SurveyJS v1.9.128
Released: January 31, 2024
SurveyJS v1.9.128 introduces a new progress bar UI, support for the "Starts with" search operator and custom search algorithms in Dropdown questions, and new "Refuse to answer" and "Don't know" choice options in select-base questions. This release also features the capability to inherit properties from a base question type for custom specialized question types, an updated device list in the Preview tab of Survey Creator, and strongly-typed event objects in the Survey Creator API.
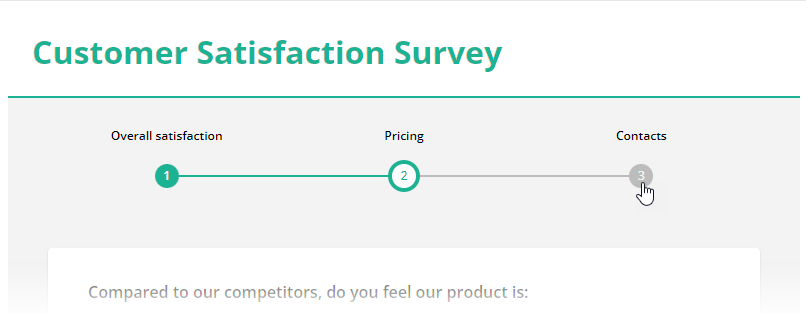
New Progress Bar UI
The latest SurveyJS release introduces an updated UI of the progress bar. Now, the progress bar displays buttons that switch between survey pages.

In existing surveys, the new progress bar UI is activated automatically if the progressBarType property is set to "pages" or "buttons". In new surveys, use only the "pages" value and enable the progressBarShowPageNumbers and progressBarShowPageTitles if you want to display page numbers and titles in the progress bar.
const surveyJson = {
"showProgressBar": "auto",
"progressBarType": "pages",
"progressBarShowPageNumbers": true,
"progressBarShowPageTitles": true,
// ...
};
A progress bar can be displayed at different positions within a survey. The new release allows you to display the progress bar above the survey header and reworks the showProgressBar property API to make it straightforward. Since SurveyJS v1.9.128, this property accepts the following values:
"off"(default) - Hides the progress bar."aboveHeader"- Displays the progress bar above the survey header."belowHeader"- Displays the progress bar below the survey header."bottom"- Displays the progress bar below survey content."topBottom"- Displays the progress bar above and below survey content."auto"- Automatically selects between"aboveHeader"and"belowHeader".
The following property values become obsolete:
"top"- Use the"aboveHeader"or"belowHeader"property value instead."both"- Use the"topBottom"property value instead.
Dropdowns: Support for the "Starts with" search operator and custom search algorithms
Single- and Multi-Select Dropdown questions allow users to search the drop-down list for a required value. Previously, the users could only search for values that contain the search string. The new release adds a capability to search for values that start with the search string. To enable this functionality, set the searchMode property to "startsWith" for a dropdown question:
const surveyJson = {
"elements": [{
"type": "dropdown",
// ...
"searchMode": "startsWith"
}]
}
Alternatively, you can implement a custom search algorithm by handling SurveyModel's onChoicesSearch event. The event handler accepts an array of all choice options (options.choices) and a search string (options.filter). Apply the search string to the choice option array and assign the result to the options.filteredChoices parameter:
import { Model } from "survey-core";
const surveyJson = { ... };
const survey = new Model(surveyJson);
survey.onChoicesSearch.add((_, options) => {
options.filteredChoices = filterChoices(options.choices, options.filter);
});
function filterChoices(choices, filter) {
// ...
// Apply `filter` to `choices`
// ...
return filteredChoices;
}
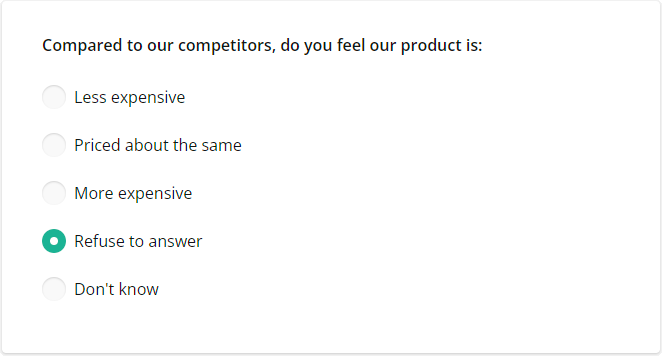
Select-base Questions: "Refuse to answer" and "Don't know" choice options
Select-base questions (Checkboxes, Radio Button Group, Dropdown, and others) can include special choice options, such as "None", "Other", and "Select All". SurveyJS v1.9.128 adds two more choice options to this list: "Refuse to answer" and "Don't know". When a respondent selects them, the question saves "refused" or "dontknow" as the answer.

To display the new choice options, enable the showRefuseItem and showDontKnowItem properties. If you want to rename these choice options, use the refuseItemText and dontKnowItemText properties:
const surveyJson = {
"elements": [{
"type": "radiogroup",
// ...
"showRefuseItem": true,
"refuseItemText": "Don't want to answer",
"showDontKnowItem": true,
"dontKnowItemText": "Don't know/no opinion"
}]
}
Custom Specialized Question Types: Inherit properties from a base question type
When you create a custom specialized question type, you base it on another question type. Previously, the custom question type couldn't inherit properties from the base question type. SurveyJS v1.9.128 adds the inheritBaseProps property to the ICustomQuestionTypeConfiguration interface. This property lets you specify the base properties to inherit or inherit them all:
import { ComponentCollection } from "survey-core";
// Register a custom Country question type
ComponentCollection.Instance.add({
name: "country",
title: "Country",
defaultQuestionTitle: "Country",
// A JSON schema for the base question type (Dropdown in this case)
questionJSON: {
"type": "dropdown",
"placeholder": "Select a country...",
"choicesByUrl": {
"url": "https://surveyjs.io/api/CountriesExample",
}
},
// Inherit all or individual properties from the base question type
inheritBaseProps: true // or [ "allowClear" ]
});
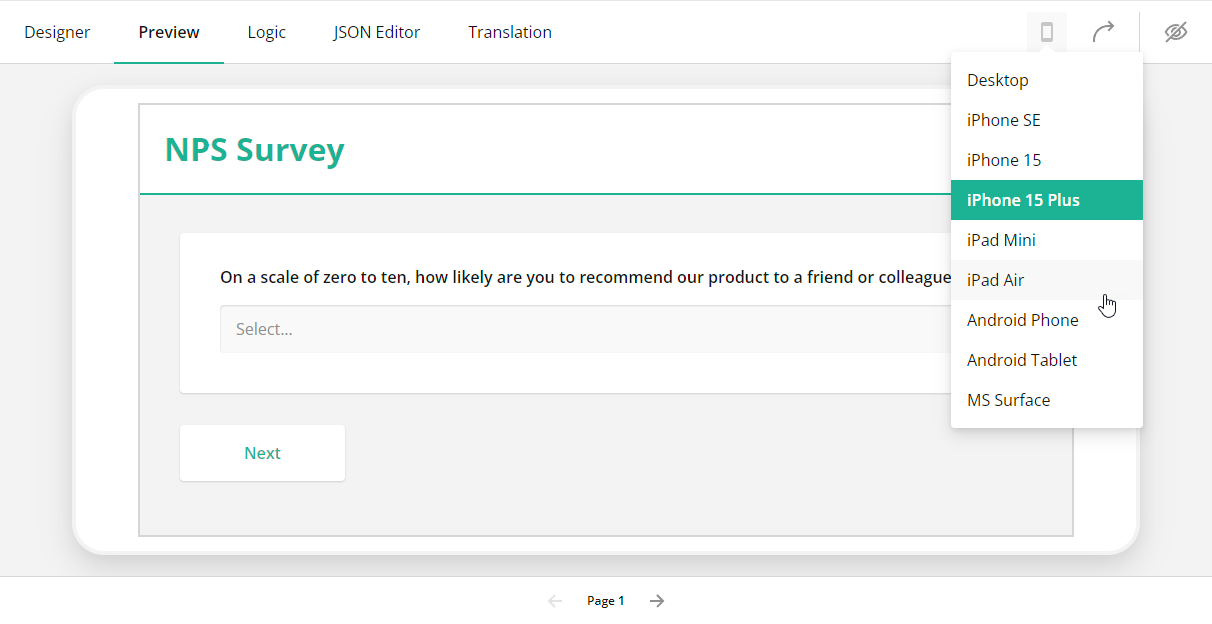
Survey Creator: Updated device list in the Preview tab
The Preview tab contains a device selector that allows survey authors to preview their surveys or forms on different devices with smaller screens. The new release updates the device list to include most recent devices.

Survey Creator API: Strongly-typed event objects
All events in the SurveyCreatorModel class now have associated strongly-typed interfaces that describe the properties of the options event object. This change will help with early detection of errors, enhance IntelliSense support in capable code editors, and improve the overall code quality. After updating to the latest SurveyJS release, you may encounter build errors if in your code you try to access properties that do not exist on a particular event object. Please consult with the API reference to check whether the properties indeed belong to the event object.
View Survey Creator API Reference
New Blog Post
Dynamic Forms: Choosing the Best Form Builder with Conditional Logic
New and Updated Demos
Transpose Rows to Columns in Dynamic Matrix
Bug Fixes and Minor Enhancements
Form Library
- Multi-Select Matrix: Checkboxes and radio button groups are misaligned within a column (#7720)
- Reevaluate expressions after a function is registered (#7694)
- Single-Select Matrix doesn't display values in read-only mode (#7719)
textUpdateMode: "onBlur"doesn't apply to the Other item's input field (#7748)maxLengthdoesn't apply to password input fields (#7728)- [React] A warning appears when building
defaultV2.css(#7735) - Dynamic Matrix:
alternateRowsdoesn't work (#7746) - A read-only survey with a timer is automatically completed once the time elapses (#7744)
- A dynamic panel's data gets cleared when the panel becomes invisible (#7763)
Survey Creator
- Manage the visibility of the Settings adorner (#5046)
- Theme tab: Certain UI texts are not translated (#5128)
- Element selectors do not support
settings.logic.questionSortOrder(#5133)
PDF Generator
- Exporting NoUISlider in read-only mode results in an error (#295)