Form Design On-The-Go: Open-Source Self-Hosted Mobile Form Builder
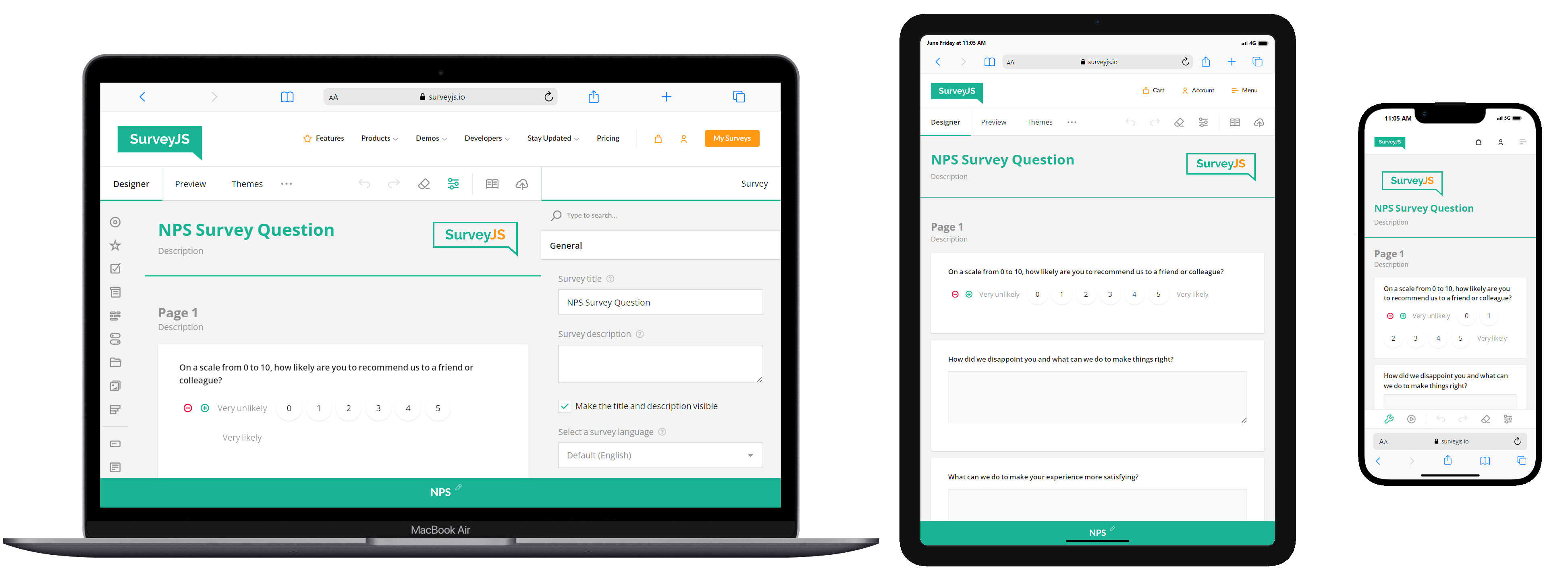
A self-hosted, no-code SurveyJS Form Builder is integrated directly within your infrastructure and connects to your servers to safely store the data. The Form Builder is responsive, making it user-friendly across all screen sizes, from mobile to desktop.

Designers can quickly create accessible forms to meet various business needs—from simple login forms and NPS surveys to complex forms with conditional logic, tables, file uploads, validation, and more. Every form built with SurveyJS is fully mobile-ready, ensuring a consistent user experience on any device.
Why Choose a Self-Hosted Solution?
A self-hosted solution like SurveyJS Form Builder offers various advantages, particularly for businesses that prioritize data privacy, customization, and control. Host the form builder within your infrastructure and attach it to any database to grant complete ownership and control over all collected data. It is a principal requirement for industries that deal with sensitive information and need to comply with stringent data protection regulations.
Additionally, a self-hosted form builder allows for extensive customization. Tailor the components to meet specific business requirements—something often unavailable with third-party SaaS solutions.
Mobile Usage Considerations
SurveyJS Form Builder is perfect in building forms of any complexity. For instance, engineering teams can implement forms with complex branching and skip logic, localization, dynamic forms and quizzes, and create custom themes to align with company branding.
For more advanced form creation, the desktop version of SurveyJS Form Builder offers additional features such as specialized tabs for complex logic and branching rules, a translation UI, a Theme Editor, and a drag-and-drop interface for easy form arrangement.
However, for creating relatively simple forms or making quick modifications, the mobile-optimized SurveyJS Form Builder is ideal. It ensures full functionality and usability on mobile devices.
Intuitive Mobile UI for Easy Form Design
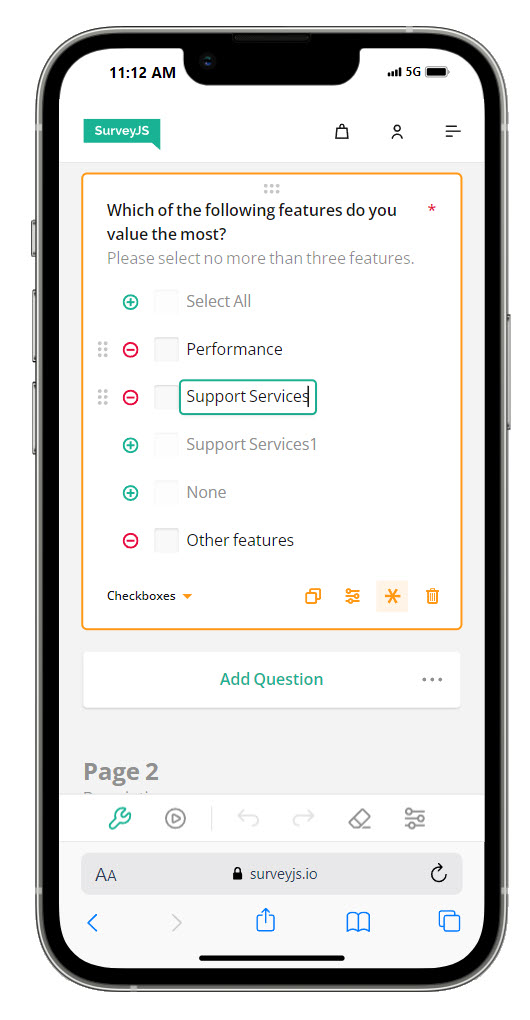
SurveyJS Form Builder's user interface caters to both novices and experienced users. The lightweight and functional UI allows designers to quickly begin building forms and surveys. The mobile form builder UI features a design area where users can create and modify questions using in-place editors and quick access actions.

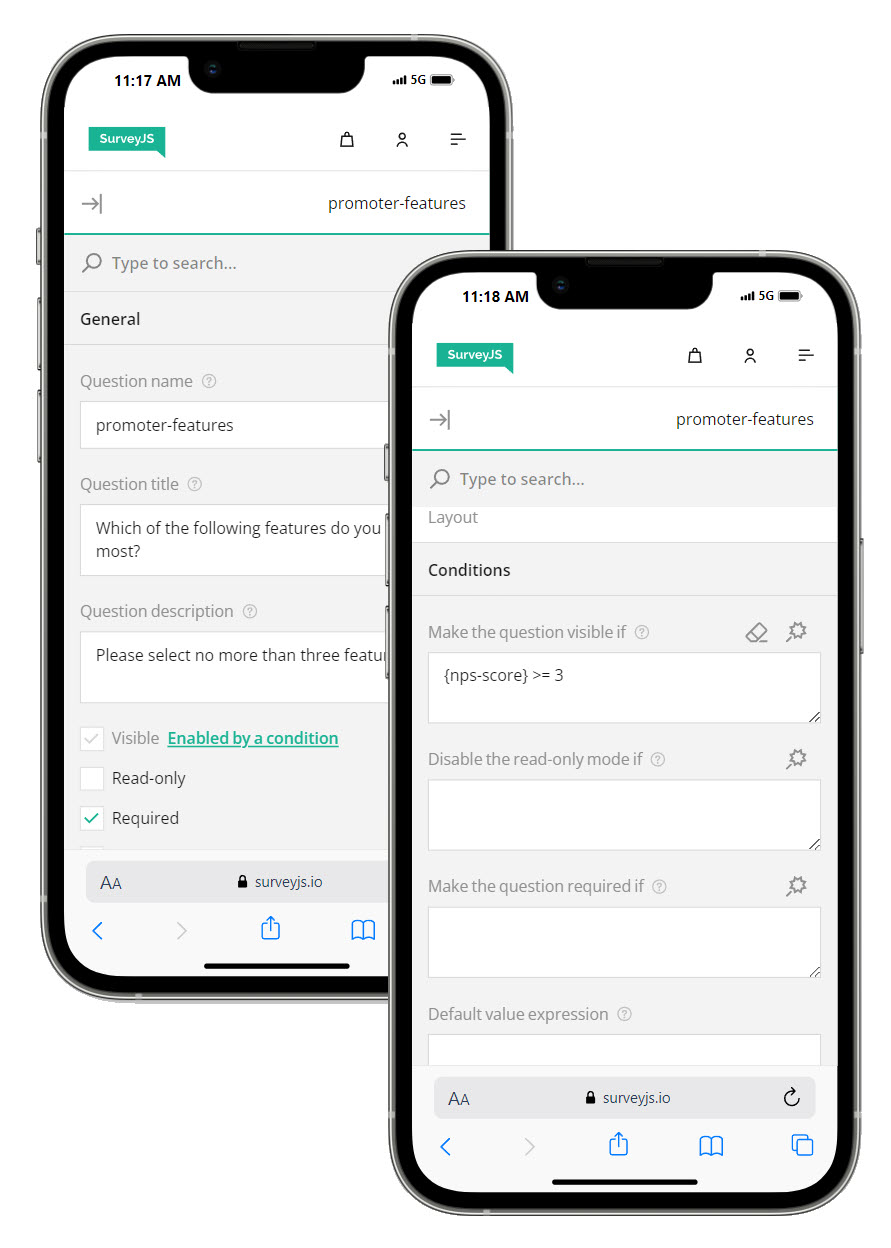
The settings panel offers access to a comprehensive set of survey element settings. Users can configure question titles, layout, enable masked input, set up input validation, and implement conditional logic through different settings categories.

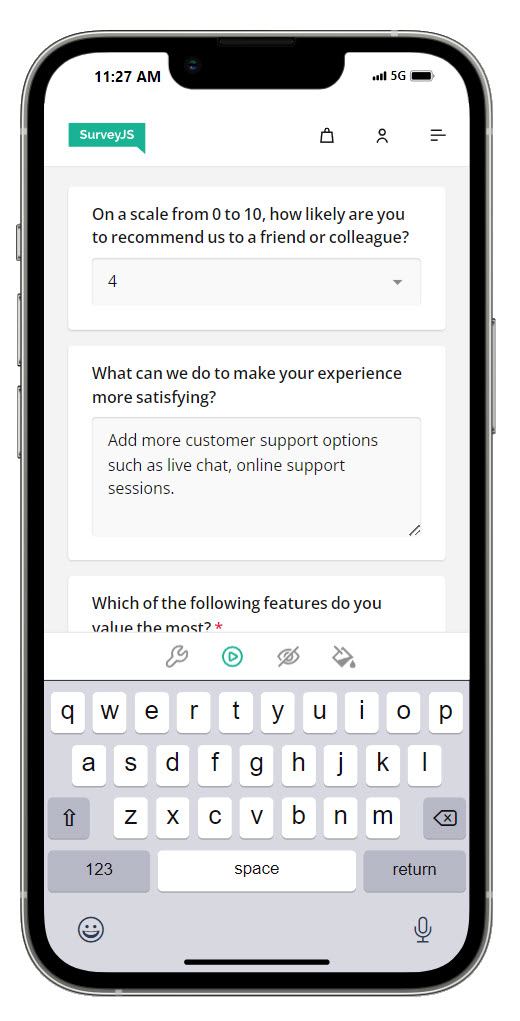
Designers can use the built-in preview to see how the form will appear on mobile screens. This feature ensures that the form looks great and functions well on all devices.

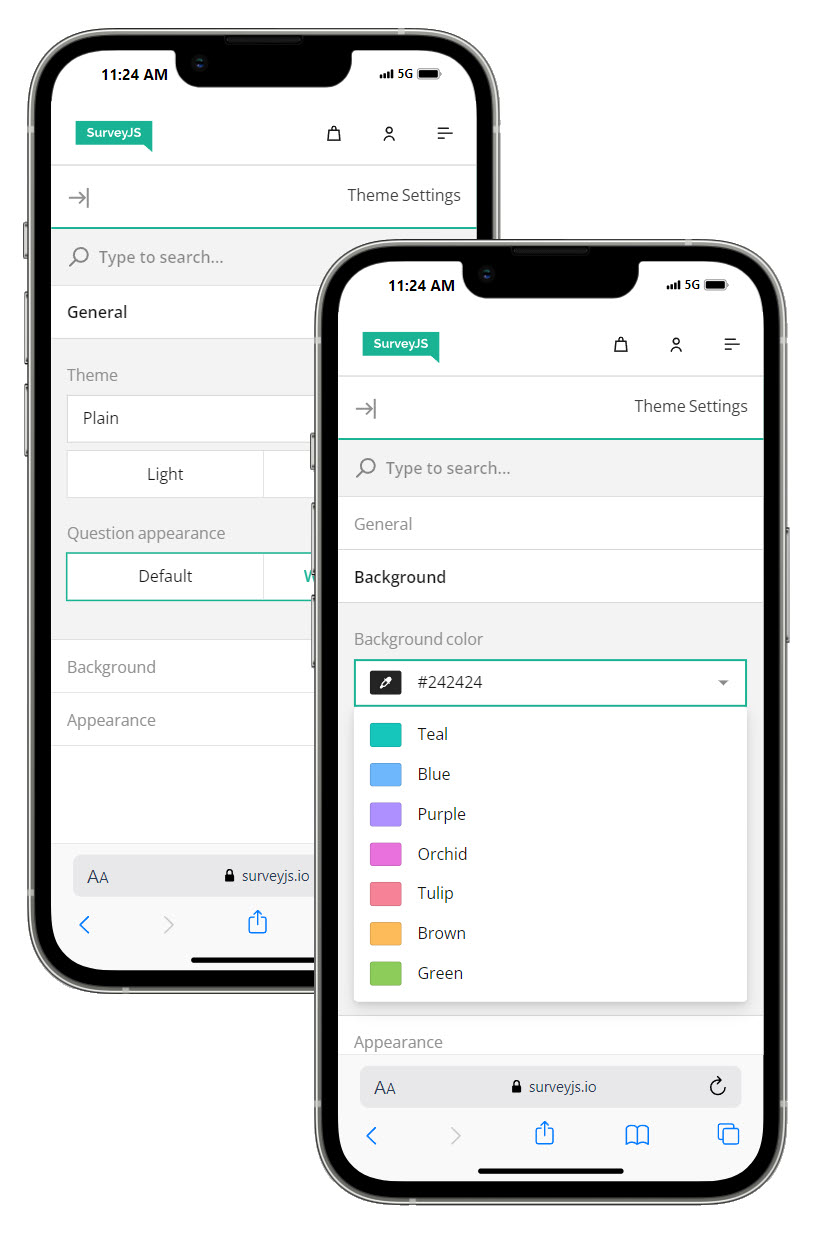
An integrated Theme Editor allows designers to apply different color schemes directly from the preview:

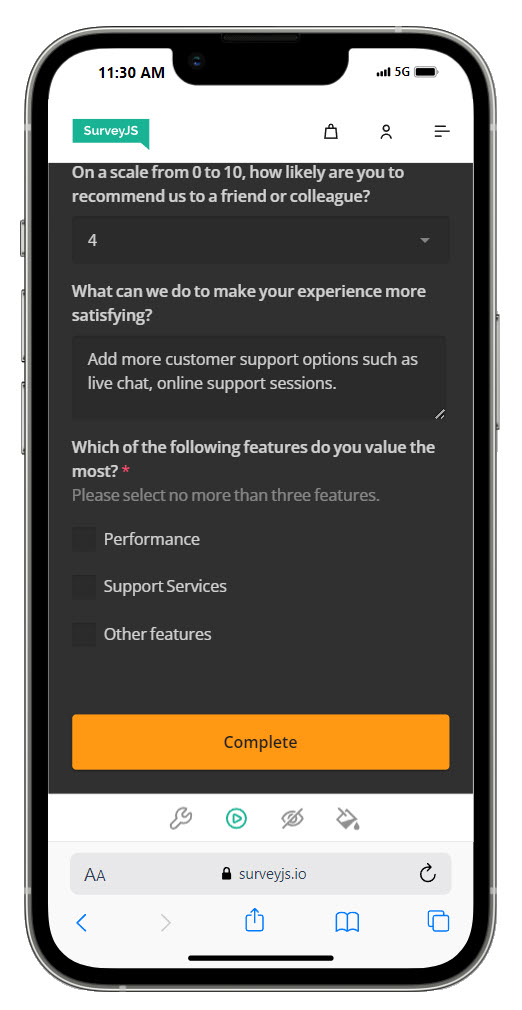
For instance, you can enable the Dark Theme for a different visual experience:

Flexibility
SurveyJS Form Builder UI is optimized for mobile screen usage and contains UI elements that enable designers to create and modify forms with ease.
Developers can customize various parts of the SurveyJS Form Builder. For instance, they can manage available question types and question settings, update UI element captions, and more.
For further information on how to align the Form Builder UI with your company's branding, consider white-labeling the form builder.
Integration
Getting started with SurveyJS Form Builder involves installing JavaScript libraries to integrate the component within your infrastructure. SurveyJS Form Builder offers integration with various front-end libraries and development frameworks, including Angular, Vue, jQuery, React, NextJS, Remix, and Blazor.
As for backend integration, SurveyJS supports any server-side platforms and databases. To help developers get started and connect SurveyJS with a server, we created the following server-side integration examples:
- SurveyJS + .NET Core Demo
- SurveyJS + PHP Demo
- SurveyJS + WordPress Demo
- SurveyJS + NodeJS + PostgreSQL Demo
- SurveyJS + NodeJS + MongoDB Demo
Conclusion
When building a self-hosted form management system, SurveyJS Form Builder stands out as the optimal choice, providing comprehensive out-of-the-box functionality and extensive customization options.