Easily Sign Digital Forms with a JavaScript Signature Pad Widget: A Comprehensive Guide
Introduction
In today's digital era, the cumbersome process of managing paper documents has been revolutionized by electronic forms (e-forms), also known as digital forms. The widespread adoption of e-forms has revealed the need to develop functionality that would allow users to electronically sign such forms. SurveyJS, the leading developer of open-source JavaScript libraries for full-cycle form management, allows its users to create multiple digital forms in a self-hosted JavaScript form builder, and add a built-in JavaScript signature pad (signature capture widget) to them. The signature pad enables respondents to sign a form with their mouse pointer or even a finger by simply drawing a signature within the signature pad area. In this blog post, we will explore what a signature pad is, discuss the advantages of e-forms, highlight the ease of adding digital signatures using a JavaScript signature pad, and showcase the capabilities of SurveyJS in exporting e-forms with a signature pad to fillable PDF files.
The Importance of E-forms
Traditional paper forms have long been plagued by inefficiencies. e.g. printing expenses, physical storage, manual processing, etc. E-forms have emerged as an effective alternative, streamlining the entire process and allowing organizations to go paperless. E-forms have gained widespread acceptance in various fields, including:
- Legal and Contracts: Agreements, contracts, and consent forms often require signatures from all parties involved. By utilizing e-forms, these documents can be signed electronically, reducing administrative overhead and expediting the signing process.
- Human Resources: Employee onboarding, performance evaluations, and leave requests frequently require signatures. Transitioning to e-forms enables HR departments to efficiently manage and store these documents, eliminating manual paperwork and improving overall productivity.
- Healthcare and Patient Consent: Medical history forms, treatment consent forms, and insurance documentation often necessitate patient signatures. Adopting e-forms in healthcare facilitates a seamless and secure signing process, allowing healthcare providers to focus on delivering quality care.
- Government and Administration: Applications for permits, licenses, and government-related forms frequently need signatures. Transitioning to e-forms simplifies the submission process for citizens, reduces paperwork, and accelerates administrative workflows.
Add Digital Signatures to your Forms with a JavaScript Signature Pad Component
SurveyJS offers a simple way to add digital signatures to your e-forms with a build-it input field (view code example for React). By using a canvas-based interface, respondents can draw their signatures using a mouse pointer or touch-enabled device. This process imitates signing a physical document, which ensures a familiar experience for users. The resulting digital signatures are captured as image data and can be easily stored, processed, and displayed on the e-form.
About SurveyJS
SurveyJS (view on GitHub) is a product family of open-source JavaScript libraries that allow you to build a fully-self-hosted form management system within your JavaScript application. The libraries support native integration with most popular JavaScript frameworks, including Angular, React, and Vue.js.
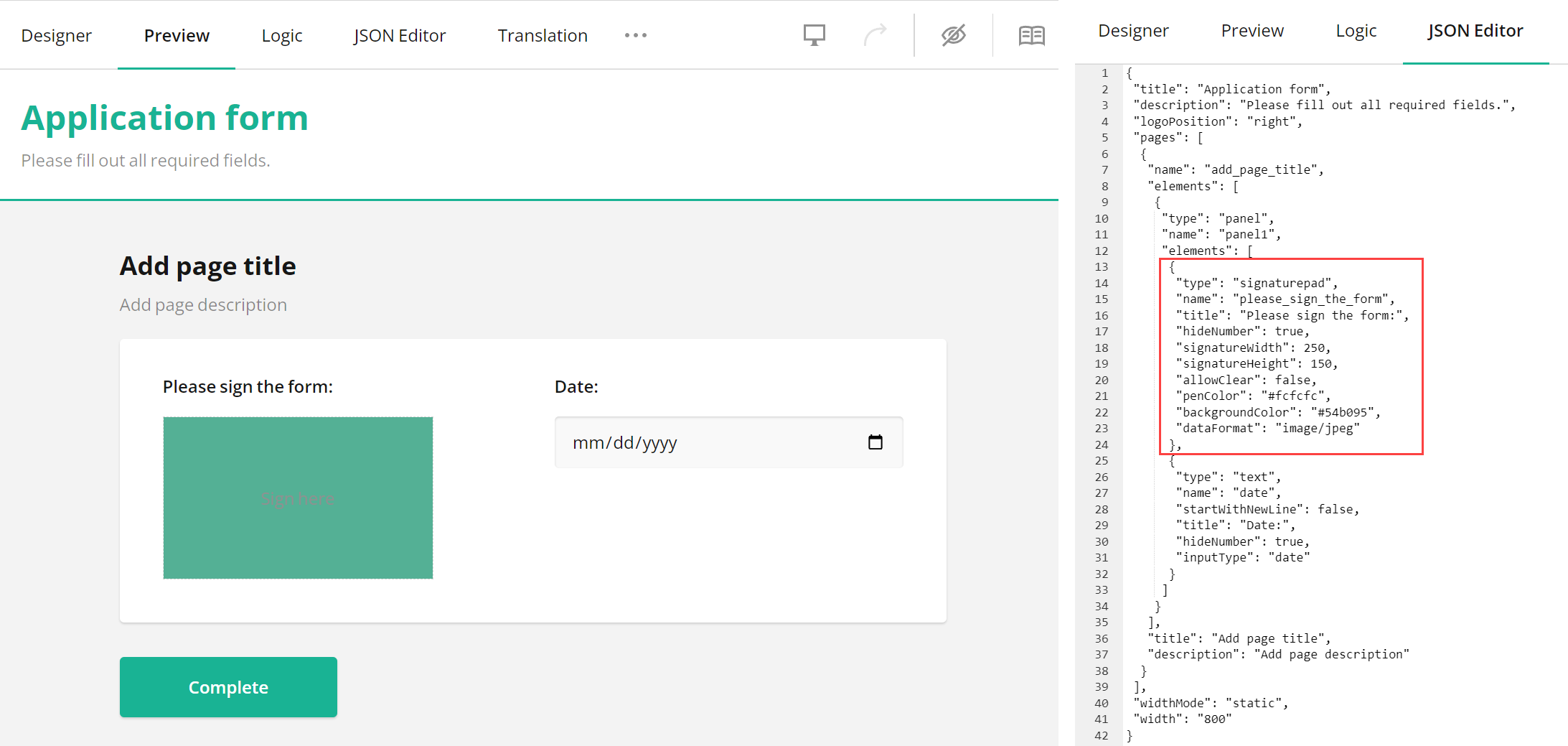
SurveyJS uses JSON format to describe the layout and contents of a form. Let’s take a look at a JSON object describing of a sample SurveyJS form with two question objects for a signature pad and date:

As you can see, in order to add a signature pad JavaScript widget to your survey, we defined an object with the type property set to signaturepad, and added it to the elements array. The title property value is the one visible to respondents while the value of the name property serves as a unique survey element id and is only visible when the title property value is undefined. In the example, we modified the default values of the penColor and backgroundColor properties and specified the hex color codes of "#ffffff" and "#54b095" respectively as a new value. The signatureWidth and signatureHeight properties are used to resize the signature pad area. The default size of the signature box is 300*200 px. The dataFormat property specifies the format in which to store the signature image. The supported image types are PNG (default), JPEG, and SVG. The showNumber property makes default question numbering invisible when set to false.
Here is the highlighted JSON excerpt for a closer look:
//...
"elements": [
{
"type": "signaturepad",
"name": "please_sign_the_form",
"title": "Please sign the form:",
"showNumber": false,
"signatureWidth": 250,
"signatureHeight": 150,
"allowClear": false,
"penColor": "#fcfcfc",
"backgroundColor": "#54b095",
"dataFormat": "image/jpeg"
},
//...
Signature Pad in JavaScript: Free Code Examples
| Supported platform | Free code Example | SurveyJS Form Library |
|---|---|---|
| React | Singature pad React | Get Started in React |
| Angular | Singature pad Angular | Get Started in Angular |
| Vue.js | Singature pad Vue.js | Get Started in Vue.js |
| jQuery | Singature pad jQuery | Get Started in jQuery |
| Vanilla JavaScript | Singature pad Vanilla JS | Get Started in Vanilla JavaScript |
Add a JavaScript Signature Pad using SurveyJS Creator
No matter how easy to read and edit the JSON format may be, to manually describe a complex form with lots of questions, even in this format, is a tedious task. In order to lift the burden off the shoulders of developers, SurveyJS offers a self-hosted no-code form builder that automatically generates a JSON file (schema) of a form when any user, even with no tech background designs a form in an intuitive drag-and-drop UI. Let’s take a look at how easy it is to modify colors of the stroke (pen) and background of the signature pad using an image picker widget in the Property grid of SurveyJS Creator.
Once a form definition in JSON format is ready, it can be easily embedded to your JavaScript application using SurveyJS rendering library. This way your users can fill out and sign a form with a handwritten but digitally captured signature right in your application.
As you might have noticed, the JavaScript signature pad has a tiny icon with an eraser that appears as a user made a first try of signing the form. You can disable the appearance of the button at any time by setting the allowClear property to false. Most probably users would prefer that you leave them an opportunity for multiple tries.
Add a Signature Pad to a PDF Form with SurveyJS PDF Generator
If it’s more convenient for the needs of your organization to store and share forms in PDF format, or if you deal with forms that require a traditional handwritten signature only, then you might consider introducing PDF Generator (view code examples) in your form workflow. PDF Generator is a JavaScript library that allows you to export and render SurveyJS surveys and forms as fillable or read-only PDF files in a browser based on their definitions in JSON format. This flexibility allows individuals to complete forms at their convenience, without the need for printing or scanning. Once the PDF form is filled, users have two options for signing:
- Manual Signature: users can print the filled PDF form, sign it manually, and then submit the signed copy physically or upload a scanned version back to the system.
- Digital Signature: alternatively, users can utilize an e-signature to sign the PDF electronically - in this case a signature pad would simply secure a space to incorporate the image.
Now let’s sign and save our sample application form as a PDF file and see how the signature pad and date fields are rendered.
Signature Pad in JavaScript: Free Code Example
To see the code snippet, click the 'Edit in Code Sandbox' button below:
Conclusion
A signature pad in JavaScript has revolutionized the way we handle signatures in electronic forms. The ease of drawing digital signatures on a signature pad expedites the transition from paper-based to digital signing. Extensive capabilities of SurveyJS in exporting e-forms as fillable PDF files and enabling digital or manual signing make it a valuable tool for businesses and individuals alike. Try out a signature pad, and enjoy the convenience and efficiency it brings to your e-forms.
