Dynamically Create Forms from JSON Schemas with SurveyJS
Building dynamic, responsive forms in modern web applications can be challenging, especially when form structures need to be flexible and changeable at runtime. SurveyJS offers a powerful form management solution that includes a JSON form editor with an intuitive drag-and-drop interface. Even if you're not tech-savvy, you can create and edit dynamic, JSON-driven forms without writing any code. In this post, we will explore the advantages of dynamic forms, how JSON can define form structures, and how SurveyJS JSON form generator makes the whole process a breeze.
Advantages of Dynamic Forms
One of the key benefits of dynamic forms is their flexibility—they let you define and modify the form's structure at runtime, which is super handy when you don't know the layout ahead of time. They're also interactive, meaning they can respond to user input, like showing or hiding fields based on previous answers. Plus, a single form definition (schema) can be reused across multiple areas of your application, reducing repetitive, redundant code.
Challenges of Using JavaScript for Dynamic Forms
While using JavaScript to programmatically build forms offers flexibility, it can also be cumbersome. Defining structured data, like forms, requires careful management of objects and arrays, often resulting in redundant code. For example, creating a form layout in Angular means manually adding form controls and handling their states, which can quickly become overwhelming, especially with complex forms or dynamic conditions.
Why Use JSON to Define the Form Structure Dynamically
JSON, short for JavaScript Object Notation, is a lightweight, human-readable data format that's perfect for defining structured data, like form layouts in JavaScript applications. JSON simplifies managing complex layouts, as it's easy to read and maintain. Plus, since it's text-based, you can fetch form layouts dynamically from a server and update them in real-time without reloading the page. When changes are required, simply edit the JSON object—no need to mess with HTML templates or JavaScript.
SurveyJS Form Control Types and Their Properties in JSON
SurveyJS defines a form as a data model. As users drag from elements onto the design surface and adjust settings, the form builder automatically generates a form schema in JSON format. This schema outlines form controls and their properties. Such properties define contents, behavior (for example, validation rules), and appearance of question and other form elements.
SurveyJS JSON form editor provides a wide range of form controls, from simple text inputs to complex questions, such as Dynamic Matrix or Dynamic Panel.
Each form element is described in the JSON with properties like type, name, description, titleLocation and validators. For example:
typespecifies the form control type, such as "text", "boolean", "ranking", etc.nameprovides a unique identifier to retrieve values. It's not visible to respondents.validatorsdefine validation rules for each control, e.g., email format, required fields.titleLocationsets question title location relative to the input field.descriptionprovides explanatory text displayed under the title.
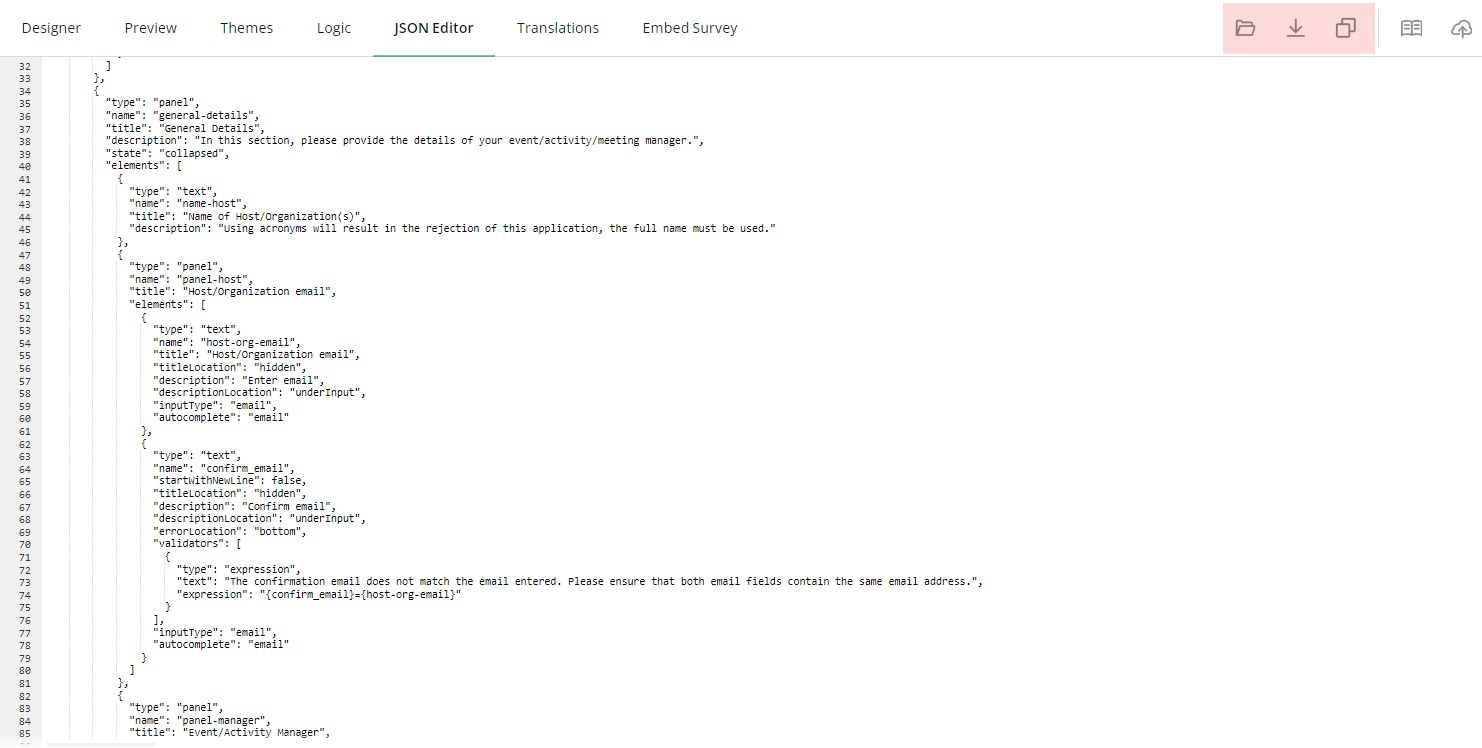
Here's an example of a simple JSON schema that defines a panel—a form element that groups questions together for easier management. This panel includes two nested questions: one collects a user's email address and the other asks a user to repeat the address for confirmation, along with an expression-based validation to ensure the entered addresses match.
// ...
{
"type": "panel",
"name": "panel-host",
"elements": [
{
"type": "text",
"name": "host-org-email",
"title": "Host/Organization email",
"titleLocation": "hidden",
"description": "Enter email",
"descriptionLocation": "underInput",
"inputType": "email",
"autocomplete": "email"
},
{
"type": "text",
"name": "confirm-email",
"startWithNewLine": false,
"titleLocation": "hidden",
"description": "Confirm email",
"descriptionLocation": "underInput",
"errorLocation": "bottom",
"validators": [
{
"type": "expression",
"text": "The email addresses do not match. Please ensure that both email fields contain the same email address.",
"expression": "{confirm-email}={host-org-email}"
}
],
"inputType": "email",
"autocomplete": "email"
}
],
"title": "Host/Organization email"
},
// ...
Predefined properties of each question type are listed in the Form Library API help section. If you want to extend the functionality of a question type, you can add custom properties to it as described in the following guide:
Add Custom Properties to Question Types
Creating Dynamic Forms with SurveyJS
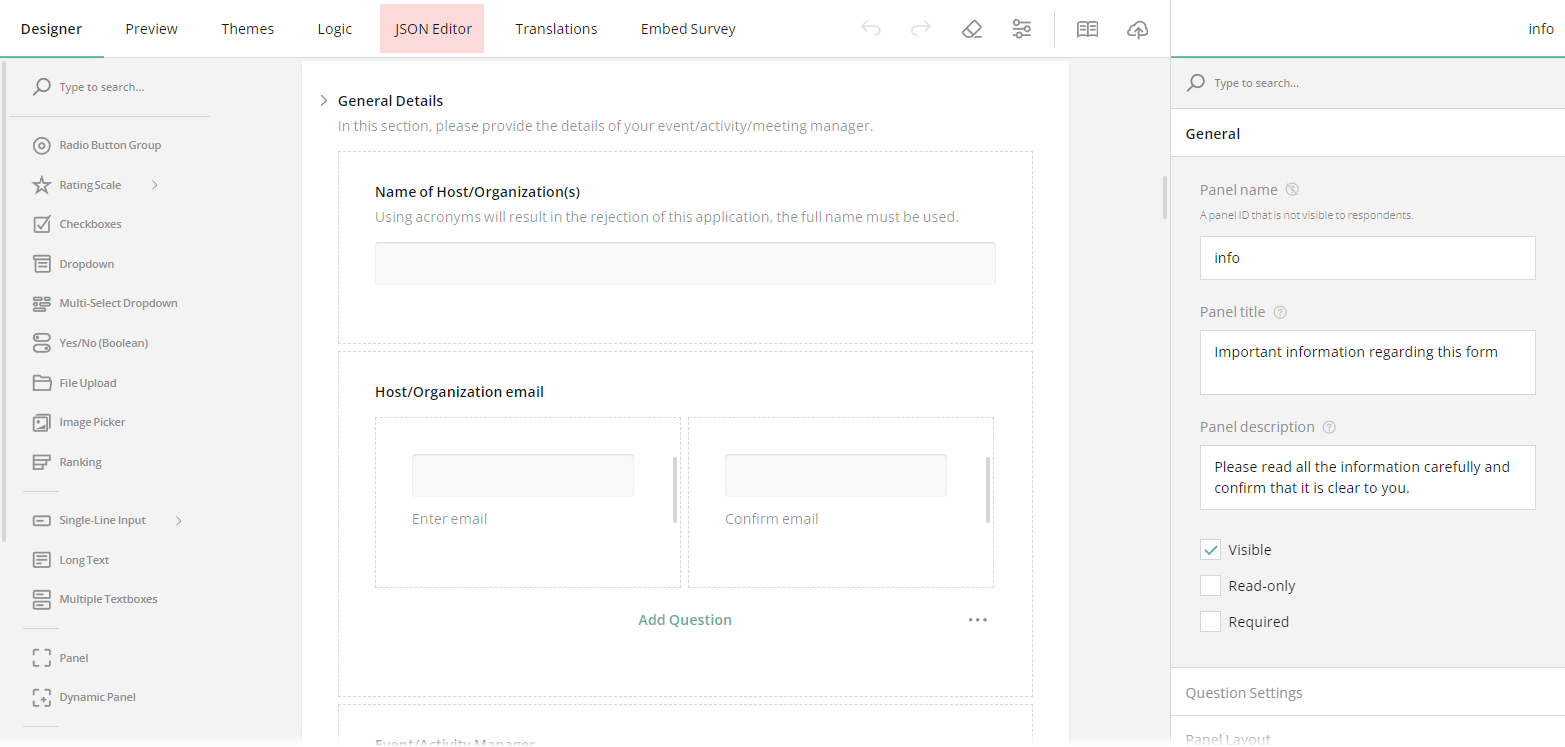
SurveyJS simplifies the entire process of building forms from JSON by providing a drag-and-drop JSON form builder component. Here's how it works.
Form Creation
Using SurveyJS Creator, you can visually build forms in a drag-and-drop interface. As you design your form, SurveyJS automatically generates the corresponding form JSON schema that you can view in the JSON Editor tab.

Within the tab, you can export the form to JSON, save it to your database using a unique form ID, and render in your application. You can also import a form from JSON to edit its settings in the no-code interface.

Storing and Editing Forms
The form's JSON schema is stored in your database and can be easily accessed at any time through the admin UI. This makes it simple to update the form without modifying the code and getting a developer involved.
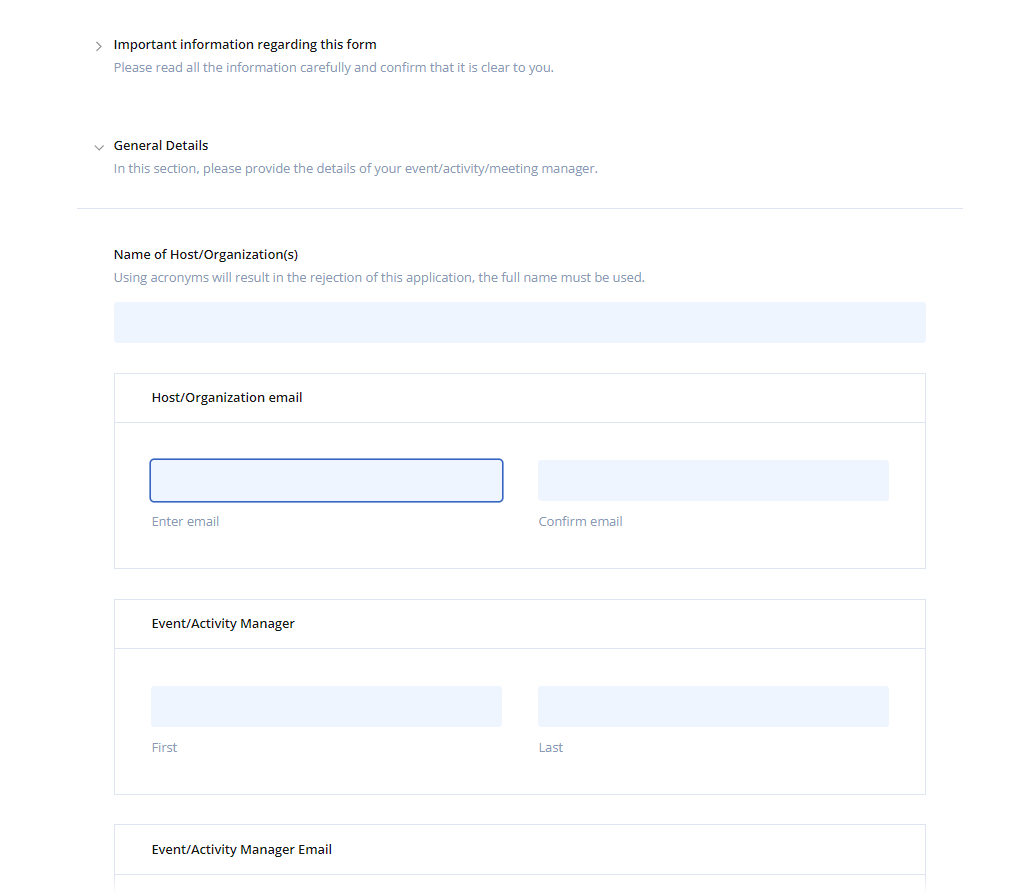
Rendering and Collecting Responses
Once the form is ready, the JSON schema is loaded into the user's application. SurveyJS Form Library parses the schema and dynamically generates the HTML elements used to collect user responses.

PDF Generation and Dashboards
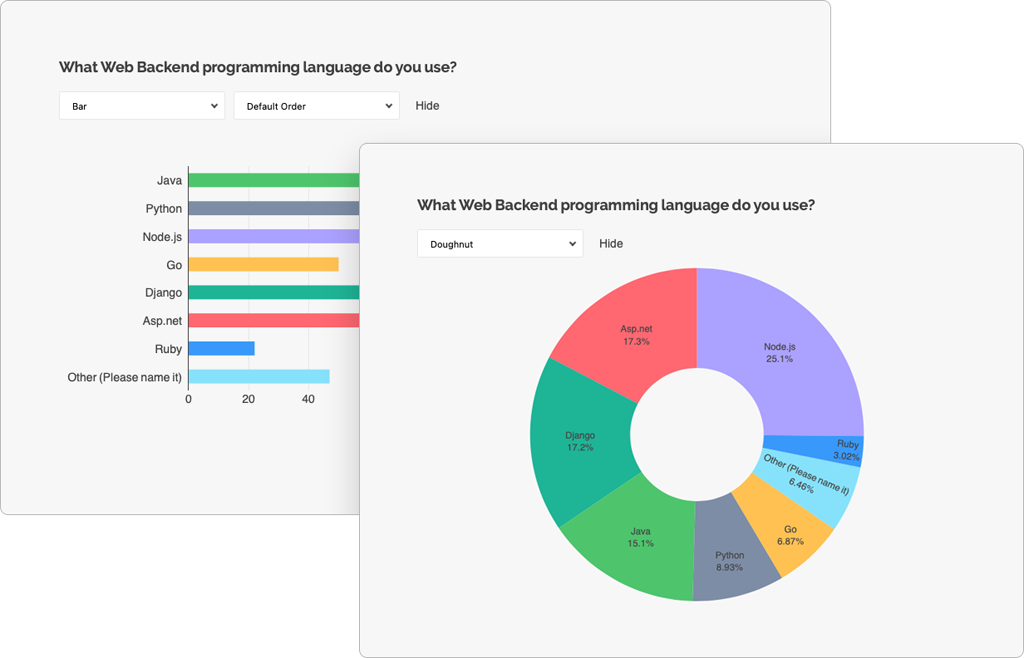
SurveyJS provides a built-in PDF generator that allows you to save forms as PDF documents on your local storage or render them directly in the browser.

Additionally, the responses can be used to populate custom survey dashboards, with the JSON form data driving various data visualization types.