How to connect data within a form or survey
In this blog post, we will look at some ways of how to connect questions within a form so that answers given to one question can be used to form another question's title or populate its choice options.
In our previous blog post on how to sync data within a form using a join identifier, we talked in detail about the join identifier—a shared question ID that allows you to link several questions and/or panels together and sync their values. As an example, we connected a dynamic matrix that lists places of education and a dynamic panel that generates a group of questions for each listed place, titling such groups with entered place names.

Incompatible data formats
In cases when connected survey elements produce data in the same format (such as dynamic matrix and dynamic panel both producing an array of objects), the join identifier serves as a unifying storage property for the shared data. However, when dealing with questions and panels that generate data in different incompatible formats, merely assigning the same value to
the valueName property is not sufficient for connecting these elements. To link such questions and panels, we need to sync their data formats first.
Shared and unique IDs
Before we move into details and start connecting questions and panels that produce data in incompatible formats, let's briefly cover different ID types that survey elements can have.
| Survey element | ID property | Status |
|---|---|---|
| Items, Choices, Columns, Rows | value - An ID for individual choice options. The property is used in expressions and conditional rules. | unique |
| Questions, Panels | name - A question and panel ID used in expressions and conditional rules. | unique |
valueName - A join ID that links questions and panels together to sync their data within a form. In survey results, data shared between basic questions (radio button group, single-line input, etc.) is simply merged under the value of this property. Data produced by more complex survey elements (matrixes, panels, etc.) is merged under a unified structure of an object array using the value of the valueName property as a key in survey results JSON object. |
shared | |
| valuePropertyName - A linkage ID used to connect several questions by storing their selected options under the same property name. The value of this property can also be referenced in a title template to create a dynamic panel name. | shared | |
| Pages | name - A page ID used in expressions and conditional rules. | unique |
As you can see from the table, all survey elements have their internal unique IDs that are not visible to respondents. These IDs are used in conditional rules and expressions and allow us to reference the value we want to access. The valueName and valuePropertyName properties on the other hand are meant to be shared.
Join and linkage IDs
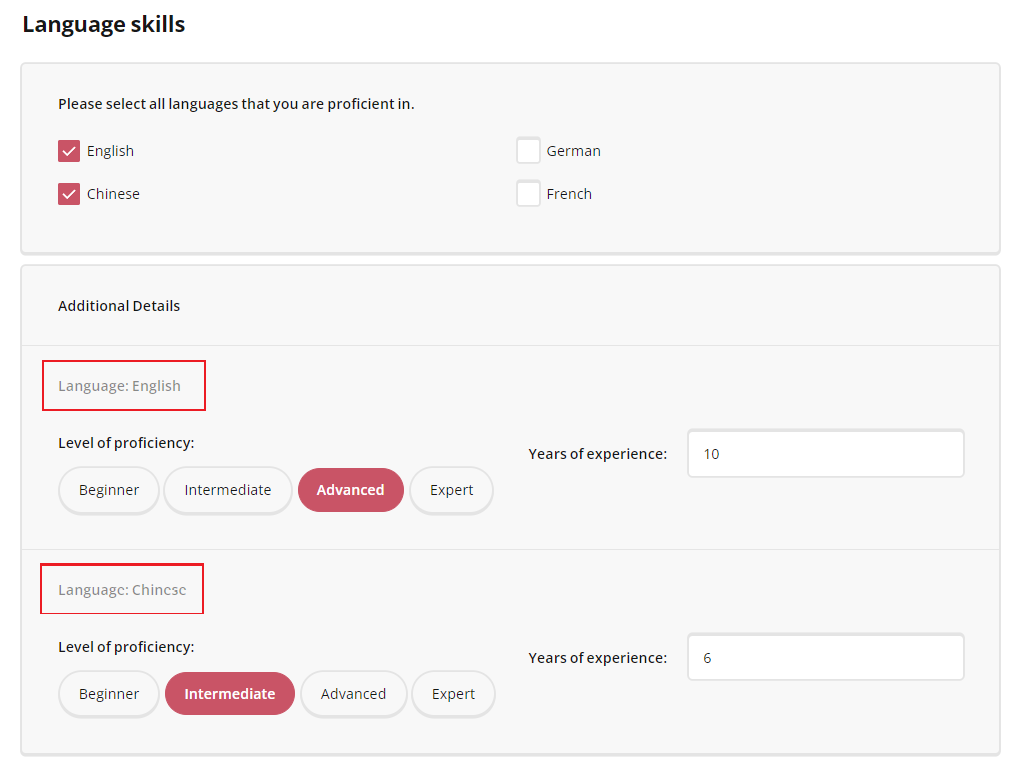
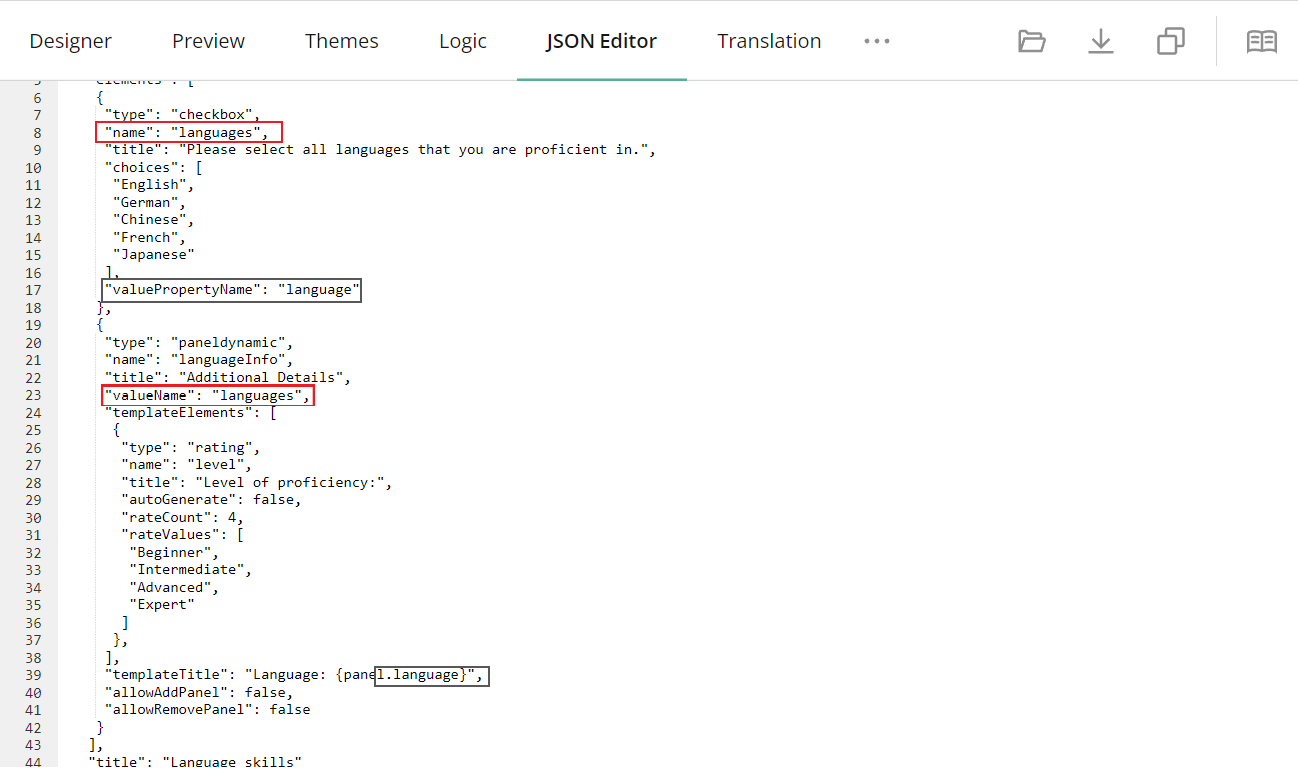
Some questions produce an array of primitive values (strings, numbers, Boolean values). If we want to link such questions with more complex survey elements, we first need to build a connection between the name property of a primitive question and the valueName property of the complex survey element. In the JSON file below, we can see that the checkboxes question has a unique name "languages", which serves as a question ID, and the same value is used for the valueName property of the dynamic panel. Now that there is a link between the two survey elements, we can use the selected values (choice options) in the title template of the duplicate question groups that appear within the dynamic panel once a new checkbox gets selected. By referencing the value of the valuePropertyName property within the title placeholder, we are enabling dynamic title creation for each duplicate group in the "Language: selected_language" format.

Data storage
Besides serving as a reference in a title template of a dynamic panel, the value of the valuePropertyName property is used to associate several questions by storing their result values under the same property name to simplify further data processing and analysis. As shown in the previous image, the "language" value is assigned to the valuePropertyName property. In the survey results JSON object, each selected value (the name of the language) gets stored under the language property, while the linking value of the valueName and name properties serves as a name for the property that contains the merged array.
Conclusion
SurveyJS allows its users to identify various survey elements using unique properties such as name and value. These properties serve as internal identifiers that are not visible to respondents and only used for setting up conditional rules. In order to link survey elements and sync their values, we recommend using the valueName property if you are connecting questions that have similar data format and the valuePropertyName property if your questions produce incompatible data. Please refer to the Merge Question Values guide to learn more about data connection and exchange within a form or survey.