EMR Software Development with SurveyJS Form Builder Libraries

Developing a digital medical record system? Whether it's a cloud-based EMR or an on-premise solution, building a medical record management software from scratch is a bit of a challenge, but a worthy one to undertake, as it allows you to get the exact features and functionality you want.
One of the key components of any EMR system is its ability to efficiently collect medical data via dynamic forms for patient registration, scheduling, medical history, and more. SurveyJS offers easy-to-integrate JavaScript client-side components for medical record management software comprising multiple form-heavy modules. It empowers companies to rapidly develop medical applications with a fully integrated form management system, where healthcare administrators—even if they don't have much technical expertise—can create, edit, and maintain forms aligned with clinical workflows and documentation requirements.
In this article, we will discuss how SurveyJS simplifies form creation and management within an EMR platform for healthcare providers and helps medical app developers eliminate the need to code ever-changing healthcare forms manually.
What's an EMR system?
An EMR (Electronic Medical Record) system or application is a digital platform designed to collect, store, manage, and retrieve patient medical records electronically. It replaces traditional paper-based records with a digital format, allowing healthcare providers to access patient information more efficiently and securely.
Benefits of an EMR system
EMR systems offer numerous benefits for healthcare organizations, providers, and patients alike. Below are just a few of them:
Reduced paperwork
EMR systems enable healthcare providers to store patient medical records electronically, eliminating the need for bulky paper files. This makes it easier to organize, update, and maintain patient data and improves the efficiency and productivity of healthcare providers, allowing them to spend more time on direct patient care.Improved accessibility and availability
EMR systems provide easy and secure access to digital medical data (patient demographics, medical history, diagnoses, medications, allergies, laboratory test results, imaging reports, treatment plans) for authorized healthcare professionals from anywhere with an internet connection. This ensures timely access to critical patient information, which is particularly beneficial in emergency situations or when patients require care from multiple providers.Better patient care coordination
EMR systems support seamless communication and collaboration between healthcare providers by allowing them to share patient information electronically. This improves care coordination, reduces duplication of tests, and enhances the overall quality of care.Patient engagement
EMR systems may offer patient portals that allow patients to access their own medical records, schedule appointments, request prescription refills, and communicate with their healthcare providers.
Healthcare Forms within an EMR system
A core EMR platform typically consists of several interconnected modules or components that together support various functions related to patient care, administrative tasks, and clinical operations. Most EMR modules rely heavily on complex dynamic forms to collect digital medical data. Let's explore some of the most common modules/components of an EMR platform and healthcare forms associated with each of them.
Patient demographics
This EMR module stores basic patient information such as name, date of birth, gender, contact details, and insurance information. Such data is usually collected through self-serve forms:
- Patient registration form
- Consent form
- HIPAA release form
- Insurance form
- Health assessment questionnaire
Clinical documentation
This EMR module allows healthcare providers to create, update, and access electronic medical records, including progress notes, checklists, history and physicals, consultations, and other clinical documentation.
- Progress note form
- History and physical (H&P) form
- Consultation note form
- Procedure note form
- Discharge summary form
- Clinical assessment form
Order entry / Prescription management
This EMR module enables healthcare providers to electronically enter and manage orders for medications, laboratory tests, diagnostic imaging, and other services.
- Medication order form
- Lab test order form
- Diagnostic imaging order form
- Procedure order form
- Referral order form
- Prescription renewal request form
Medical history
This EMR module stores comprehensive information about a patient's medical history, including past illnesses, surgeries, procedures, medications, allergies, immunizations, and family history.
- Surgical history form
- Medication history form
- Allergy history form
- Immunization history form
- Family history form
- Social history form
Billing and coding
This module facilitates the documentation and submission of billing and coding information for reimbursement purposes, including procedure codes, diagnosis codes, and insurance claims.
- Claim submission form
- Charge capture form
- Remittance advice form
Appointment scheduling
This EMR module allows healthcare providers to schedule patient appointments, manage appointment calendars, and send appointment reminders to patients.
- Appointment request form
- Appointment modification/cancellation form
EMR System with Form Management
As you can see, forms are integral to the process of capturing medical data within medical record management software. Since all data within an EMR is entered and structured through multiple forms, EMRs are part of user data (i.e. handled by a healthcare provider).
To ensure forms are up-to-date and aligned with clinical workflows and documentation requirements, some kind of form management is necessary. Form management involves the administration and organization of forms within an EMR system. This includes form creation, styling, editing, categorization, and role-based access control (RBAC).
Having an EMR-integrated form management system with a WYSIWYG UI form building tool and user management will enable healthcare providers to easily create, customize and maintain forms to capture specific medical data relevant to different specialties and clinical workflows.
EMR System Development with SurveyJS Libraries
SurveyJS is a product suite of open-source JavaScript client-side form libraries. With SurveyJS, developers of form-heavy EMR applications can implement a fully-integrated form management system with a WYSIWYG UI and role-based access control where even non-tech savvy healthcare administrators can create, edit, and maintain dynamic forms with complex conditional logic.
SurveyJS product suite consists of the following products:
SurveyJS Form Library
Renders JSON-driven forms and collects responses.Survey Creator
Automatically generates JSON form definitions behind the scenes, while non-tech savvy users design forms in a drag-and-drop UI.SurveyJS Dashboard
Visualizes survey results with interactive charts and tables.SurveyJS PDF Generator
Converts forms to PDF and renders them as editable or read-only PDF forms.
SurveyJS is distributed as npm packages. To learn more about the packages, please refer to the dedicated guide:
You can use SurveyJS products in any React, Angular, Vue, Vanilla JavaScript, or jQuery application. React, Angular, Vanilla JavaScript, and Vue are supported natively; jQuery is supported via a wrapper over the Vanilla JavaScript version.
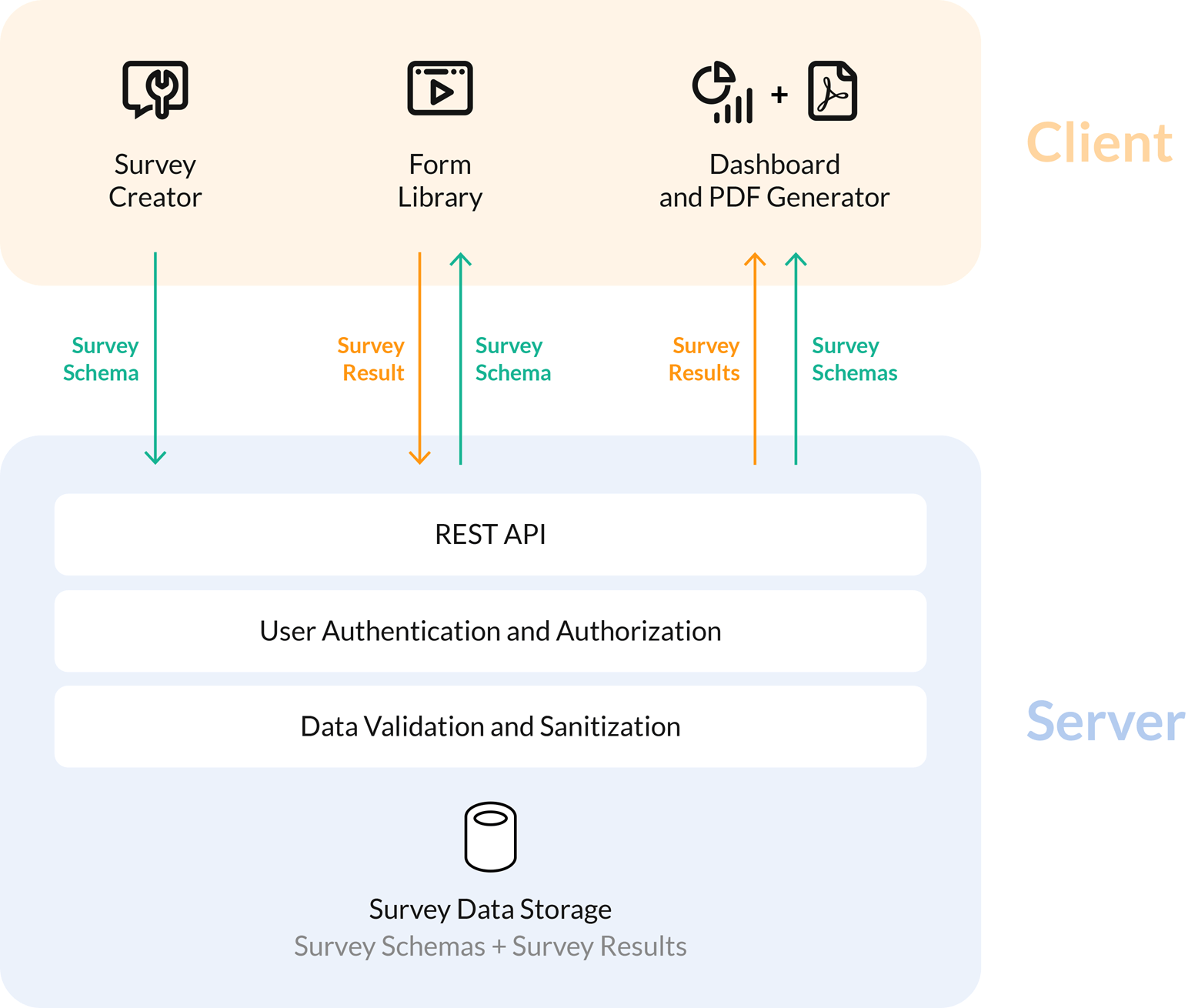
To communicate with the server, SurveyJS libraries use JSON objects, and therefore you can integrate SurveyJS with any server-side framework and backend. SurveyJS libraries send and receive two types of JSON objects:
Survey schema
Describes the layout and content of a form.Survey result
Contains respondent answers.
The following diagram illustrates the client-server interaction process:

With SurveyJS Form Library and just a few lines of code, you can dynamically render JSON-driven forms and connect them with backend REST API endpoints that accept JSON data in requests and send JSON data in responses. This connection enables you to submit form data to the server, retrieve data from the server to render form layout and content, pre-fill form fields, update form submissions, and perform other CRUD operations. To learn more about SurveyJS integration with the backend, refer to the following guide:
SurveyJS source code is available on GitHub. The libraries are enhanced every week.
SurveyJS is built for Healthcare
Full integration
SurveyJS is secure—the form building tool is fully integrated in your EMR platform, and all form metadata and responses are stored securely in your database. That means you can create HIPAA-compliant medical forms in your own environment and maintain 100% control of your data.
Customizable form builder UI and input fields
SurveyJS gives developers the flexibility to customize both the form builder interface and the out-of-the-box input fields according to the unique requirements of a healthcare organization. Whether it's modifying existing components or creating new ones, SurveyJS provides developers with the guides they need to handle any task.
Specialized and Composite Question Types
Localization
SurveyJS supports over 30 languages out of the box and allows you to add more.
Localization and Globalization
Rich component library
SurveyJS offers a rich component library with a wide range of input types, including basic editors (text fields, checkboxes, a radio button group, dropdown lists, rating) and more sophisticated ones (multi-select matrix, dynamic matrix, dynamic panel nesting duplicate option groups, etc.). This extensive variety of input types allows users to build most advanced forms tailored to the specific needs of healthcare organizations without the need to code forms from scratch. SurveyJS imposes no limitations on the input fields or features users choose to include or use in forms.
Form creation accessible to anyone
The form builder includes a dedicated GUI for setting up conditional rules that define form flow for different respondents based on their answers. Any modifications and form configurations can be tested in the Preview tab, which supports multiple devices, ensuring your forms adapt and appear appealing across different screens.
The form builder is shipped with a CSS theme editor—a set of UI controls for form styling and branding. Any changes you make, from colors to fonts and layouts, are immediately visible. Customized themes are saved in JSON format and can be reused across forms to ensure consistency. There is a gallery of predefined themes for you to start.
Reusable form templates
With SurveyJS, users can create reusable form templates that can be easily customized and deployed across multiple EMR modules. This ensures consistency and efficiency in form design, reduces redundancy, and minimizes the effort required for form creation and maintenance.
Conclusion
Whether you are building a cloud-based or on-premise electronic medical record application, SurveyJS offers a cost-effective, secure, and fully-integrated solution that eliminates the need to manually code healthcare forms. This makes form creation and management directly accessible to healthcare administrators.
Contact us at info@devsoftbaltic.com to discuss how we can assist you in integrating SurveyJS into your digital medical records platform, making form creation for its form-heavy modules easy and fast.