through forums and documentation.
Why SurveyJS excels as an open-source form builder
SurveyJS imposes no limitations on the input fields or features you choose to include or use in your forms. It's secure—SurveyJS does not maintain server code; its code only executes in browsers. Its intuitive drag-and-drop user interface simplifies form creation and styling for users with varying technical skills. The Theme Editor allows you to set all CSS variables your form relies on with a panel of UI controls, turning theme customization into a user-friendly experience.
The form builder also includes a dedicated GUI for setting up conditional rules that define form flow for different respondents based on their answers. Any modifications you make to your form are instantly visible and can be tested in the Preview tab, which supports multiple devices, ensuring your forms adapt and appear appealing across different screens. You are free to use SurveyJS with any backend. The open-source WYSIWYG form builder also functions as a JSON schema generator, enabling you to create forms through a no-code user interface and generating JSON definitions for your forms behind the scenes. With this capability, you can put an end to manual coding for your forms!
So if you are looking for the best open-source form builder, look no further. Just try out the free full feature demo to see how powerful and empowering SurveyJS Form Builder is!